vue-treeselect 被 overflow 遮挡
场景
在一个内容区域设置了 overflow 纵向滚动的对话框中,内部的 vue-treeselect 组件下拉框选项被遮挡了。
解决办法
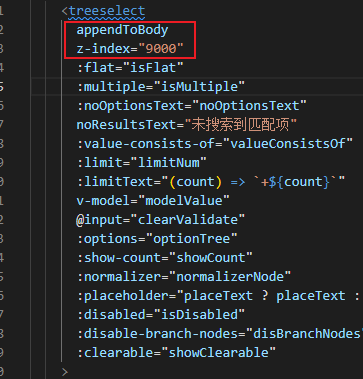
给 vue-treeselect 设置 appendToBody 和 z-index 属性。

注意事项
设置了 appendToBody 后,下拉框选项的字号会变大。为了与原来的字号相匹配,需要修改样式。
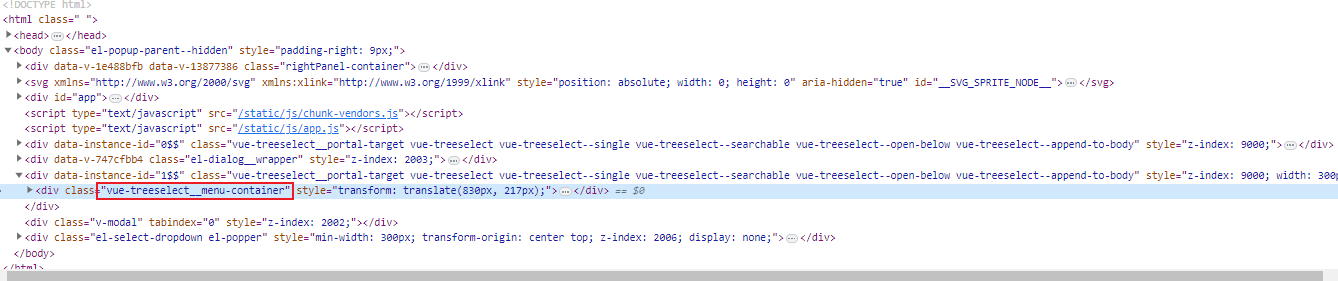
找了一会儿在 app 中没找到它的下拉框选项类名。后来发现是在同级的位置。

全局修改样式
// vue-treeselect 组件选项全局样式设置
.vue-treeselect__portal-target.vue-treeselect .vue-treeselect__menu-container {
font-size: 14px;
}
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17528457.html
posted on 2023-07-05 14:32 shayloyuki 阅读(929) 评论(0) 编辑 收藏 举报



