el-tree 刷新后保持展开状态和选中节点不变
需求
el-tree 刷新后默认折叠全部节点,默认选中第一个节点(以下简称 默认设置)。
现在需求是:新增或编辑节点数据,要求刷新后保持展开状态和选中节点不变。
思路
- 思路一:只在第一次进入页面时的刷新,采用
默认设置,其他时候的刷新,不改变展开和选中节点; - 思路二: 刷新都采用
默认设置,其他时候的刷新,看之前有没有选中和展开的节点,若有则保持它们不变,否则采用默认设置。
分析
思路一:第一次进入页面时 不容易判断;
思路二:看之前有没有选中和展开的节点,需要把数据保存起来。
情况一:仅在新增或修改节点数据时,要求刷新后状态不变。那么就不需要用到本地存储
LocalStorage或者Cookies;
情况二:若要求任何时候的刷新,只要之前有展开节点或选中节点,刷新后状态都不变,那么就要用到本地存储。
在这里适用于情况一。
解决办法
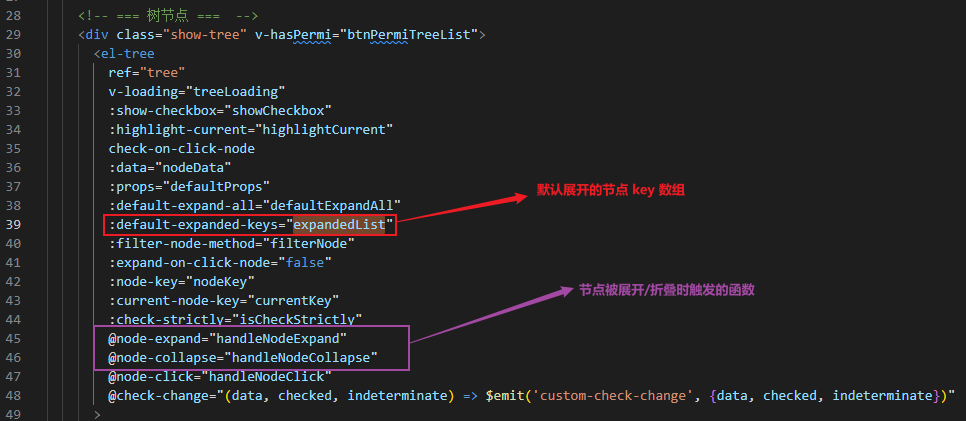
第一步:刷新后节点的展开状态不变
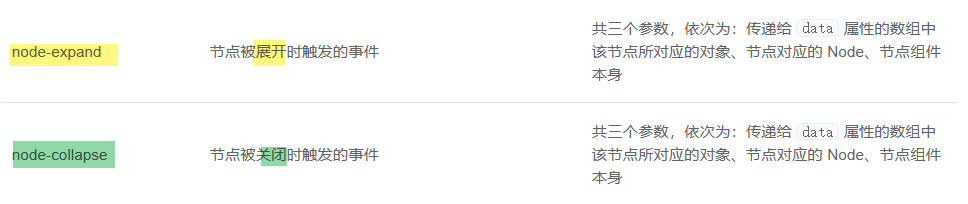
el-tree 中有两个方法:

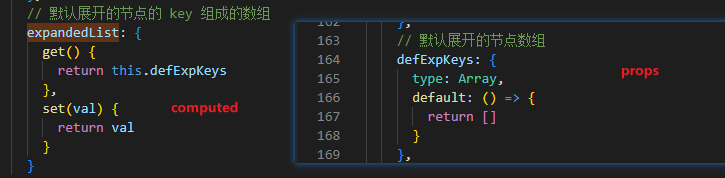
其中的 expandedList 可以在 data 中声明为空数组,如果需要接收祖先组件 prop 传值,也可以设置在计算属性中。

// methods 中
/* 节点展开触发 */
handleNodeExpand(data, node) {
// 保存当前展开的节点
let flag = false
this.expandedList.some(ele => {
if(ele === data[this.nodeKey]) {
// 判断当前节点是否存在,存在则不做处理
flag = true
return true
}
})
if (!flag) {
// 不存在则存到数组中
this.expandedList.push(data[this.nodeKey])
}
},
/* 节点缩起触发 */
handleNodeCollapse(data, node) {
// 删除当前缩起的节点及其子节点
this.expandedList.some((ele, index) => {
if (ele === data[this.nodeKey]) {
// 数组扁平化 this.extractTree() 为封装的公共方法
const flatChildren = this.extractTree(data, 'children')
flatChildren.forEach(ele => {
const index = this.expandedList.indexOf(ele)
if (index !== -1) {
this.expandedList.splice(index, 1)
}
})
}
})
}
注意:参考链接 保留展开状态:element el-tree树结构刷新后保留展开状态解决方法 中,点击父节点需要点两次才能折叠。原因是:删除当前关闭的节点时,父节点虽然删掉了,但其后代节点还没来得及删,因此第一次点击折叠无效。
// 树节点关闭
handleNodeCollapse(data) {
// 删除当前关闭的节点
this.defaultExpandIds.some((item, i) => {
if (item === data.id) {
this.defaultExpandIds.splice(i, 1)
}
})
this.removeChildrenIds(data) // 这里主要针对多级树状结构,当关闭父节点时,递归删除父节点下的所有子节点
},
// 删除树子节点
removeChildrenIds(data) {
const ts = this
if (data.children) {
data.children.forEach(function(item) {
const index = ts.defaultExpandIds.indexOf(item.id)
if (index > 0) {
ts.defaultExpandIds.splice(index, 1)
}
ts.removeChildrenIds(item)
})
}
},
————————————————
版权声明:本文为CSDN博主「苜可」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_43555948/article/details/119642353
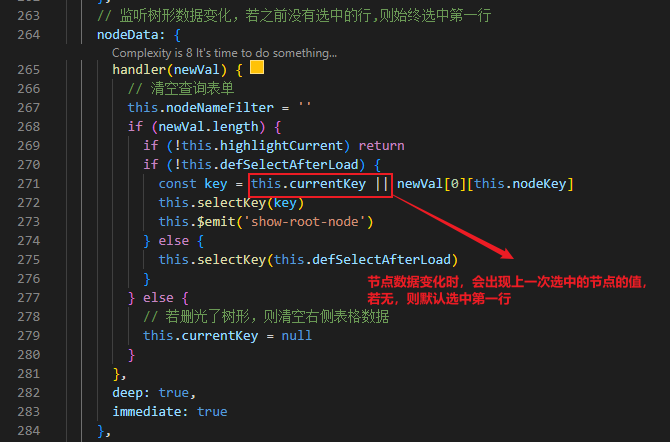
第二步:刷新后选中的节点不变

参考链接
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16982661.html
分类:
Element-UI踩坑记录
标签:
vue
posted on 2022-12-14 16:58 shayloyuki 阅读(5158) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通