vsCode 博客园插件使用:管理本地博客
前言
使用博客园插件在 vsCode 中管理本地博客。第一次使用,摸索了个教程出来。

新建-发布博客
第一步:登录、配置本地博客文件夹
第二步:新建本地博客
方式一:直接在本地博客文件夹中新建
方式二:在随笔列表右上角,鼠标悬浮,点击加号新建

第三步:保存本地博客到博客园
保存逻辑:新建和更新
- 该本地博客是新建的,需要保存
- 该本地博客之前已经保存到博客园了,现在更新后需要保存
这里是第 1 种:新建后保存。
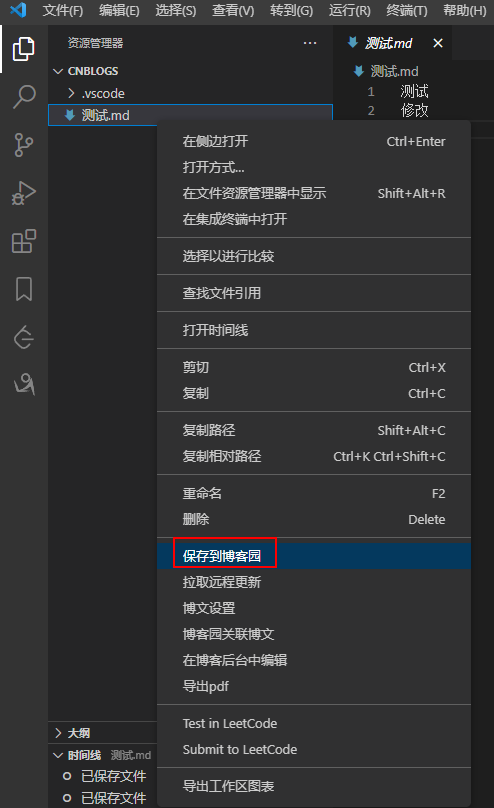
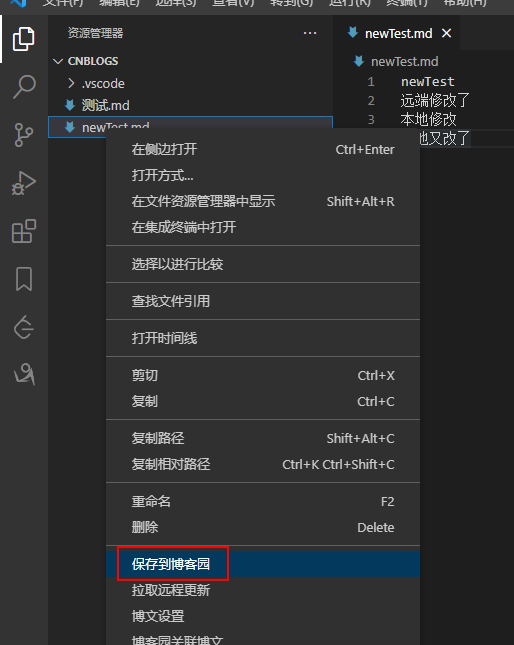
右键点击 保存到博客园:

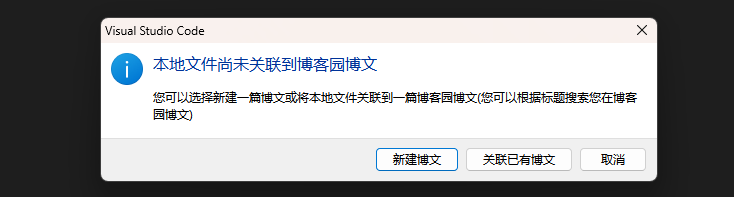
弹出提示框:
- 新建博客
- 关联博客:即该本地博客 A 覆盖博客园中某篇博客 B

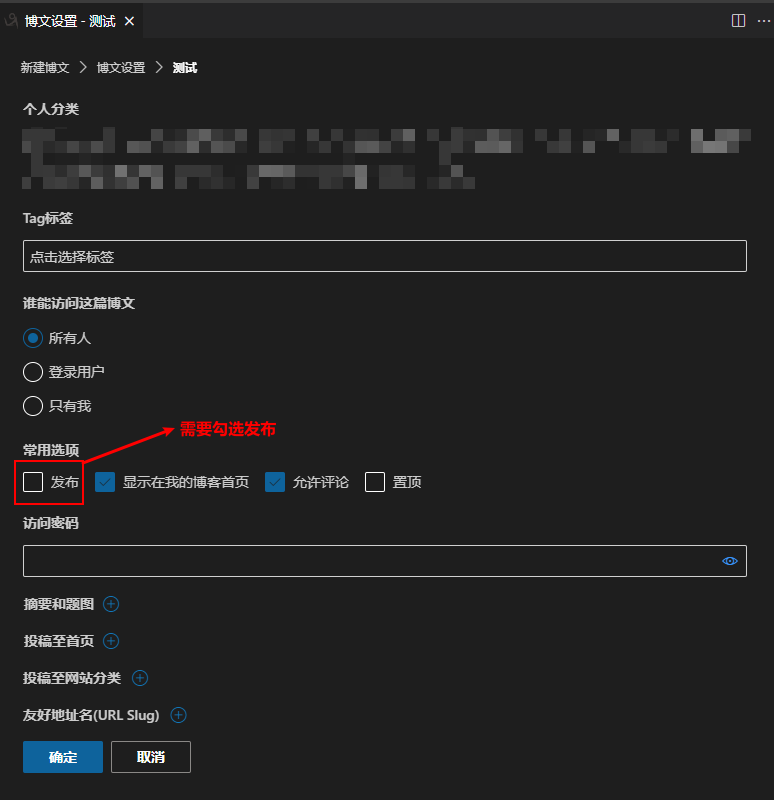
这里选择 新建博客,会弹出博客设置,记得要勾选 发布,否则博客会出现在草稿箱。

点击 确定 即可。就可以在插件的随笔列表查看刚刚新发布的博客,也可以在博客园网页中查看。

新建-覆盖某篇博客并发布
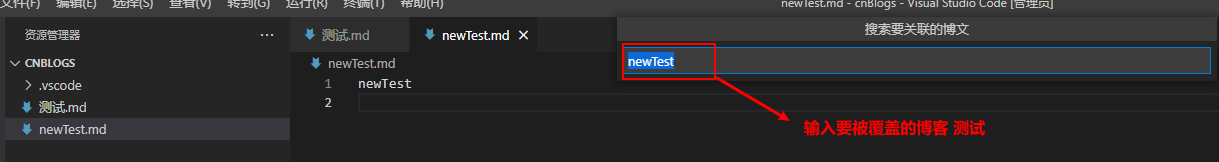
步骤大致同 新建-发布博客,只是第三步点击 保存到博客园后的弹窗中,要 选择 关联已有博文,在搜索栏中输入要被覆盖的某篇博客,点击确定后右下角提示保存成功。比如这里的 测试.md 就被 newTest.md 覆盖了。远端已发布博客中,测试.md 代替了 newTest.md。

更新远端博客
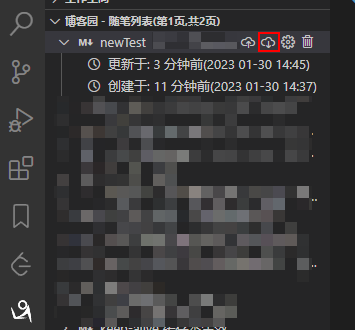
第一步:更新之前要先拉取最新的远端数据:
点击图标拉取远端更新,这样本地博客就被远端的覆盖了。

第二步:修改本地后,保存到远端,
有两种方式:
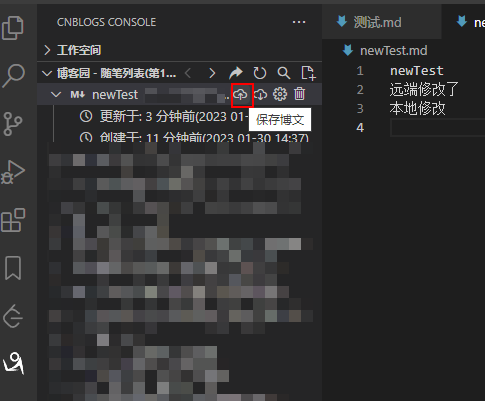
- 方式一(推荐):在随笔列表中直接修改,然后点击保存按钮

- 方式二:若本地博客是最新的,直接修改后,右键点击
保存到博客园

本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17075995.html
posted on 2023-01-30 15:01 shayloyuki 阅读(250) 评论(0) 编辑 收藏 举报


