若依菜单改造(二):面包屑及顶部下拉框
需求
- 面包屑需展示副标题前缀;
系统空间中,顶部需有下拉框,默认选中当前项目,可选择其他项目,实现项目切换。
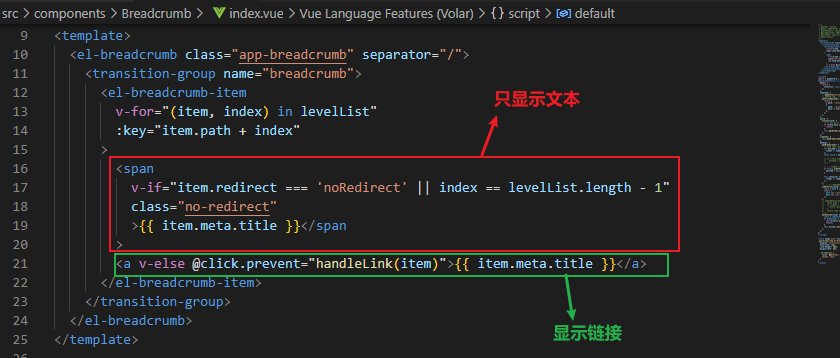
面包屑代码

src/components/Breadcrumb/index.vue
methods: {
getBreadcrumb() {
// only show routes with meta.title
let matched = this.$route.matched.filter(
(item) => item.meta && item.meta.title
);
const first = matched[0];
// 第一个默认为系统空间/项目空间
if (!this.isDefFirst(first)) {
matched = [this.defFirstMatched[this.menuBarIndex]].concat(matched);
}
this.levelList = matched.filter(
(item) => item.meta && item.meta.title && item.meta.breadcrumb !== false
);
},
// 第一个为默认项(系统空间/我的项目,项目空间/项目首页)
isDefFirst(route) {
const { path } = route;
return (
path === "/projects/projectList" ||
path === this.defFirstMatched[this.menuBarIndex]
);
},
handleLink(item) {
const { redirect, path } = item;
if (redirect) {
this.$router.push(redirect);
return;
}
this.$router.push(path);
},
},
效果:


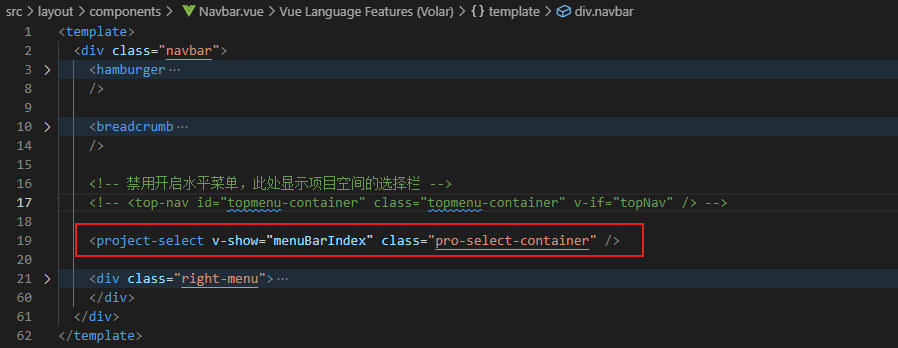
项目选择框代码

ProjectSelect组件
<template>
<div class="project-select">
<span>我的项目:</span>
<el-select v-model="curProId" @change="handleChange">
<el-option
v-for="item in proList"
:key="item.id"
:value="item.id"
:label="item.projectName"
/>
</el-select>
</div>
</template>
<script>
import { mapGetters } from "vuex";
import project from "@/api/projects/projects";
export default {
name: "ProjectSelect",
data() {
return {
// 项目列表
proList: [],
total: 0,
};
},
computed: {
...mapGetters(["menuProjectId", "menuProjectName"]),
// 当前项目id
curProId: {
get() {
return this.menuProjectId;
},
set(val) {
return val;
},
},
},
created() {
this.loadProList();
},
methods: {
// 加载我的项目列表
async loadProList() {
const data = await project.myProject();
if (data.code === 200) {
this.proList = data.rows;
this.total = data.total;
}
},
handleChange(toProId) {
const project = this.proList.find((item) => {
return item.id === toProId;
});
this.$store.commit("menuBar/setProjectId", toProId);
this.$store.commit("menuBar/setProjectName", project.projectName);
const curPath = this.$route.path;
this.$router.push({
path: curPath,
query: {
projectId: toProId,
},
});
},
},
};
</script>
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17443240.html
posted on 2023-05-30 14:54 shayloyuki 阅读(1306) 评论(0) 编辑 收藏 举报



