清除浮动
问题描述
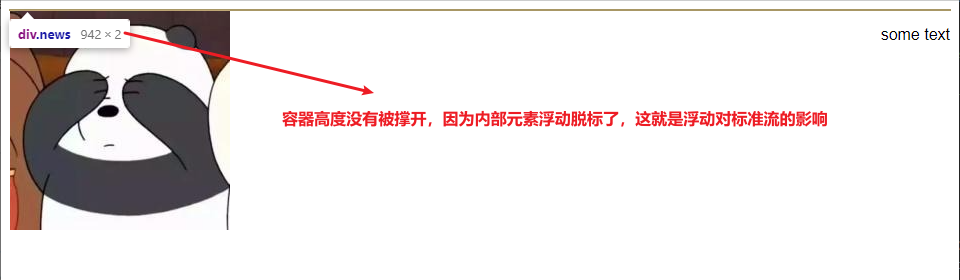
如果容器高度为 auto,内部元素 A 浮动后会脱标,则容器高度就不会被 A 撑开,就会出现:容器高度塌陷,A 溢出容器外的现象。这种现象叫做:浮动对标准流的影响。
为了让容器包裹 A,需要清除这种影响,简称为清除浮动。
<body>
<style>
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
</style>
<div class="news">
<img src="https://pic1.zhimg.com/v2-fd403bf2e2057774a0fe83c671039103_xl.jpg?source=32738c0c" />
<p>some text</p>
</div>
</body>

办法一:clear 属性
有 3 种方式:
- 在容器的最末尾添加有 clear 属性的空元素;
- 给浮动元素的邻接元素添加 clear 属性;
- 给容器添加
.clearfix类名,设置.clearfix::after伪元素,给伪元素设置 clear 属性 。并且给.clear设置zoom: 1触发 hasLayout。
方式1:推荐(最简单):在容器的最末尾添加有 clear 属性的空元素
<body>
<style>
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both; /* 清除左右浮动带来的影响 */
}
</style>
<div class="news">
<img src="https://pic1.zhimg.com/v2-fd403bf2e2057774a0fe83c671039103_xl.jpg?source=32738c0c" />
<p>some text</p>
<!-- 清除浮动(带来的影响): -->
<!-- 方式 1-->
<div class="clear"></div>
<!-- 或者-->
<!-- <br class="clear"> -->
</div>
</body>

方式2:给浮动元素的邻接元素添加 clear 属性
<body>
<style>
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
/* 清除左右浮动带来的影响 */
.content {
clear: both;
}
</style>
<div class="news">
<img src="https://pic1.zhimg.com/v2-fd403bf2e2057774a0fe83c671039103_xl.jpg?source=32738c0c" />
<p>some text</p>
<!-- 清除浮动(带来的影响):方式 2 -->
<div class="content"></div>
</div>
</body>
方式3:给容器添加.clearfix 类名,设置 .clearfix::after 伪元素,给伪元素设置 clear 属性 。并且给 .clear 设置 zoom: 1 触发 hasLayout
<body>
<style>
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
/* 清除左右浮动带来的影响 */
.clearfix::after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* 触发 hasLayout */
.clearfix {
zoom: 1;
}
</style>
<div class="news clearfix">
<img src="https://pic1.zhimg.com/v2-fd403bf2e2057774a0fe83c671039103_xl.jpg?source=32738c0c" />
<p>some text</p>
</div>
</body>
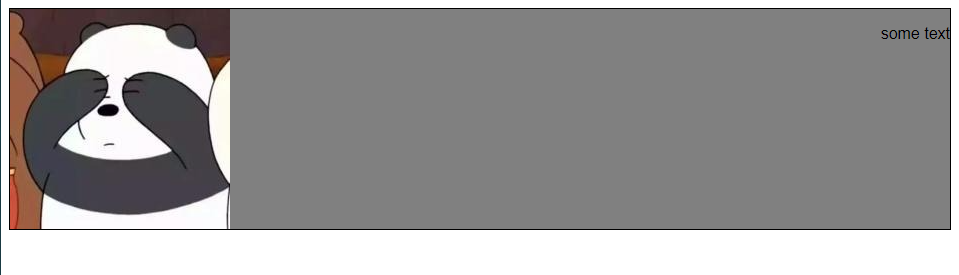
办法二:(推荐)创建 BFC,即给容器设置 overflow: hidden/auto;
<body>
<style>
.news {
background-color: gray;
border: solid 1px black;
/* 清除浮动:原理是创建新的 BFC,利用 BFC 可以包含浮动的特性,让容器高度包含浮动的子元素 */
/* overflow: hidden; */
overflow: auto;
}
.news img {
float: left;
}
.news p {
float: right;
}
</style>
<div class="news">
<img src="https://pic1.zhimg.com/v2-fd403bf2e2057774a0fe83c671039103_xl.jpg?source=32738c0c" />
<p>some text</p>
</div>
</body>
参考链接
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16968944.html
posted on 2022-12-09 14:52 shayloyuki 阅读(8) 评论(0) 编辑 收藏 举报



