el-image 插槽样式补全
问题
el-image 有两个 插槽:placeholder 和 error。
依照 demo 使用时,样式会发生偏差:
demo:

使用:

解决办法
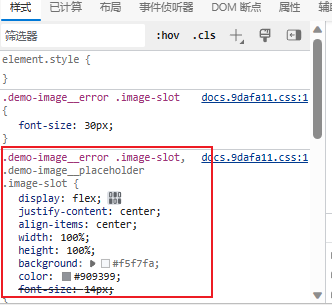
F12 打开 demo 元素页,发现有如下样式:

因此,把类名粘贴到全局样式中即可:
// el-image 插槽样式
.image-slot {
font-size: 14px;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background: #f5f7fa;
color: #909399;
}
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17542936.html
posted on 2023-07-11 09:13 shayloyuki 阅读(548) 评论(0) 编辑 收藏 举报



