FCC-HC 总结
分享
分享一下简易版的个人网站 shayloyuki's portfolio,内有这五个项目及其所有子项目的代码演示链接。
有五个项目:
一、Survey Form
HTMl - Cat Photo App
code 标签:表示内部是代码。还需要补充以下的 css 样式才能更好显示:
code {
display: block;
background: #f7f7f7;
padding: 10px;
margin: 10px;
border-radius: 5px;
text-align: left;
white-space: pre-line; // 连续的空白会被合并,遇到换行符会换行
line-height: 2; // 2 倍行高
}
white-space 属性
line-height 属性:行高
注意:html 代码在 code 标签中仍然会被渲染,推荐使用 xmp 标签 包裹。
因为xmp已被弃用,官方建议用code或pre代替。
- 避免浏览器渲染内部文本,需要进行转义:
<转义为"<
>转义为">- 设置为等宽字体,通过
font-family: generic-font;
a 标签:双标签, href, target="_blank", rel="noreferrer"
锚点:href 属性值可以是
#id_value,这样点击 a 标签就可导航到页面某个部分。
html a标签打电话,发短信等
img 标签:没有关闭标签,行级标签, src, alt(读屏显示的文本)
section 标签:在 main 标签内
i 标签:没有适当语义,区分于普通文本。用来表示科学术语、图标等。斜体。
图标大小用
font-size调整
em 标签:强调,斜体
strong 标签:着重强调,粗体
【引用】
- blockquote 引用:缩进,块引用
- q 引用:双引号包裹,短的引用。
form 标签:action 提交地址,method 提交方法
input 标签:没有关闭标签, name, required, placeholder
1. type="text/radio/checkbox/submit/password/email/file/number"
`type="submit"`校验:minlength, pattern,按钮显示文本用 value 属性
`type="number"`校验:min, max
有 `type="submit"` 的按钮会自动提交离它最近的父级表单到 action 所在的地址
2. 多个 radio:name 值必须相同,但 id 值必须不同,value 值一般等于 id 值
3. checkbox/radio 默认选中:checked
select 下拉框:option, value
textarea 多行文本域:rows, cols, name
button 标签:type="submit"提交按钮
label 标签:要么用 lable 包裹 input,要么 label 的 for 属性值等于 input 的 id 值
fieldset 标签:块级标签,表单元素分组
去掉 fieldset 的边框:border: none
legend 标签:设置 fieldset 的标题
title 标签:在 head 标签内部
lang 属性:<html lang="en"></html>
!DOCTYPE 标签:<!DOCTYPE html>
meta 标签:没有关闭标签,在 head 标签内部,charset="utf-8", name, content
1. <meta charset="utf-8">
2. <meta name="viewport" content="width=device-width, initial-scale=1.0">
3. <meta name="description" content="博客">
4. <meta name="keywords" content="HTML, CSS, JS">
5. <meta name="author" content="shayloyuki">
header 标签:页眉、导航链接
link 标签:没有关闭标签,rel="stylesheet", href="#"
style 标签:在 head 标签内部,type="text/css"
article 标签:内部信息相关联
Basic CSS - Cafe Menu
多个类名/id名用 , 分隔:多个元素共用相同的样式,可减少代码量、提高效率
多个类名/id名用 空格 分隔:后代选择器,用来限定范围
margin: 0 auto;让 div 在父级元素中水平居中
让两个块级元素(p 标签)位于同一行:
1.`display: inline-block`
2. 设置宽高
3. `text-align="left/right"`
一个值:四边
两个值:上下 左右
四个值:上 右 下 左
max-width:限制最大宽度
font-family 属性:逗号分隔,最后一个 sans-serif 为备用的默认字体
font-weight 属性:字体粗细。除了 px 值,还有 bold, normal
font-style 属性:italic/normal
color 属性:字体颜色
hr 标签:分隔线
1. 粗细:height。(也可不设置 height,直接设置 border)
2. 颜色:color
3. 边框颜色:border-color
清除 a 标签默认样式:color, text-decoration: none
a 标签的伪类选择器:
1. `a:link`: 未被访问的
2. `a:visited`:已经被访问过的
3. `a:hover`:鼠标悬停时的
4. `a:active`: 正在点击的(鼠标按下,尚未松开)
5. `a:focus`: 获得焦点的(被鼠标点击过)
缩小行间距:给 p 添加上下 margin
address 标签:斜体,前后自动换行
CSS Colors - Colored Markers
1. 颜色单词
2. hsl():hue-saturation-lightness,即色调 0-360,饱和度 百分比, 亮度 百分比
3. 十六进制:00-FF,#000 白色,#FFF 黑色
4. rgb: 红绿蓝,0-255;
yellow = red + green
cyan = green + blue
magenta = blue + red
orange = rgb(255, 127, 0)
spring green = rgb(0, 255, 127)
violet = rgb(127, 0, 255)
chartreuse green = rgb(127, 255, 0)
azure = rgb(0, 127, 255)
rose or bright pink = rgb(255, 0, 127)
补色:色盘上相对的两个颜色互为补色;补色相加是灰色;补色挨在一起会形成鲜明的对比;因此网页设计时:一对补色,一种选为主色,一种设为点缀色(按钮/链接)。
background: linear-gradient():渐变色
1. 参数1: direction: 水平 90deg, 垂直 180deg
2. 参数2~: color~ (color-stops)
注意:背景色白色,边缘暗色,中间亮色,会让线条更有金属质感。
repeating-linear-gradient():重复渐变色。用法同 linear-gradient()。
1. 参数1:shape 圆的类型,默认是 ellipse 椭圆,可选 circle 圆;
2. 参数2:size 半径,默认是 farthest-corner 半径为从圆心到圆心最远的边,可选 closest-corner 从圆心到离圆心最近的角;
3. 参数3:at position 圆心位置,默认是 center,可选 left top (15% 15%);
4. 参数4:start-color, ..., last-color 渐变的起止颜色。
.sky {
backrgound: radial-gradient(
circle closest-corner at 15% 15%,
#ffcf33,
#ffcf33 20%,
#ffff66 21%,
#bbeeff 100%
)
}

注意:backrgound 内可有多个 gradient 函数。
设置透明度:0-1, 透明到不透明
- 方式一:opacity 不透明度
- 方式二: rgba() 最后一个值代表透明度
border: width style color
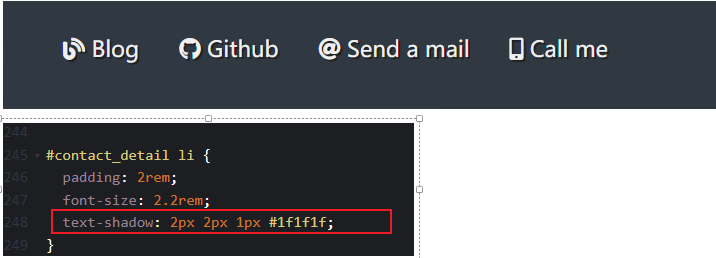
box-shadow:元素阴影
1. 参数1:offsetX 正值向右
2. 参数2:offsetY 正值向下
3. 参数3(可选):blurRdius:为 0 没有模糊阴影,值越大阴影越模糊
4. 参数4(可选):spreadRdius:值越大阴影范围越大
4. 参数4:color
HTML Forms - Registeration Form
视口高度 100vh
视口宽度 100wh
让 label 和 input 在不同行显示:给 label(行级元素)设置 display: block
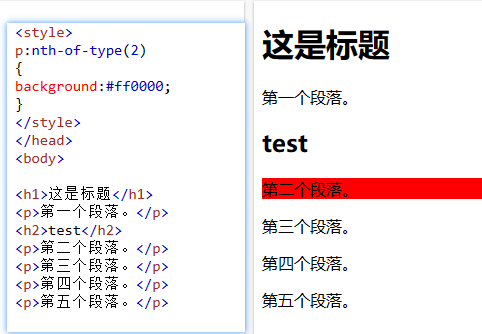
第几个伪类选择器:
1. `p:first-child`, `p:last-child`:父标签的第一个/最后一个子元素是 p
2. `p:first-of-type`, `p:last-of-type`: 父标签的子元素中,(多个) p 元素中的第一个/最后一个
3. `p:nth-child(n)`: 父标签的第 n 个子元素是 p
4. `p:nth-of-type(n)`: 父标签的子元素中,(多个) p 元素中的第 n 个
否定伪类选择器::not()
unset 属性:width: unset 重置宽度
行内元素的对齐方式:
- 水平居中 text-align: center
- 垂直居中 vertical-align : middle
属性选择器:input[type="submit"]
二、Tribute Page
CSS Box Model - Rothko Painting
filter 滤镜:blur(5px) 模糊,grayscale(1) 黑白,opacity(0.5)半透明
transform 属性:X, Y, Z, 3d
- rotate() 旋转: 正值顺时针
- translate() 平移
- scale() 缩放
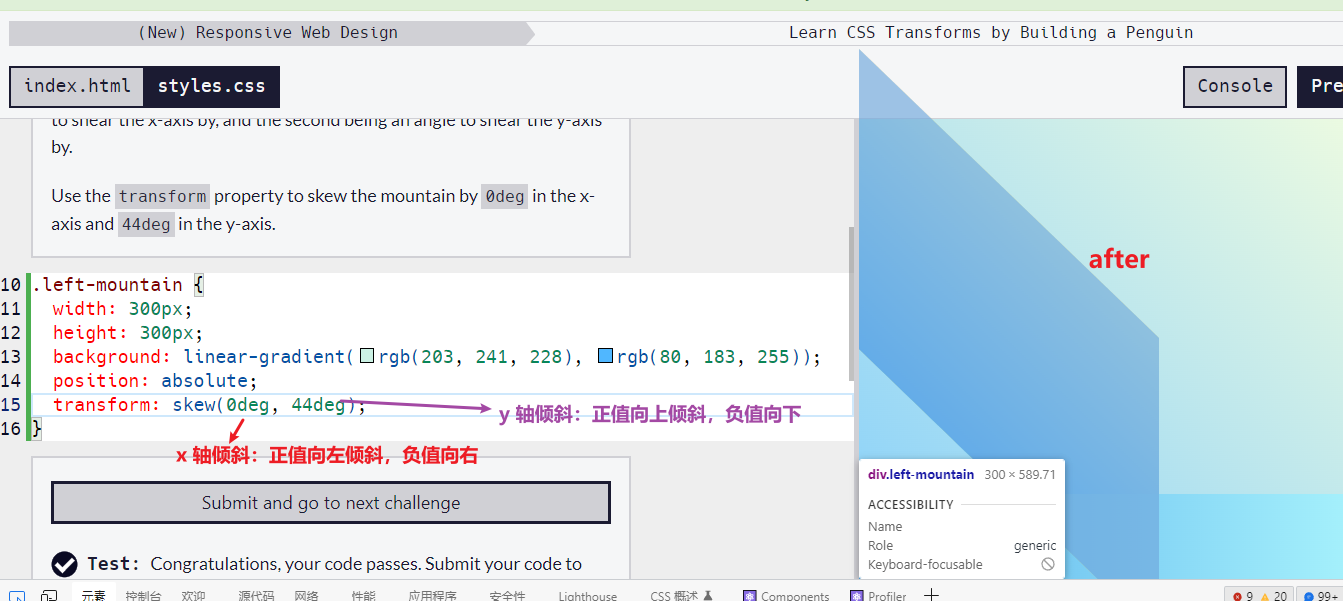
- skew() 倾斜
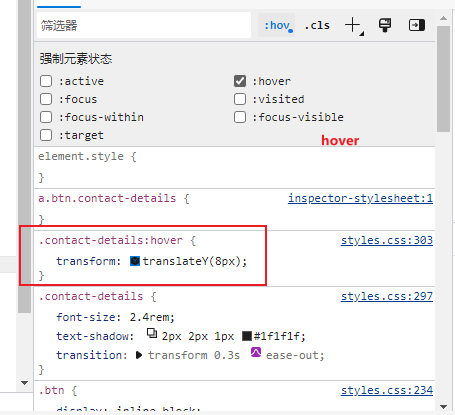
【鼠标上移跳动效果】



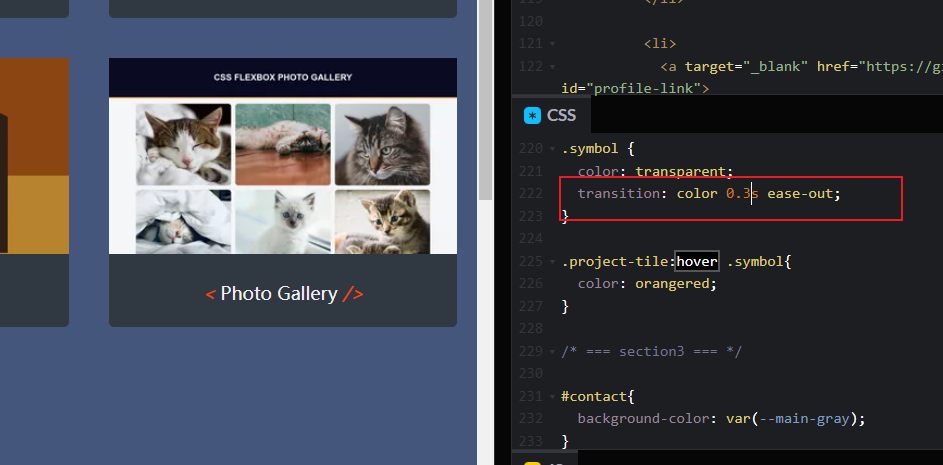
【鼠标上移平滑变色】
transition 过渡属性

CSS Flexbox - Photo Gallery
- uppercase 全部转为大写
- lowercase 全部转为小写
- capitalize 每个单词的首字母转为大写
display 布局:内容很多,还涉及 BFC,更多关于 BFC
注意1:媒体查询中清除 flex 布局用 display: block;
注意2:flex 布局不会导致浮动,但绝对定位和固定定位会浮动
- flex-direction: 决定主轴方向,默认 row(从左到右)。row, row-reverse, column(从上到下), column-reverse
- flex-wrap: 默认 nowrap(内容会溢出容器)。nowrap, wrap
- flex-flow: direction wrap。默认值为 row nowrap
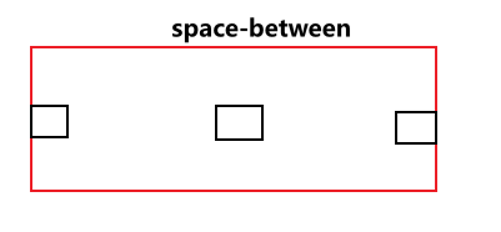
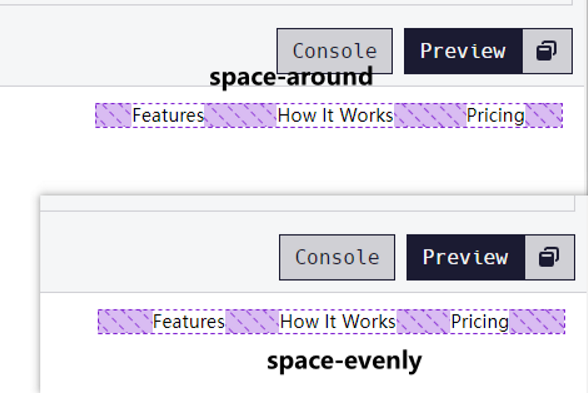
- justify-content: 决定元素在主轴上的排列位置。center, flex-start, flex-end, space-between, space-around


- align-items: 决定元素在次轴上的排列位置。center, flex-start, flex-end, stretch, baseline
- gap: (flex, grid 布局都有): gap, row-gap, column-gap
- cover:完全填充,保持宽高比,会裁剪
- contain:填不满会有空白,保持宽高比
- scale-down:cover 和 contain 哪个小,结果是哪个
- fill: 完全填充,会拉伸
伪元素:设置元素指定部分的样式。
注意:::after 可用于 float 布局中,把最后一个元素推到最左侧排列。方法:
.container::after {
content: '',
width: 860px; // 和其他元素的宽度相同
}
- ::before 之前插入内容,作为选择元素的子元素,必须设置 content
- ::after 之后插入内容,作为选择元素的子元素,必须设置 content
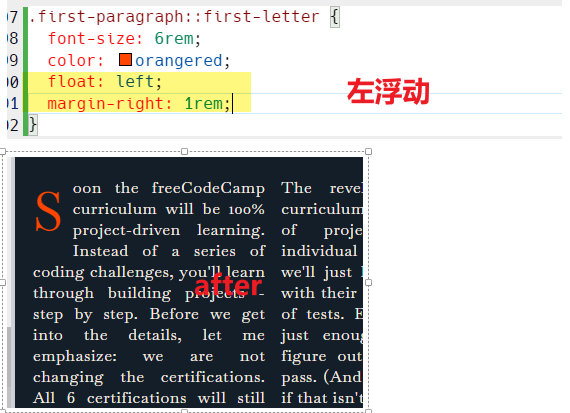
- ::first-letter 首字母
- ::first-line 首行
- ::selection 选择的元素部分
Typography - Nutrition Label
- 默认是
box-sizing: content-box;,没有继承性。 - 为方便布局,可设置为
border-box,并规定子元素继承,即:
html{
box-sizing:border-box;
}
*,*:before,*:after{
box-sizing:inherit;
}
分割线:
- 方式一:
<hr class="divider"> - 方式二:
<div class="divider"></div>,设置border-bottom和margin
rem 单位:root em, 即 html 的 font-size
html 的 font-size 设置为 62.5%, 即 10px,以便后续使用 rem 单位。
浏览器显示的最小字号为 12px 浏览器最小字体为12px以及解决方法
overflow 文本溢出:overflow, overflow-x, overflow-y。
会影响滚动轴的显示。
- hidden
- visible
- auto
- scroll
Accsssibility - Quiz
header 中包含 logo, h1, nav
main 在 header 下方
多个 section 用来分割内容
width: max():取其中的最大值
width: min():取其中的最小值
-
*通配符 -
元素,类,ID
-
属性选择器:
3.1[attr]比如img[class],表示具有 class 属性的 img 标签。3.2
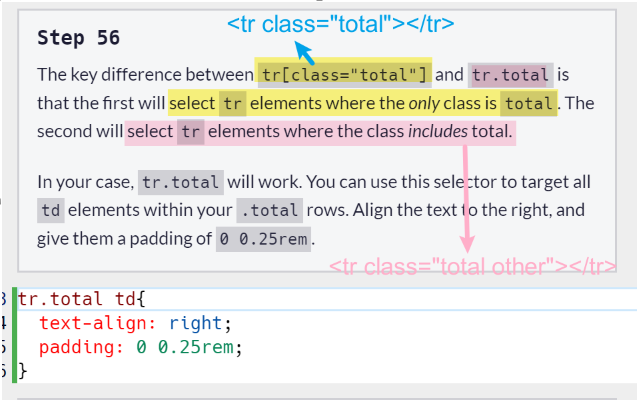
[attr=value]比如img[class="link"], 表示有且只有一个类名,且类名为link的 img 标签。<img class="link">
3.3
[attr~=value]比如img[class~="link"], 表示类名序列中存在link类名的 img 标签。<img class="link">和<img class="link image">
3.4
[attr^=value]比如img[class^="link"],表示类名前缀为link的 img 标签。<img class="link">和<img class="links">和<img class="link image">3.5
[attr$=value]比如img[class$="link"], 表示类名后缀为link的 img 标签。<img class="link">和<img class="this_is_link">和<img class="image link">3.6
[attr*=value]比如img[class*="link"], 表示类名中包含link的 img 标签。<img class="link">和<img class="links">和<img class="image link">3.7
s/S后缀:区分大小写(默认是区分大小写的)。比如img[class*="link" s], 不会选择<img class="Link">3.8
i/I后缀:忽略大小写。比如img[class*="link" i], 会选择<img class="Link"> -
分组选择器:逗号
,分隔,多个元素共享同一样式。 -
后代选择器:空格
div span表示 div 元素内的所有 span 元素。 -
直接后代选择器:用
>连接。比如div span表示 div 元素内的子元素中所有是 span 元素的。 -
一般兄弟选择器:用
~连接。比如p~span表示和 p 元素共享同一个父元素的 span 元素,其中位于 p 元素 之后的 span。 -
相邻兄弟选择器:用
+连接。比如p+span表示和 p 元素共享同一个父元素的 span 元素,其中就是在紧邻着 p 元素之后的那一个 span。 -
伪类:前缀是
: -
伪元素:前缀是
::
视觉辅助:
相关资源:
相关技术:
-
role属性:元素的目的。比如:<section role="region"></section> -
aria-labelledby 属性:相当于 label 标签,属性值为 ID 值。
<section role="region" aria-labelledby="student-info"> <h2 id="student-info">student-info</h2> </section> -
aria-hidden 属性:给读屏器隐藏内容
-
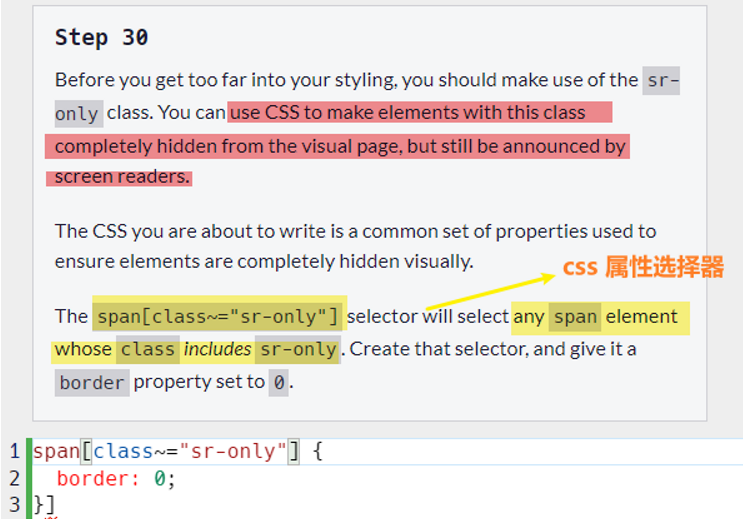
.sr-only 类名:具有该类名的标签内的内容,只显示给读屏器,不影响非读屏器用户的使用。场景:某些缩写、高亮显示的 tab 栏。但是,仅添加这个类名,无法在非读屏器场景下隐藏内部的文本。还需要添加以下 css 样式:
.sr-only { position: absolute; width: 1px; height: 1px; padding: 0; margin: -1px; overflow: hidden; clip: rect(0, 0, 0, 0); white-space: nowrap; border: 0; }white-space:如何处理元素中的空白

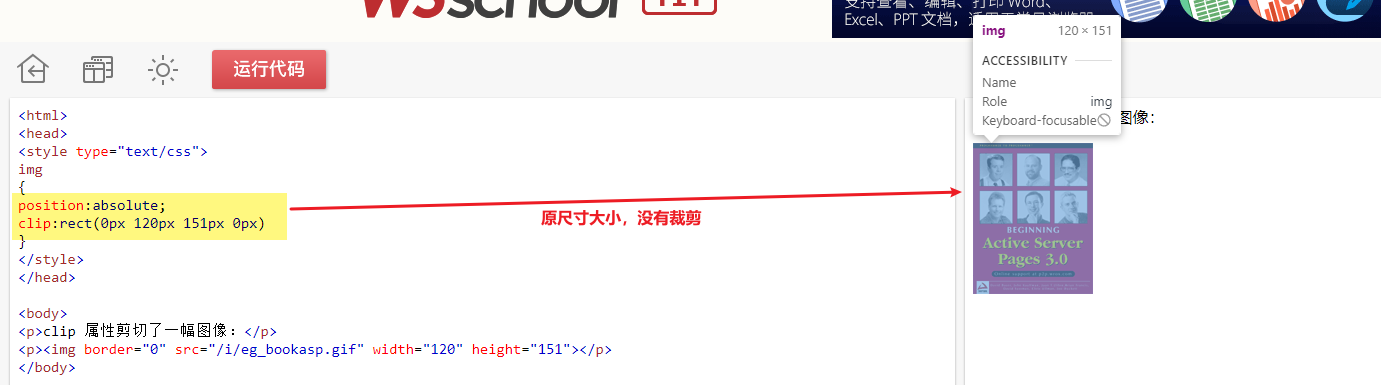
clip 属性:裁剪绝对定位或固定定位的元素。
clip 属性已废弃,推荐使用 clip-path 属性 代替。
-
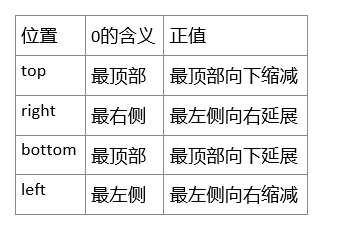
clip: rect(top, right, bottom, left), 属性值表示


-
clip-path: inset(top, right, bottom, left), 属性值分别表示裁剪后的元素到原元素顶部四边的距离。
// 使用以下的 css 样式,可以隐藏内部内容 span[class~="sr-only"] { border: 0; position: absolute; // 脱标;clip 只对绝对定位或固定定位的元素有效 clip: rect(1px, 1px, 1px, 1px); // clip 属性定义元素的可视区域 clip-path: inset(50%); // clip-path 属性定义裁剪的形状。inset(50%) 会隐藏原盒模型 -webkit-clip-path: inset(50%); overflow: hidden; // 溢出隐藏 white-space: nowrap; // 连续的空白符会被合并,但文本内的换行无效 // 在页面上隐藏元素 margin: -1px; width: 1px; height: 1px; padding: 0; } -
-
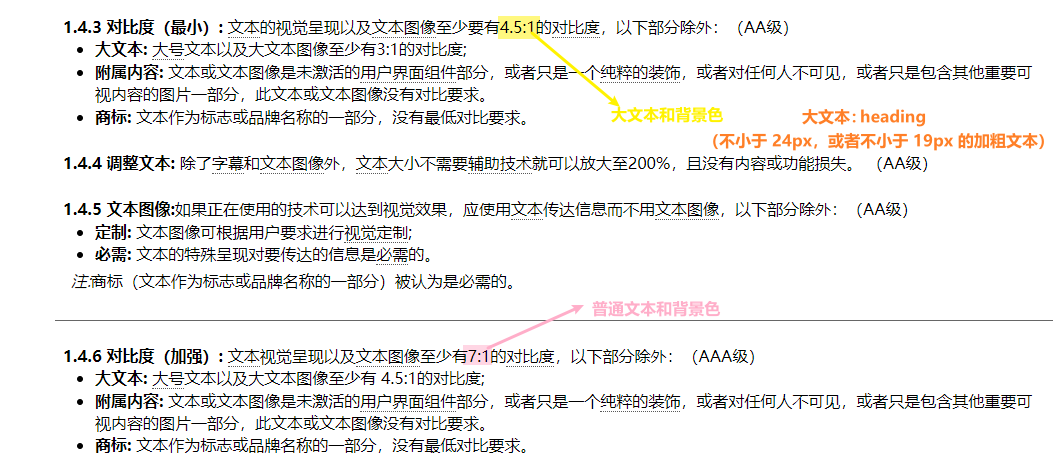
根据 WCAG 2.0 规定:
普通文本与背景的对比度应该达到
7/1;
标题与背景的对比度应达到4.5/1

- 检测对比度工具:用来确定颜色值
色彩对比度检查器
webaim-contarst_checker
【导航栏自适应】:在小屏幕设备上,ul 不能溢出
nav > ul {
display: flex;
justify-content: space-evenly;
// 以下自适应小屏幕
flex-wrap: wrap; // 不溢出
align-items: center;
padding-inline-start: 0; // 默认情况下相当于 padding-left: 0;
margin-block: 0; // 默认情况下相当于 margin: 0;
height: 100%
}
padding-inline-start 属性
margin-block 属性
list-style 属性:列表样式
- list-style-type 列表标记类型:默认
disc实心圆 - list-tyle-position 列表标记位置:默认
outside - list-style-image 图像代替列表标记:默认
none
* {
scroll-behavior: smooth; // 平滑过渡,不卡顿
}
prefers-reduced-motion 属性:动画减弱功能偏好。(背景:前庭运动障碍者看到多次闪烁的动画会感到不适,因此会开启动画减弱功能)。
属性值:
-
no-preference: 用户未修改系统动画相关特性,即不减弱; -
reduce: 减弱// 未开启动画减弱功能的用户(默认):点击链接时平滑过渡 @media (prefers-reduced-motion: no-preference) { * { scroll-behavior: smooth; } } // 开启了动画减弱功能的用户:点击链接时有卡顿效果,不要有动画过渡效果, @media (prefers-reduced-motion: no-preference) { * { scroll-behavior: smooth; } .ele { animation: none; } }
accesskey 使元素获得焦点的快捷键:<a>, <area>, <button>, <input>, <label>, <legend> 以及 <textarea>
【图片居中且自适应屏幕大小】参考:css 图片随屏幕等比例缩放
【图片居中且自适应屏幕大小】:max-width
三、Technical Documentation Page
CSS Pseudo Selectors - Balance Sheet
table 标签:表格
- caption 标签:表格标题
caption-side 属性:标题位置 - thead 标签:表头部分
- tbody 标签:表内容部分
- tfoot 标签:表尾部分
- tr 标签: table row 行
- th 标签:table header cell 表头单元格
- td 标签:table data cell 标准单元格
- border-collapse 属性:共享边框
collapse,各自独有边框separate
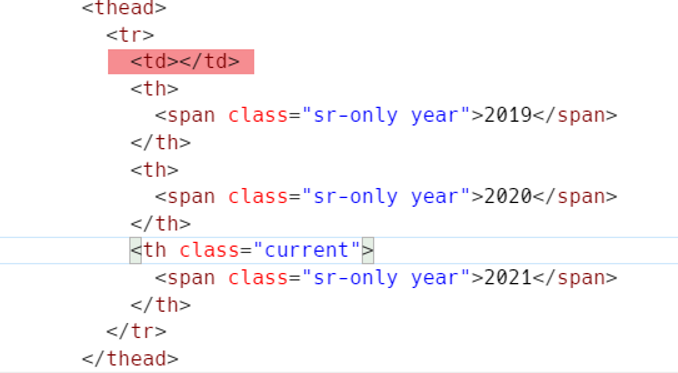
【空白 td】:留位对齐

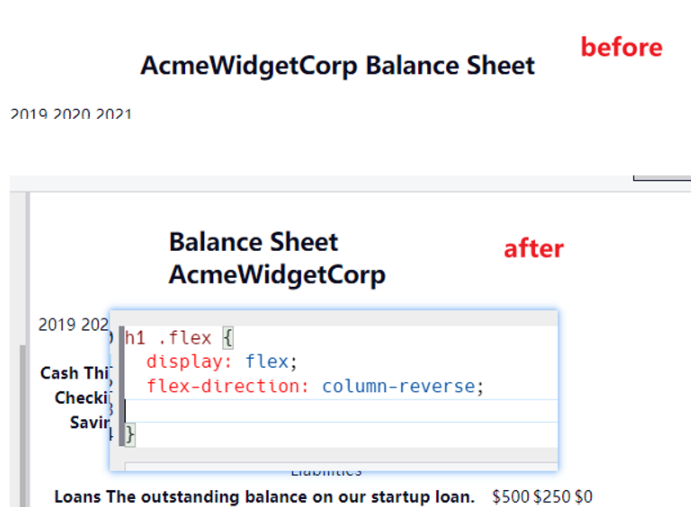
【改变元素的展示顺序】:flex-direction: column-reverse 从下到上
- 绝对定位:会脱标。
absolute相对于离它自身最近的有定位的父元素。fixed固定定位,相对于浏览器窗口。
注意:顶部固定定位,下方用 margin 或 padding 都可,若下方元素没有被顶部覆盖,原因是顶部没有设置背景色。
- 相对定位:
relative相对于自身原来的位置,不会脱标。 - position: sticky 粘性定位:页面滑动到临界点之前,元素表现为相对定位;到达临界点之后,表现为绝对定位。
Intermediate CSS - Picasso Painting
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
【Google 字体文件】
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Anton%7CBaskervville%7CRaleway&display=swap">
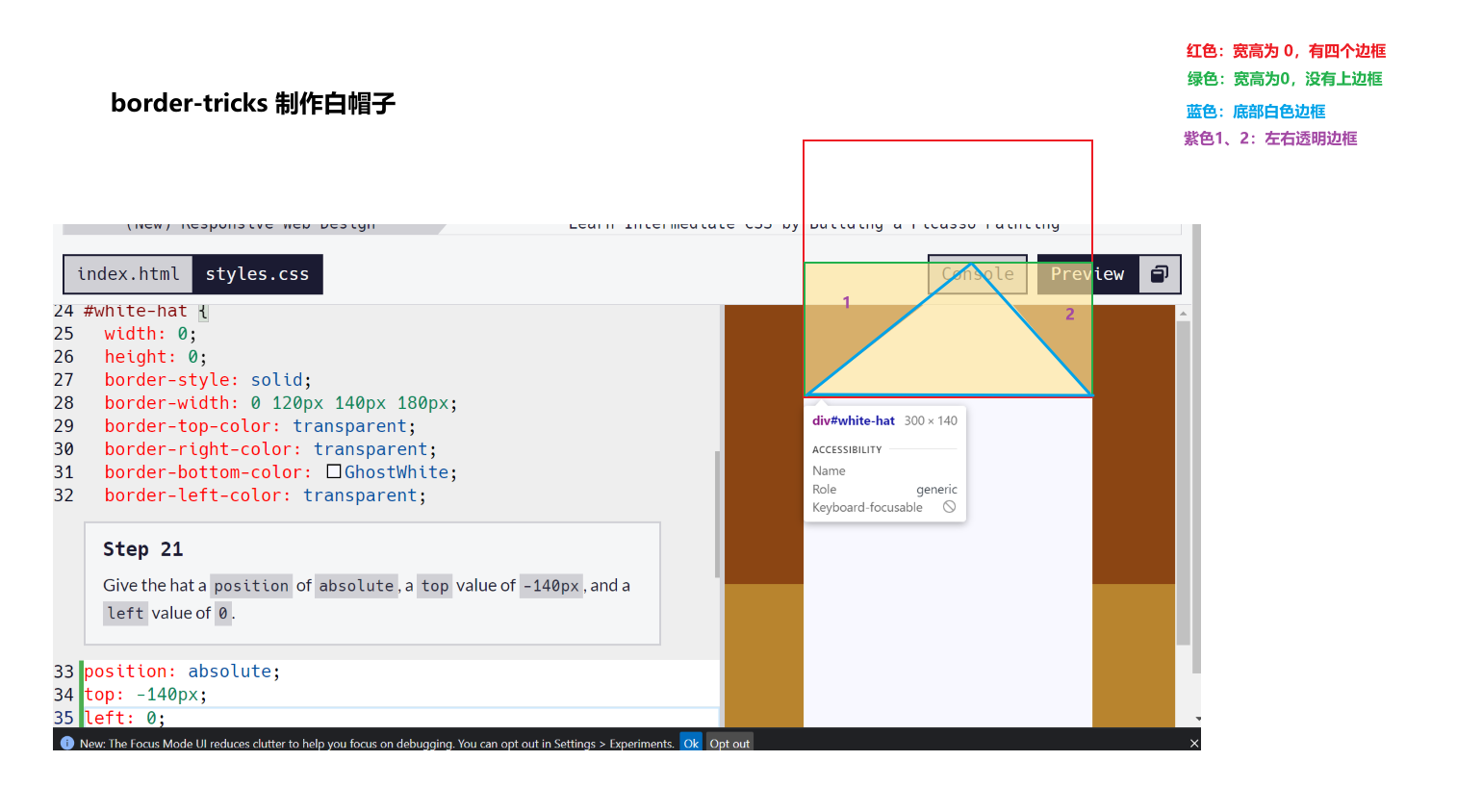
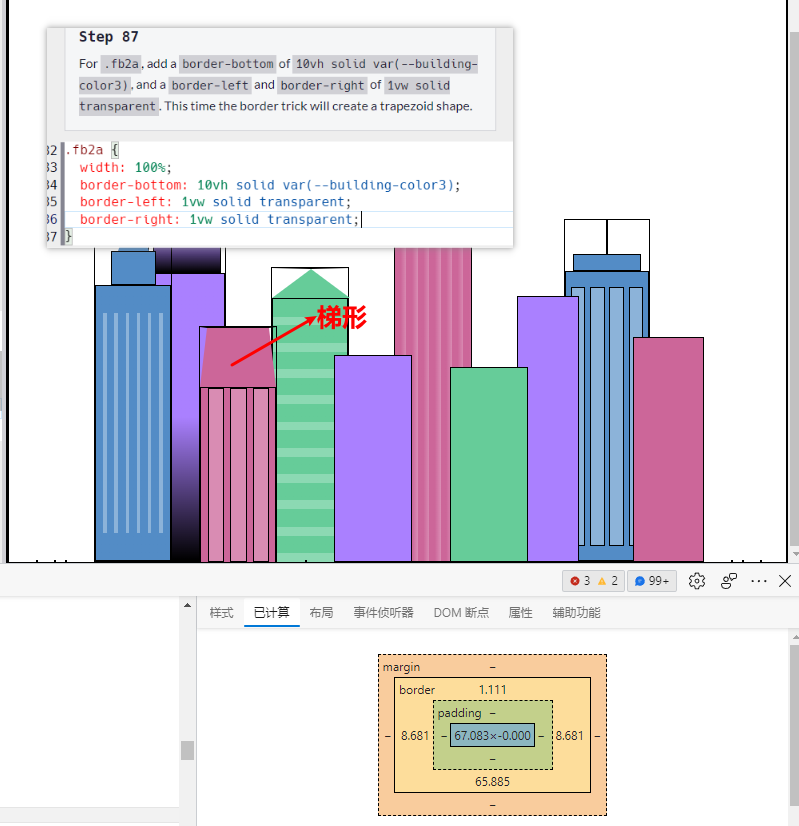
【border-tricks】
- 构造三角形:宽高为 0,盒子大小由边框控制,四个边框由内向外延展。
- 构造棱形-三角形
.bb2a {
margin: auto;
width: 5vw;
height: 5vw;
border-top: 1vw solid #000;
border-bottom: 1vw solid #000;
border-left: 1vw solid #999;
border-right: 1vw solid #999;
}
.bb2a {
margin: auto;
border-top: 1vw solid #000;
border-bottom: 1vw solid #000;
border-left: 5vw solid #999;
border-right: 5vw solid #999;
}
.bb2a {
margin: auto;
border-top: 1vw solid #000;
border-bottom: 1vw solid #000;
border-left: 5vw solid transparent;
border-right: 5vw solid transparent;
}
.bb2a {
border-bottom: 1vw solid #000;
border-left: 5vw solid transparent;
border-right: 5vw solid transparent;
}
.bb2a {
border-bottom: 5vw solid var(--building-color2);
border-left: 5vw solid transparent;
border-right: 5vw solid transparent;
}
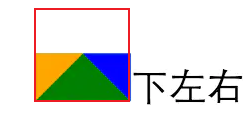
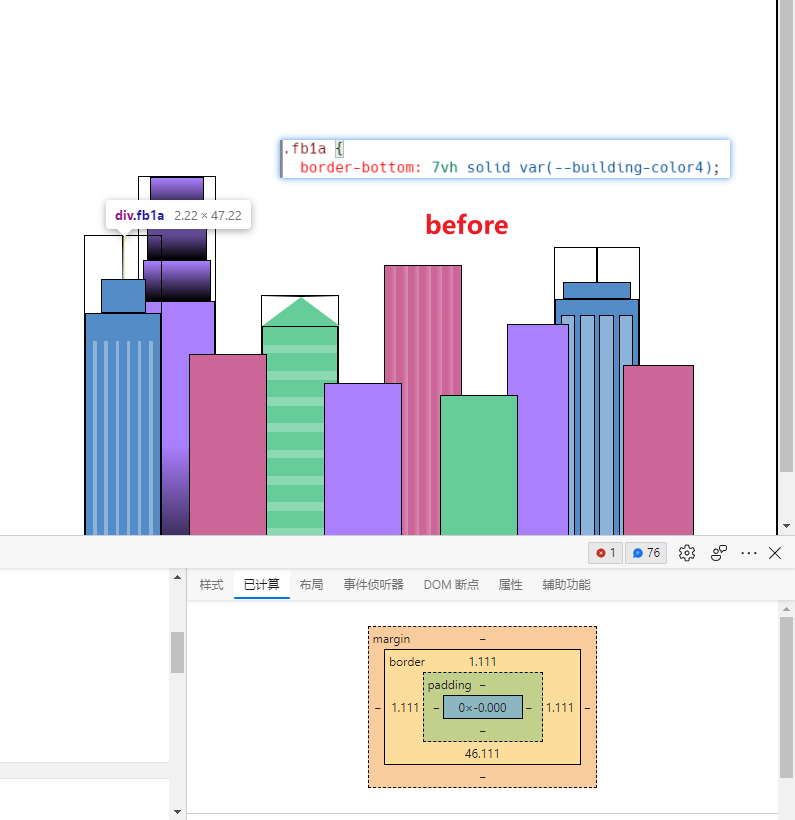
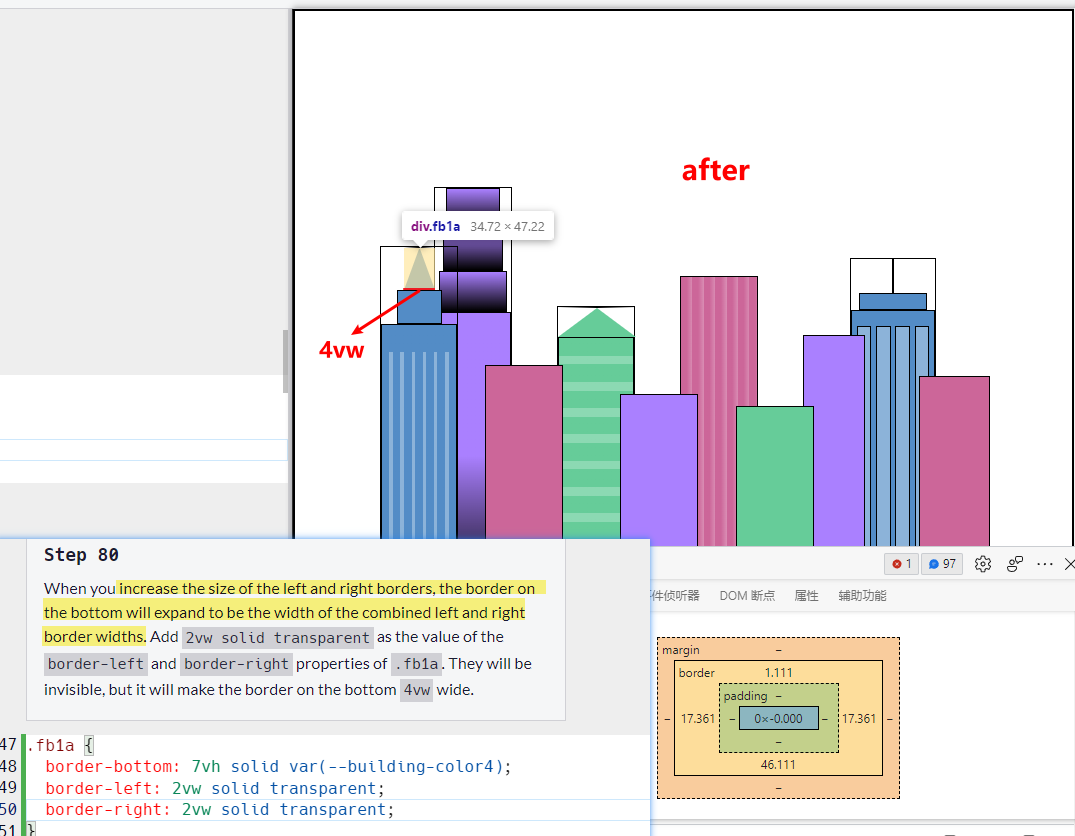
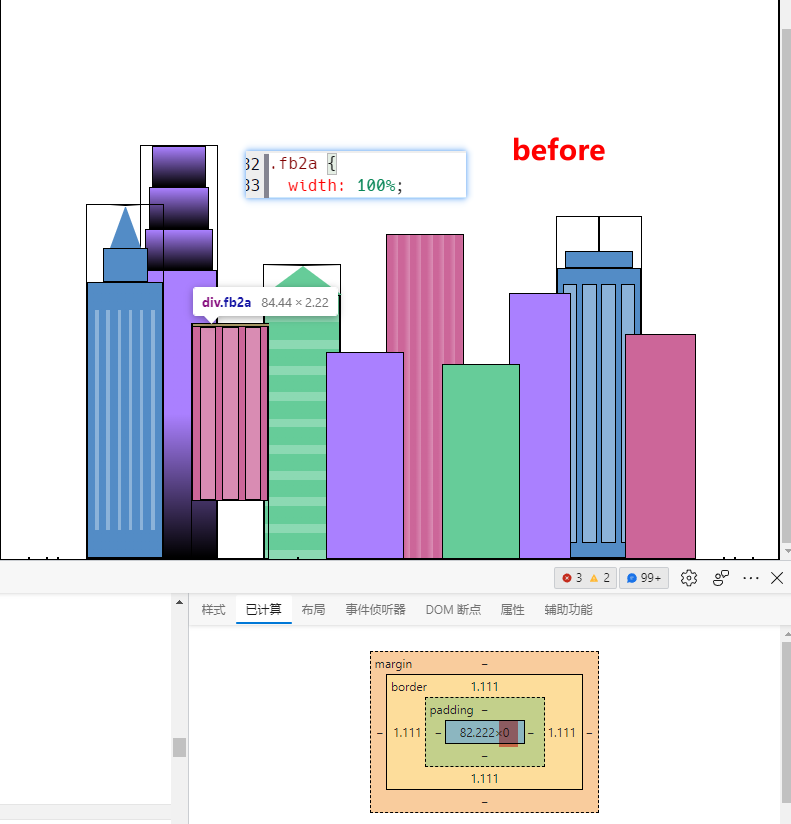
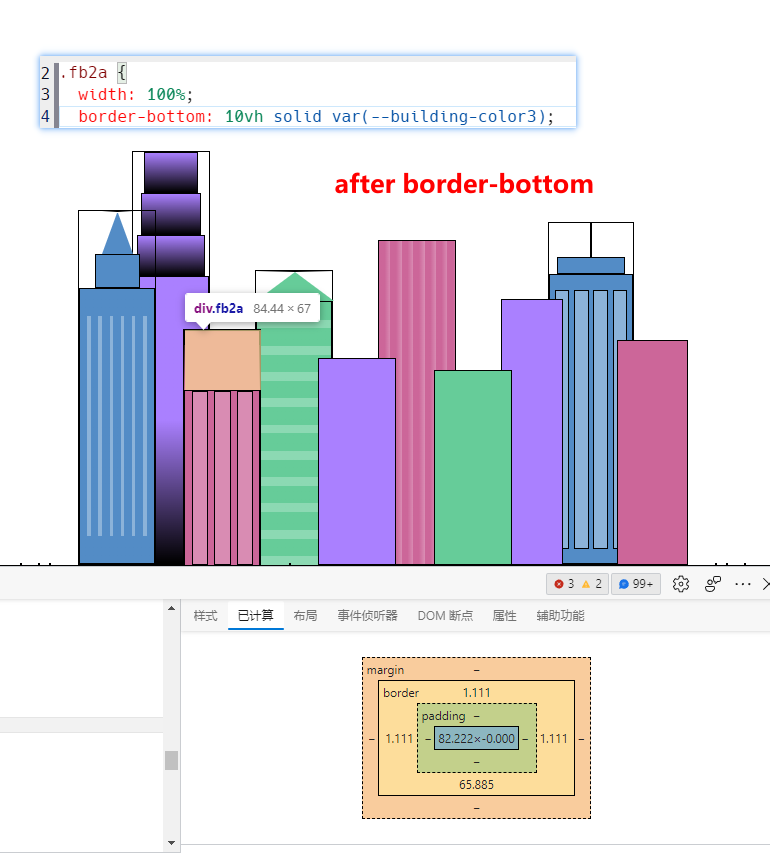
- 竖线边长:宽高为 0 ,增加底部边框宽度。
- 竖线变为三角形:宽高为 0 ,增加左右边框宽度。
- 构造梯形:有宽度但高度为 0,没有上边框,左右边框为透明色。
border-radius 属性:border-radius: 50%; 和 border-radius: 100%; 都是圆形,但前者更节省性能。
盒子长宽不一致,则
border-radius: 50%;是椭圆。
Responsive Web Design - Paino
为了利用层叠,媒体查询顺序是
max-width由大到小递减
可用逻辑运算符and
not, only screen 关键词
@media (max-width: 1199px) and (min-width: 769px) {
#piano {
width: 675px;
}
}
@meida only screen and (max-width: 420px) {
#piano {
width: 300px;
}
}
四、Product Landing Page
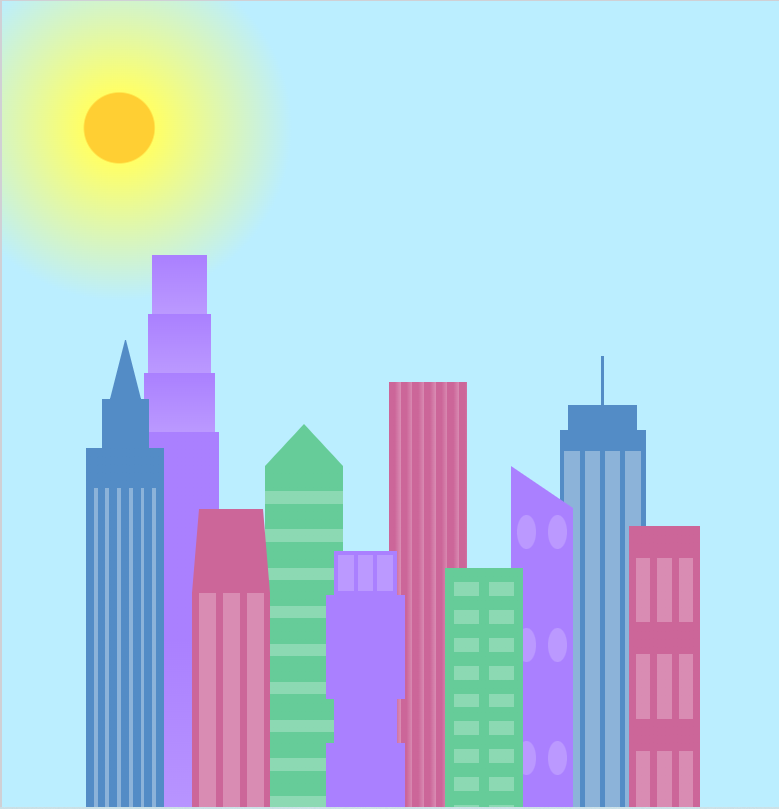
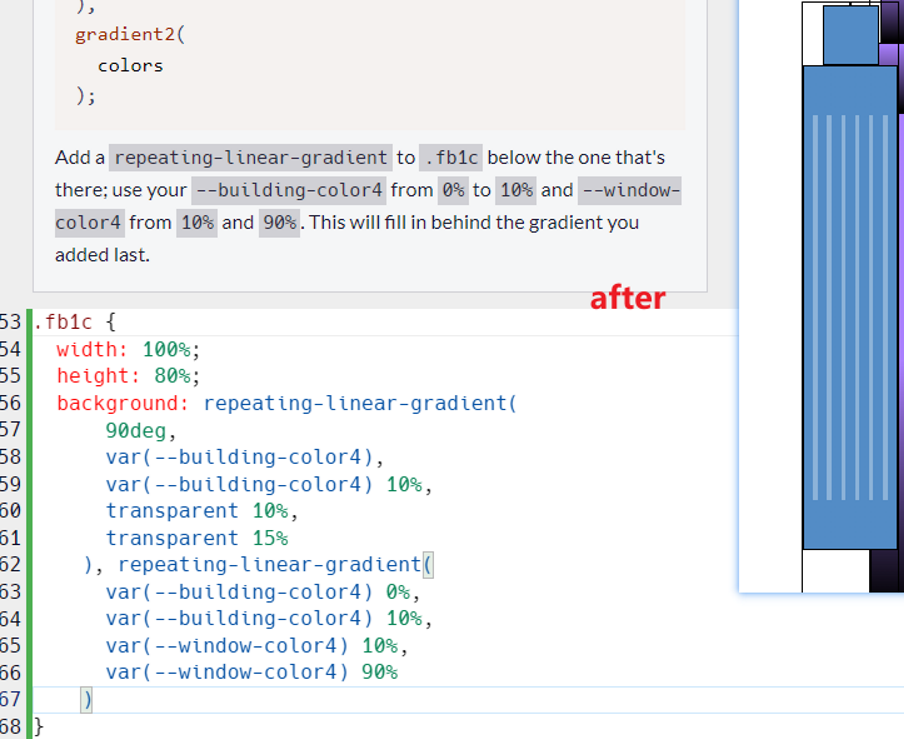
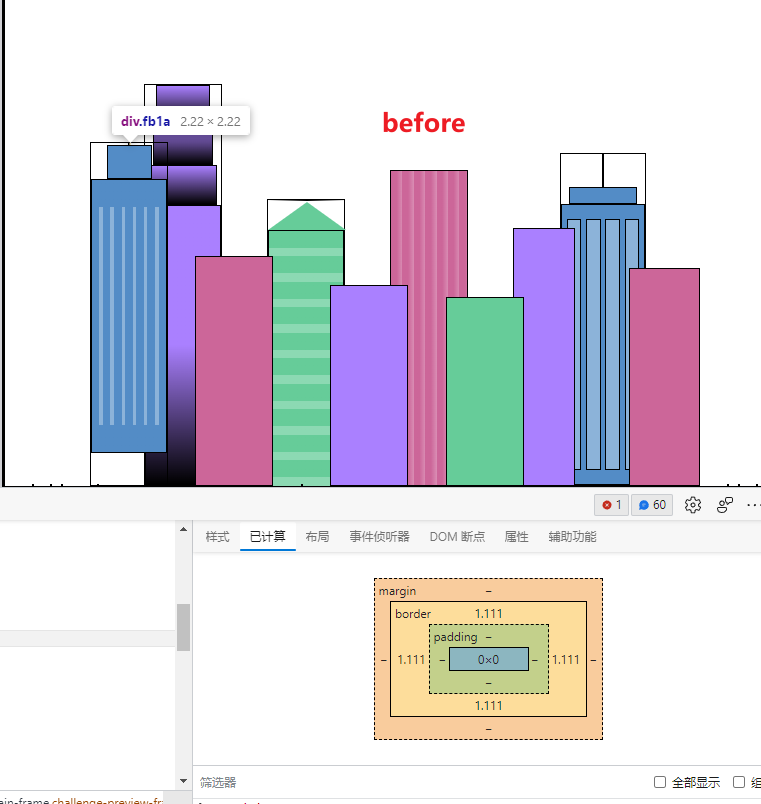
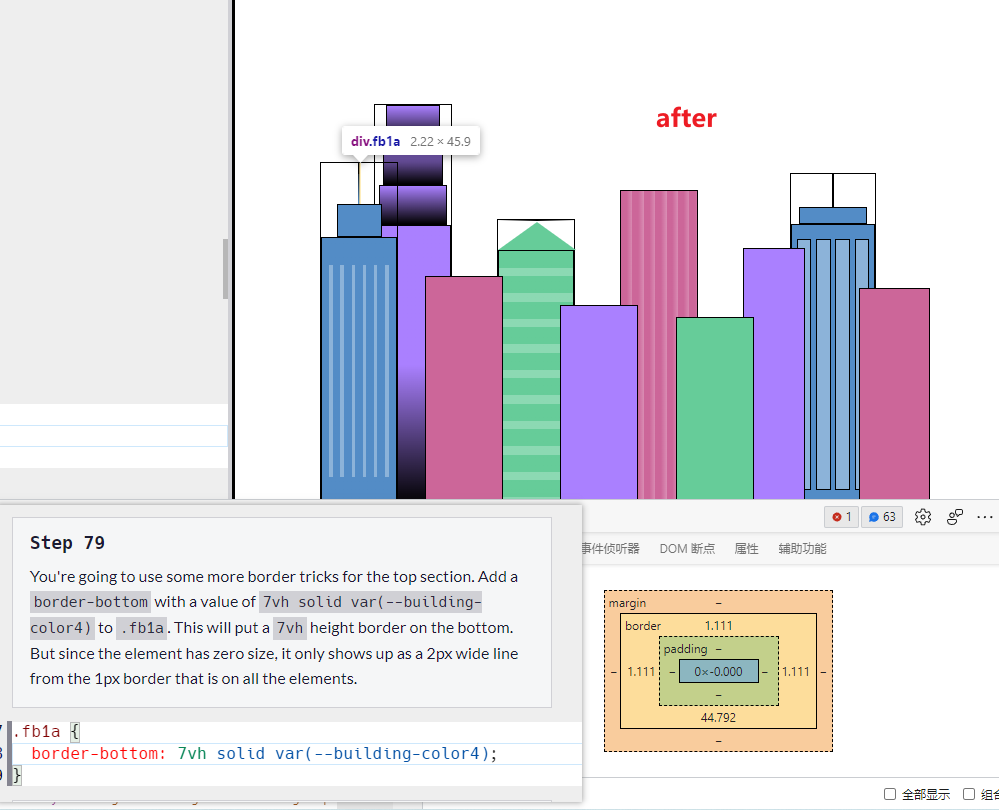
CSS Variables - City Skyline
【清除 body 默认样式】
body {
height: 100vh;
margin: 0;
overflow: hidden; // 隐藏滚动条
}
- 全局变量(在 css 文档开头的
:root{}中定义)和局部变量(在某个选择器中定义,供子元素使用) - 定义变量
--bgColor: #fff; - 使用变量
background-color: var(--bgColor);
var(--css-variable-name, fallback): var() 函数中第一个 css 变量值若不可用,则第二个值作为备用值生效。
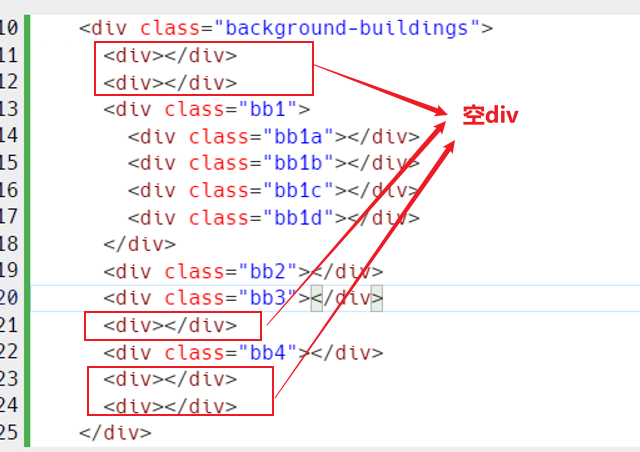
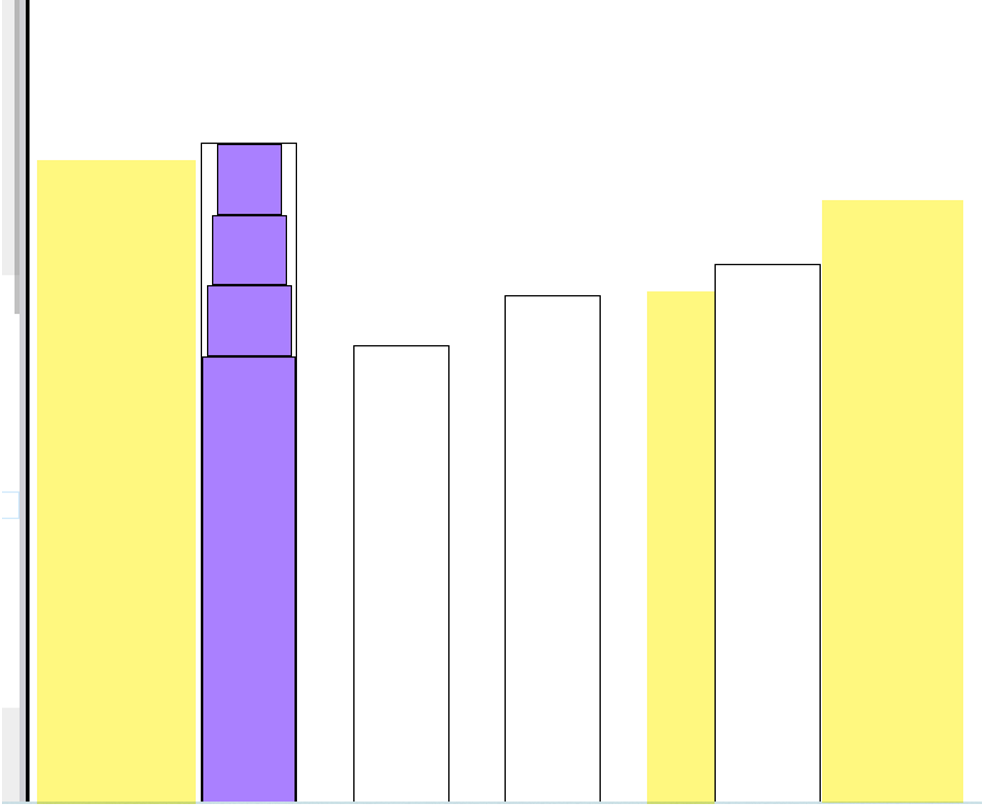
【让内容更紧缩:用空 div 挤压空间】
CSS Grid - Magazine
display: grid:网格布局
- grid-template-columns 列
- grid-template-rows 行
- 1fr:剩余空间的1等份
- minmax() 函数:参数(min, max),min-content, max-content, auto。
min-content 自适应内部元素- repeat() 函数:参数(次数,track), auto-fit 作为次数,可以自适应。
grid-template-columns: repeat(2, 1fr);
/* 相当于 grid-template-columns: 1fr 1fr; */
- gap 间隔:若给两个值,分别表示 row-gap 和 column-gap。
row-gap 行间隔,
column-gap 列间隔。- grid-column 合并列:是 grid-column-start 列起始线 和 grid-column-end 列结束线 的简写。
属性值一:数字 在第几条线
属性值二:span n 跨几列
【技巧:grid-column: 1/-1; 会撑满整个空间的宽度】- grid-row 合并行:是 grid-row-start 和 grid-row-end 的简写。
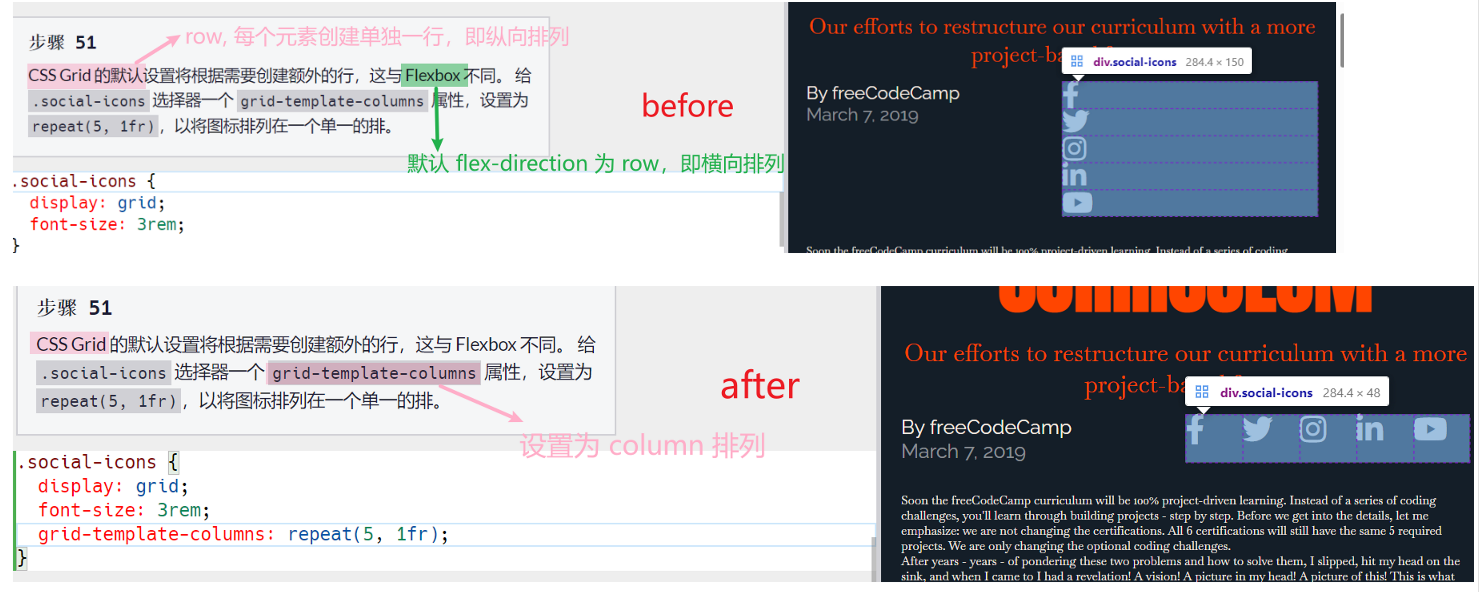
- grid 默认为给每个元素单独创建行的 row 布局,若想让多个元素排成一横排显示,需要设置
grid-template-columns。这与 flex 弹性布局的效果是相反的。
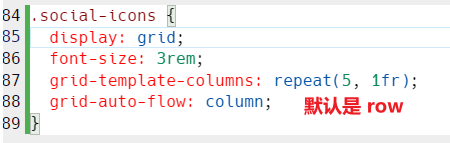
- grid-auto-flow 自动布局排列:若需要新增一列,又不想更改原来的
grid-template-columns属性值,可以使用grid-auto-flow: column;。
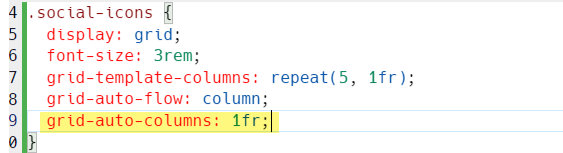
grid-auto-column 自动创建的列的宽度:新增的列默认宽度是 auto,需要把它设置为其他列相同的宽度。
- align-items: center 垂直居中: grid 布局中也有
align-items 属性。- place-items 垂直和水平的对齐方式:若有两个值,分别表示
align-items和justify-items。(适用于 flex 和 grid 布局)。- column-width 列宽度:给没有设置 grid 布局的元素使用
text-align 文本对齐方式:justify 两端对齐,常用于印刷业。
【首字母设定样式】首字母伪类选择器 ::first-letter

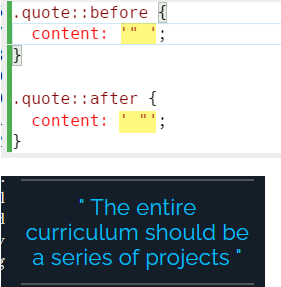
【引用文段的冒号】
方式一:用 q 标签引用,针对短的引用,会自带双引号包裹;
方式二:用伪元素 ::before 和 ::after 设置 content 的内容为引号。

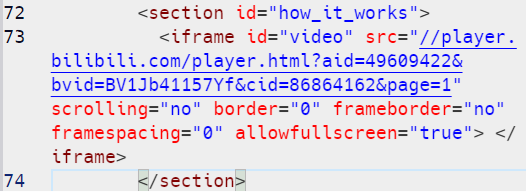
iframe 标签:内部可嵌套文本或视频

五、Personal Portfolio Webpage
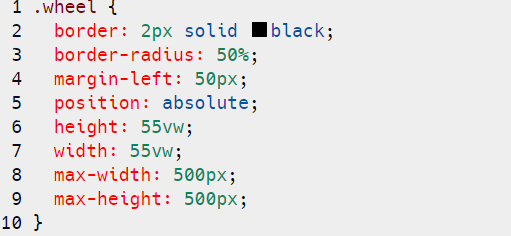
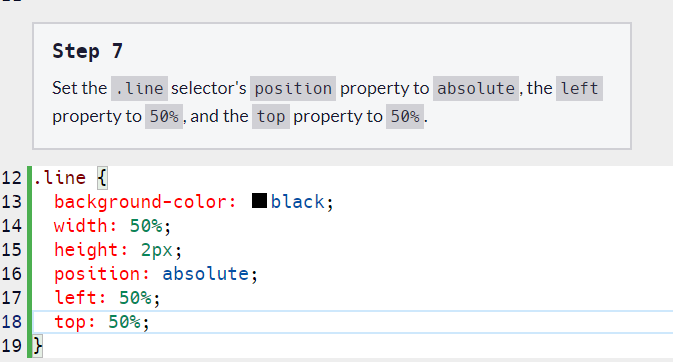
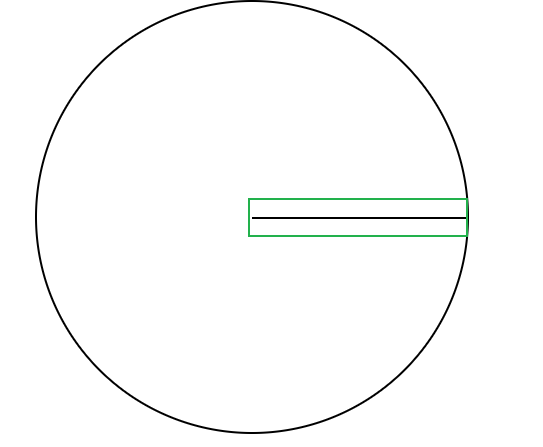
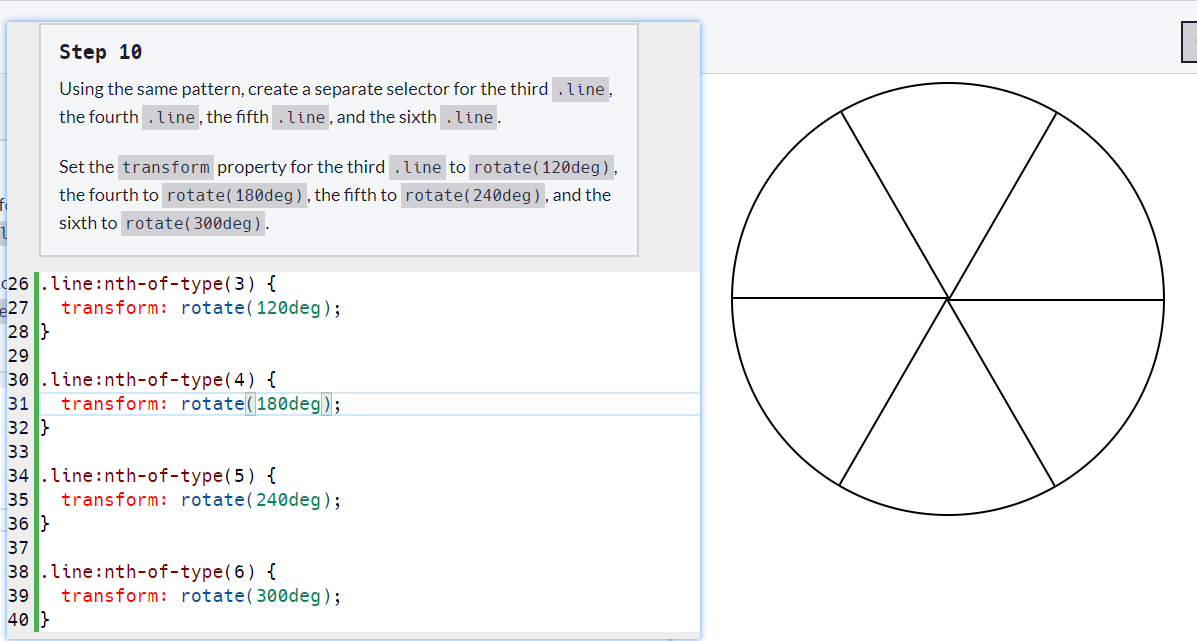
CSS Animation - Ferris Wheel
【渡轮解析】:绝对定位的圆 + 多条绝对定位的轴(线)+ 沿着圆周上的多个绝对定位的 cabin + 旋转动画
-
圆

-
轴线


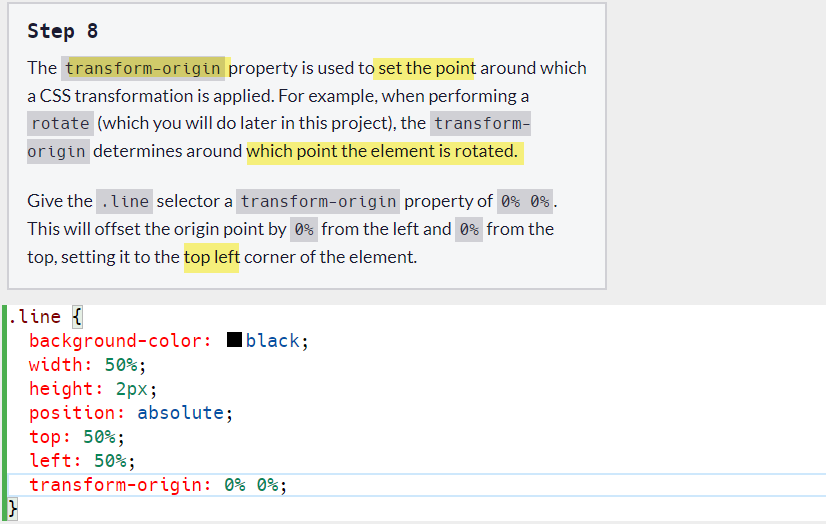
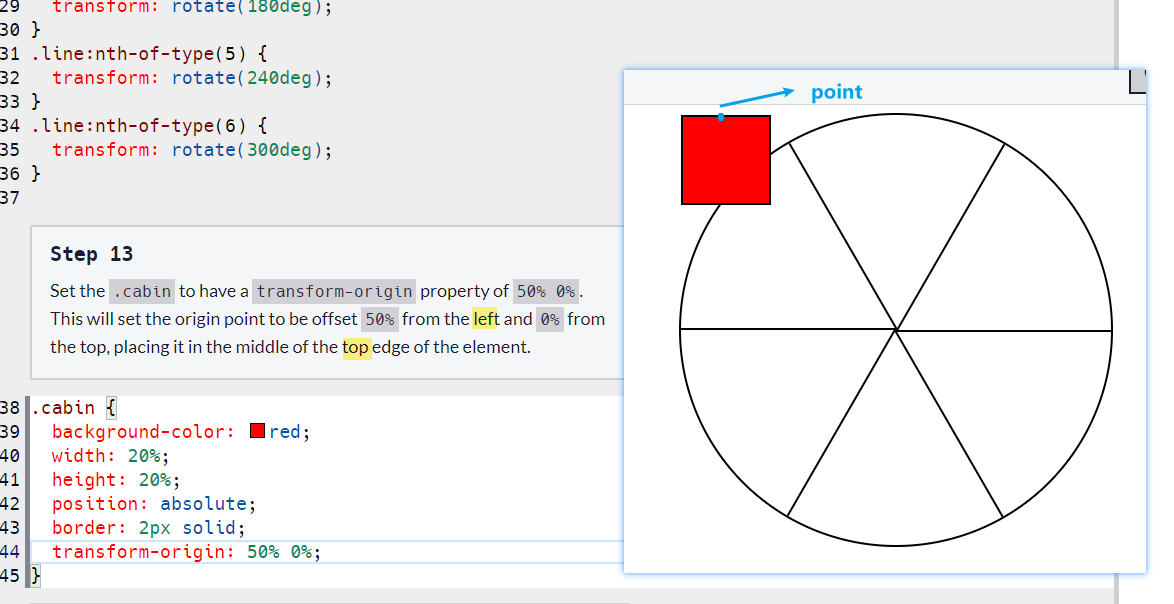
2.1 改变轴线的旋转原点为左上角(即圆心)
transform-origin 属性:改变变形的原点,比如旋转的原点默认是center。
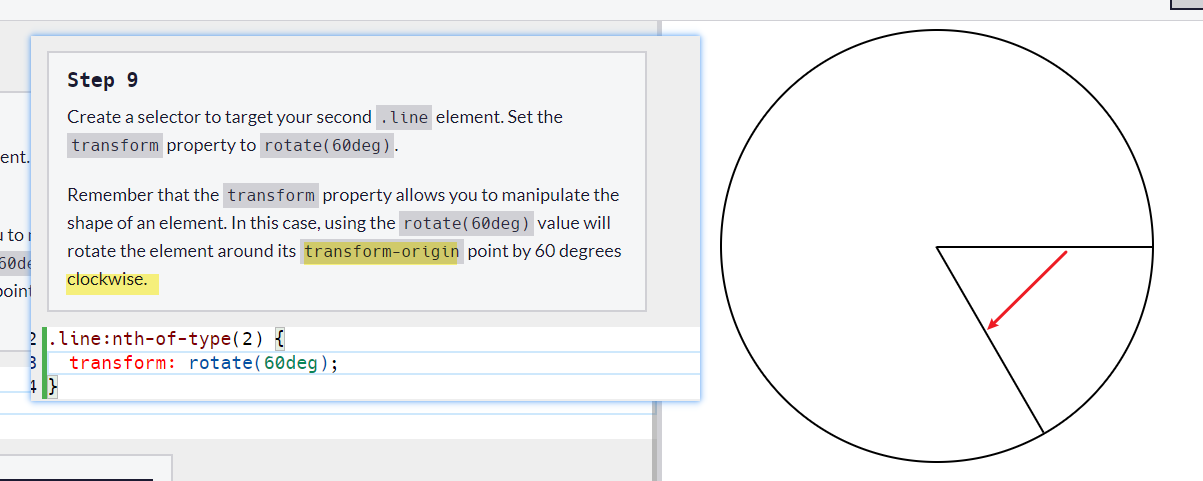
2.2 多条轴线围绕左上角旋转多次,形成 “切饼”
transform: rotate() 旋转:正值表示顺时针,反之逆时针。
.line:nth-of-type(n):父元素的多个子元素中,多个.line元素中的第 n 个
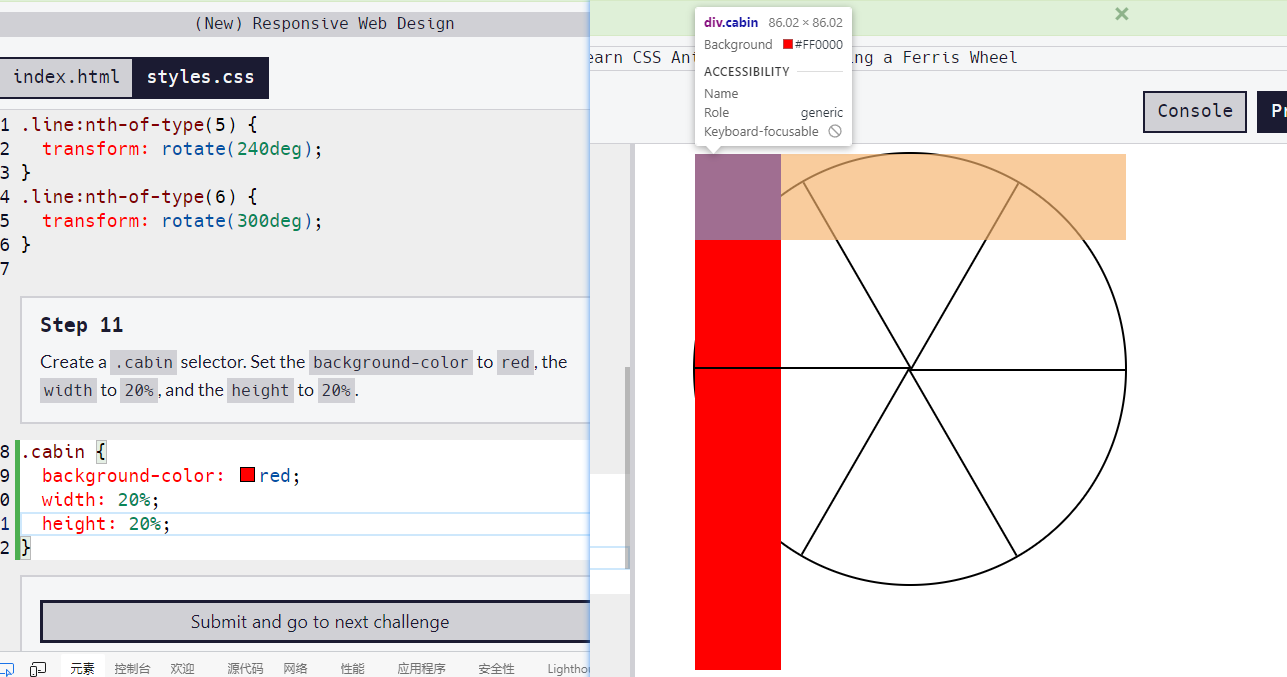
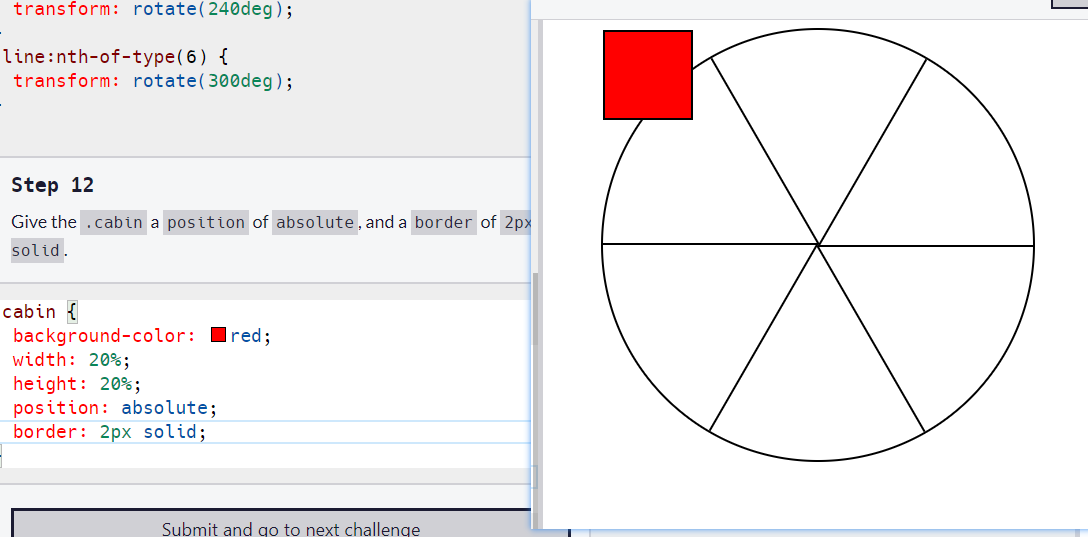
- cabin
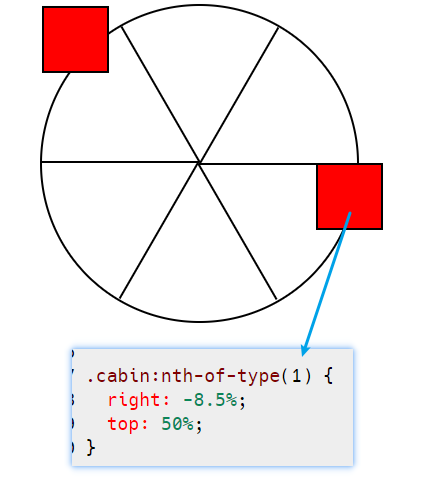
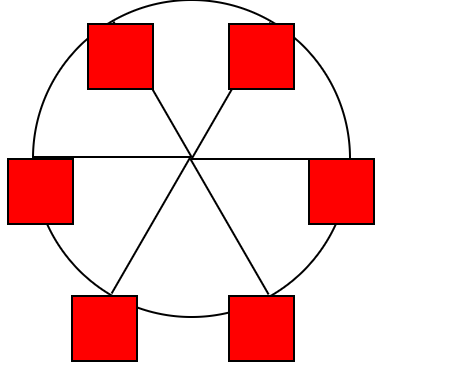
3.1 多个绝对定位的 cabin
3.2 设置旋转的原点:cabin 上方边缘的中点
3.3 绝对定位移动位置
- 旋转动画 CSS3 动画
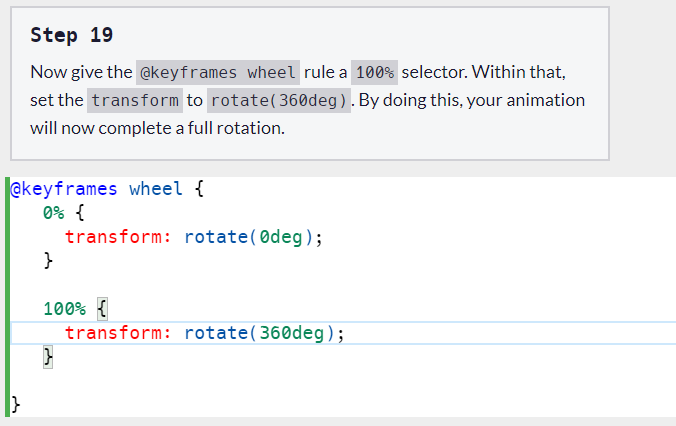
4.1 wheel 顺时针旋转 360deg
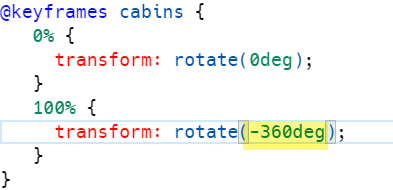
@keyframes [name] {} 定义关键帧形成动画:
from 或 0%
to 或 100%
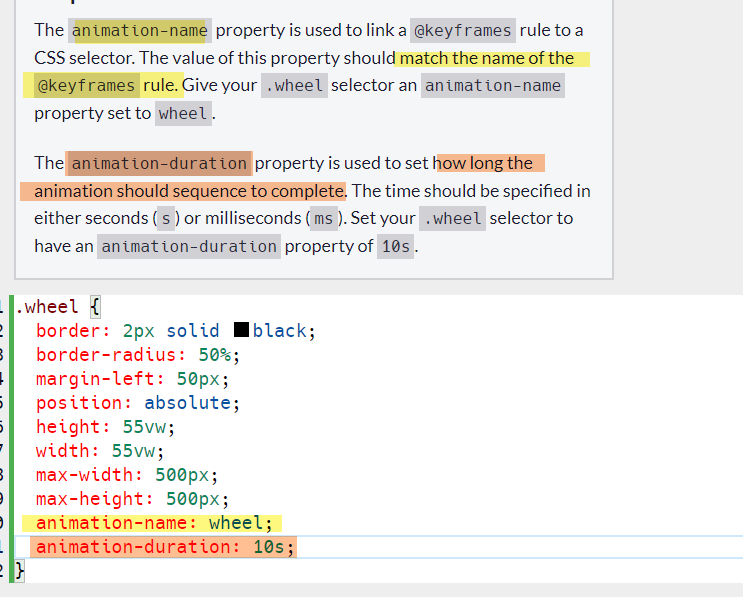
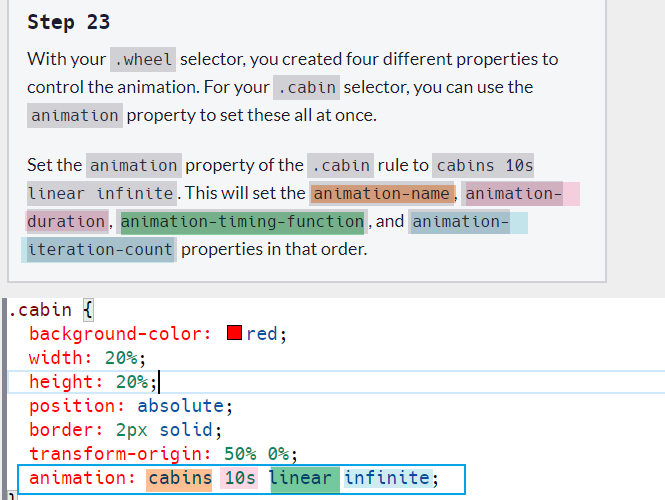
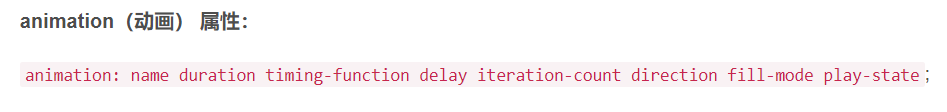
【animation 四属性】:
animation-name动画名称
animation-duration动画持续时长
animation-iteration-count动画迭代次数
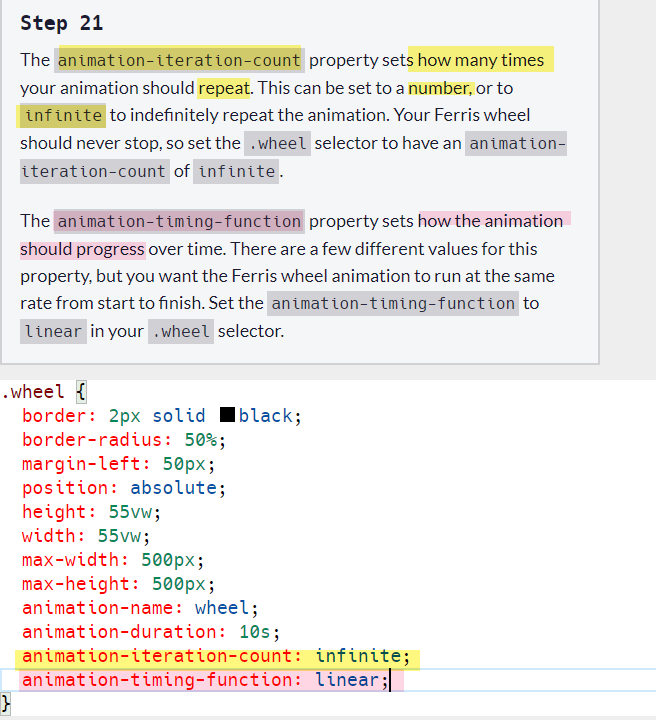
animation-timing-function动画速度曲线:默认是 ease
4.2 cabin 逆时针旋转 360deg
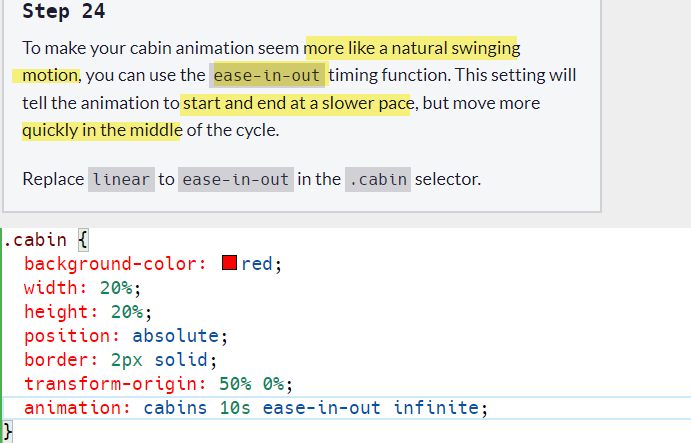
4.3 优化动画效果
4.3.1
animation-timing-function: ease-in-out;速度曲线为两头慢,中间快
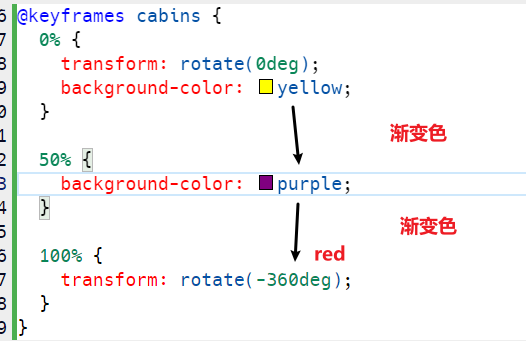
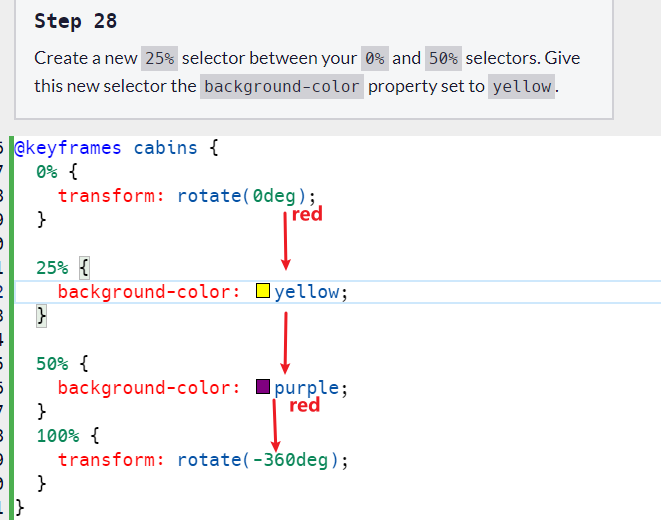
4.3.2 cabin(本来是红色) 的颜色渐变效果:初始合结束的颜色一致,避免颜色突然闪现改变
原来:黄-紫-红-跳到黄
现在:红-黄-紫-红
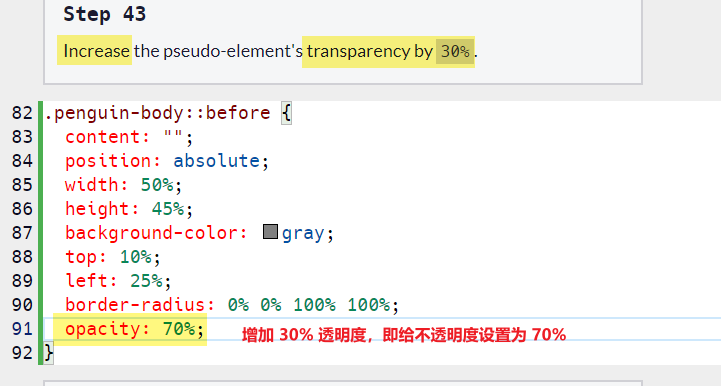
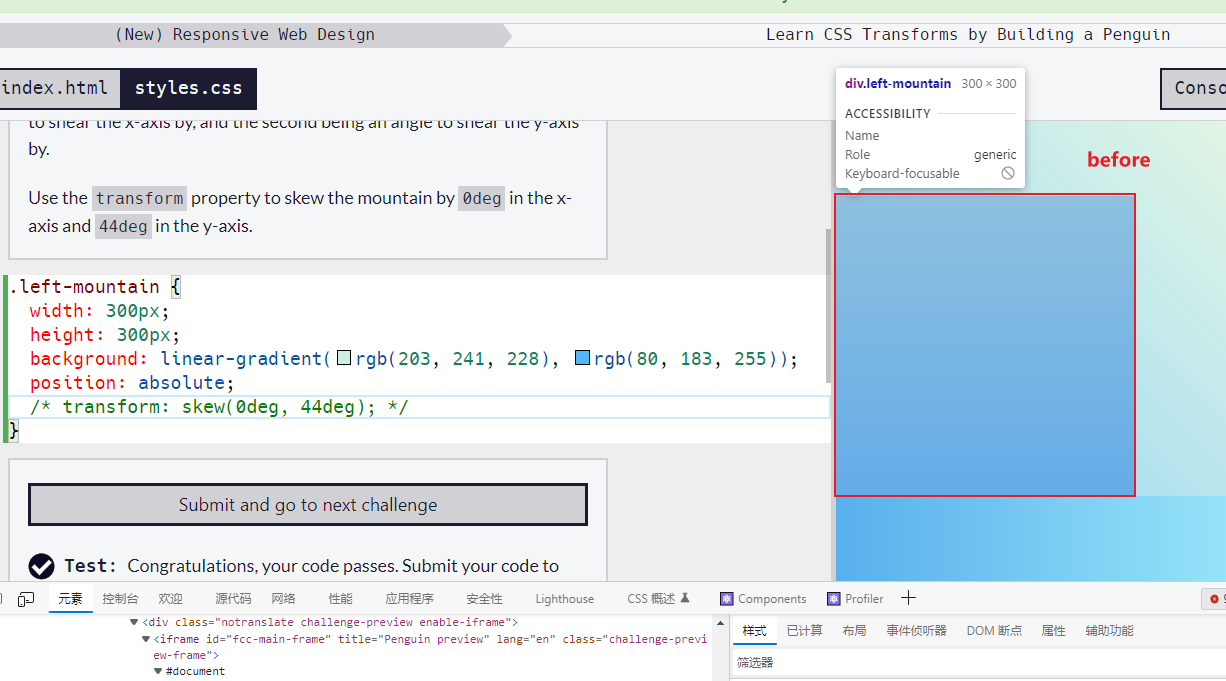
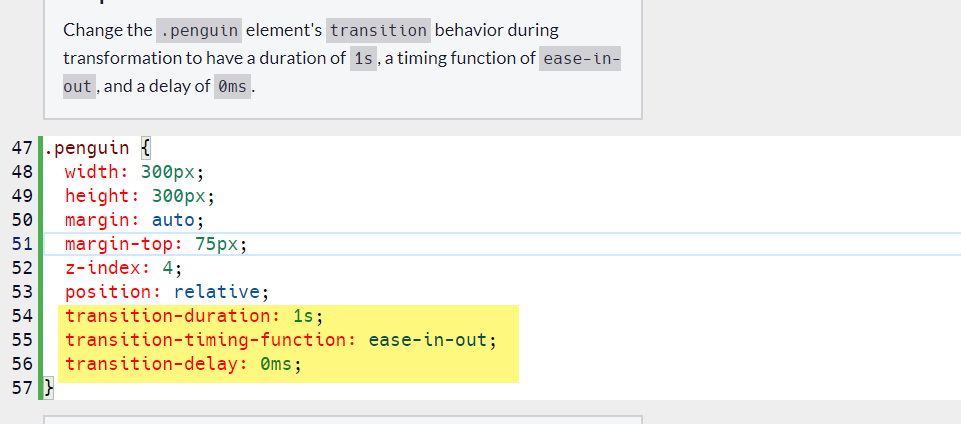
CSS Transforms - Penguin
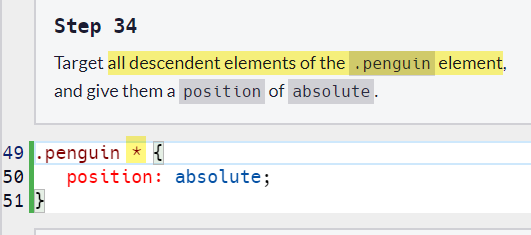
ele * {}某个元素的所有后代选择器:
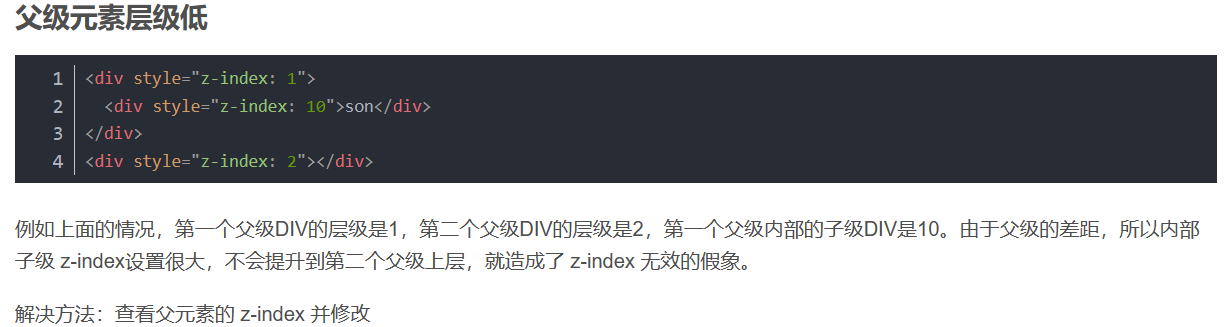
z-index 失效原因:大小比较是针对同一层级
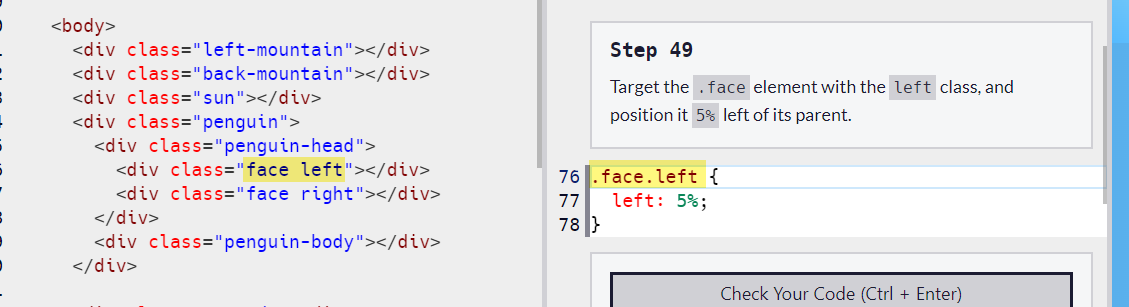
【同时有多个类名的选择器:连写】
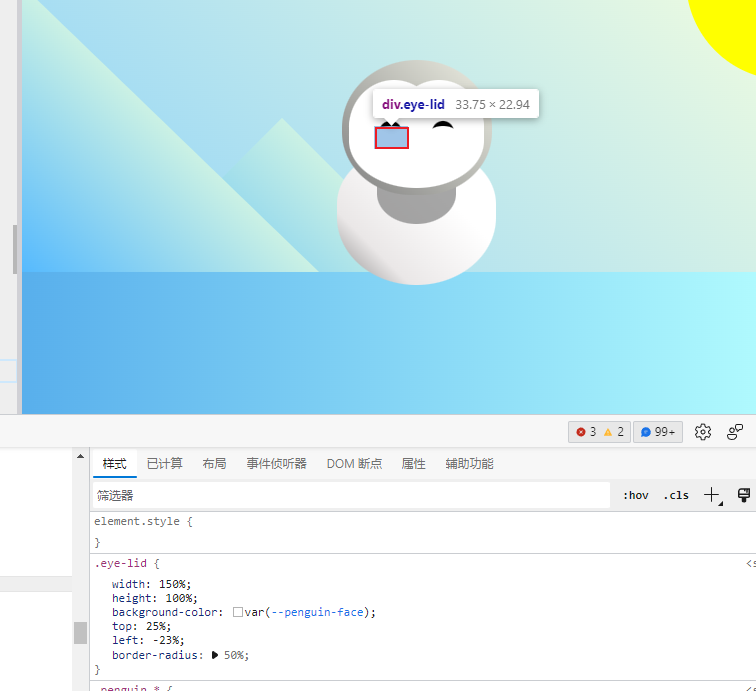
【eye-lid 眼皮:黑色圆形的下半部分被白色方形所遮盖】
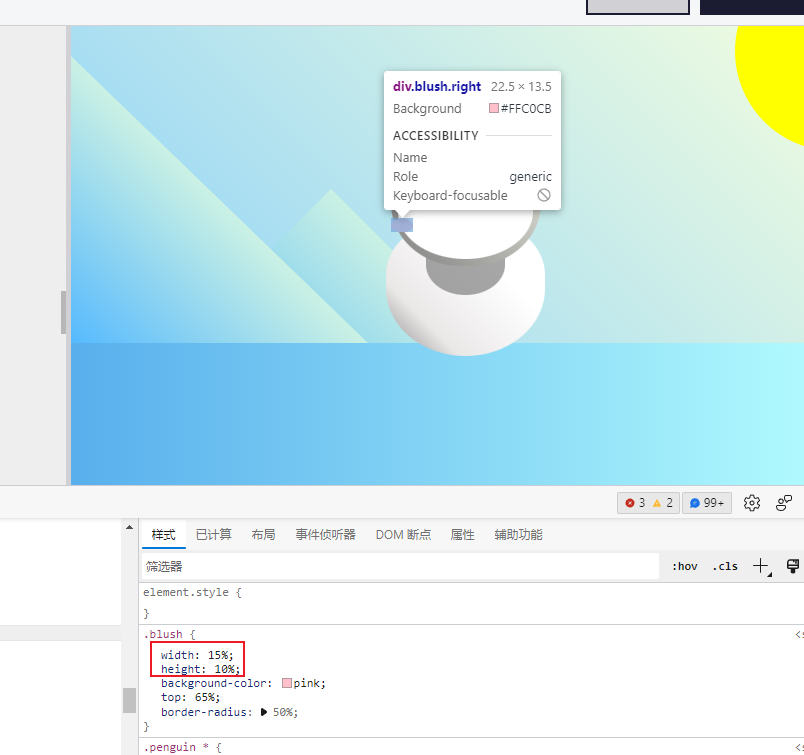
【blush 腮红:宽高不等的盒子设置 border-radius: 50%; 后是椭圆】
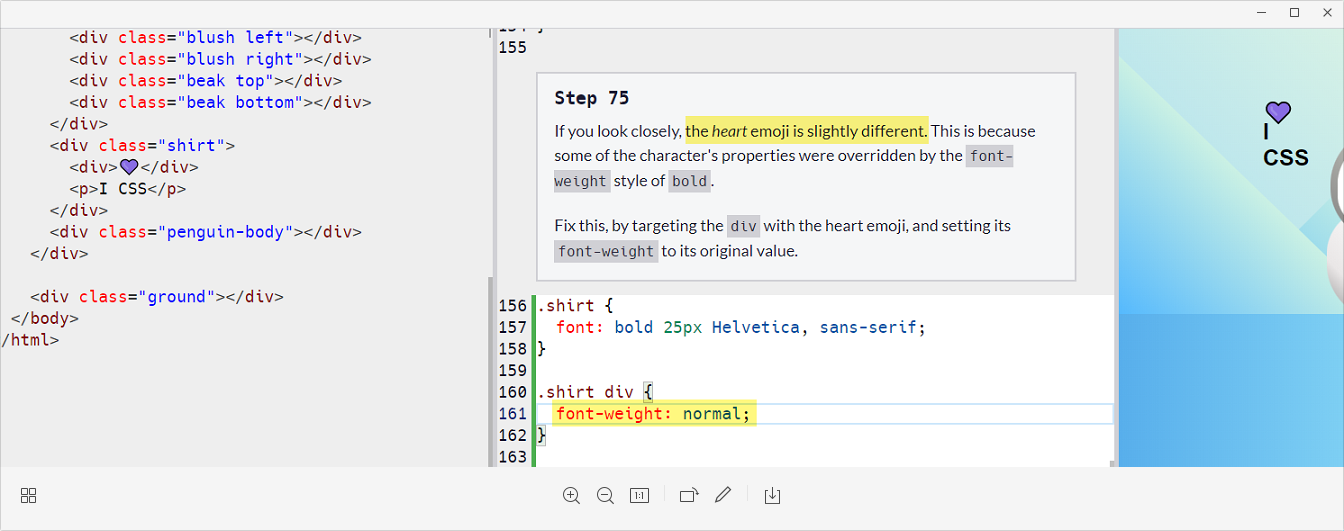
【emoj 表情符号会受 font-weight 影响】
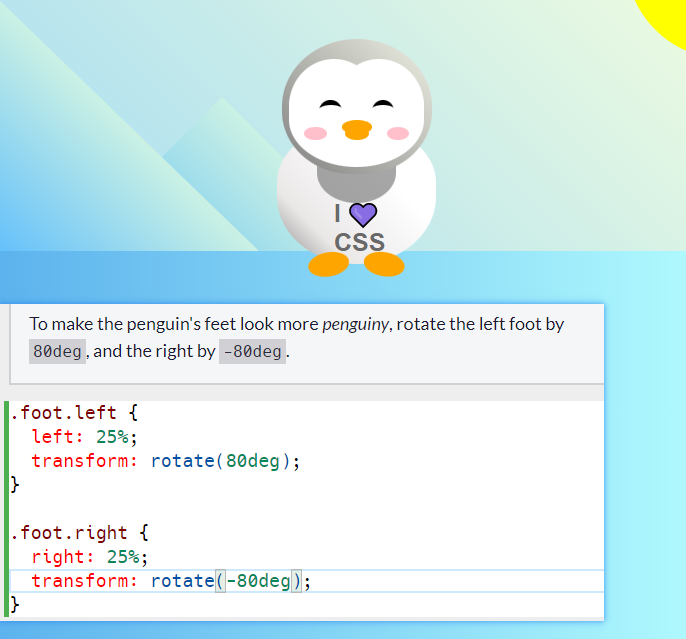
【旋转脚】
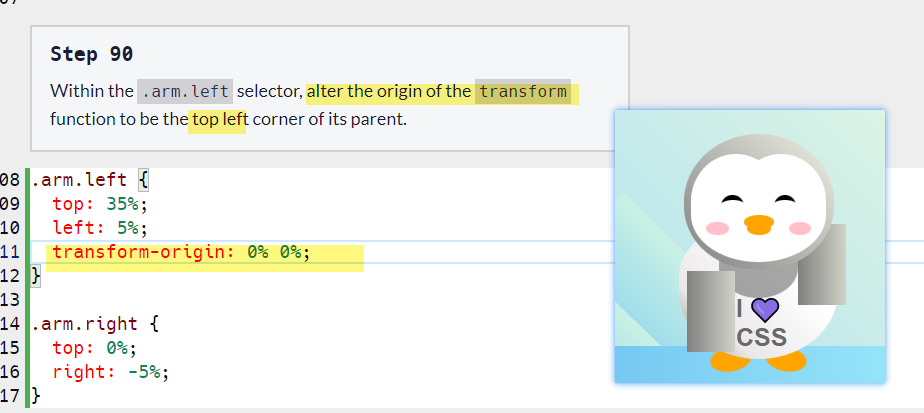
【arm 翅膀】
- transform-origin 属性 设置旋转点
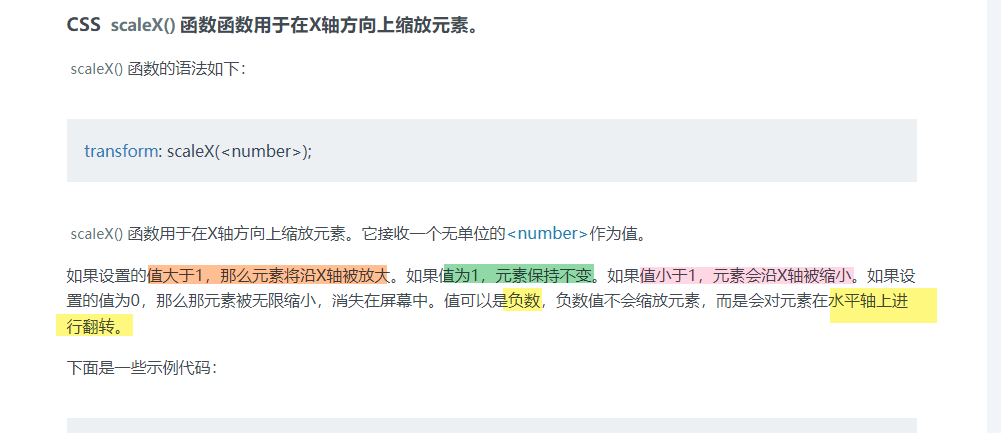
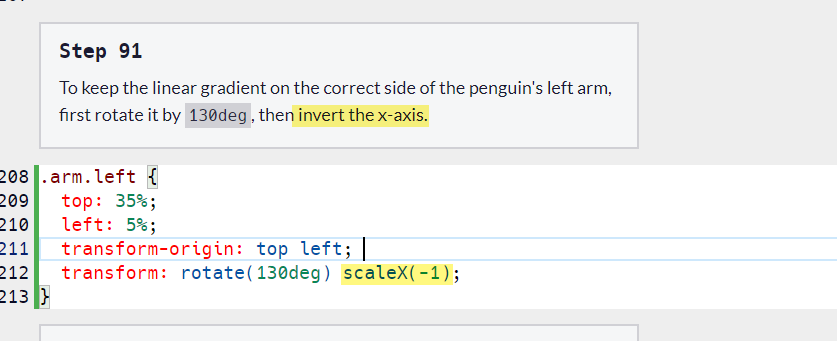
- 变形:顺时针旋转 130deg,并沿 X 轴水平翻转
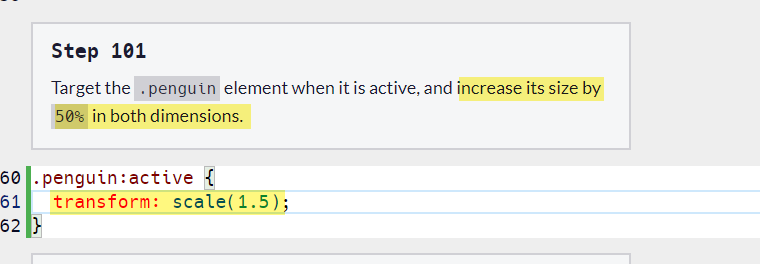
【:active 放大】
cursor: not-allowed; 鼠标样式为禁止拖动
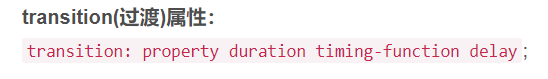
【transition 和 animation 区别】
参考链接:
transition(过渡)与animation(动画)的区别
css 实现动画的三种方式: transition 过渡、 transform 变形、 animation 关键帧动画
- 属性值不同
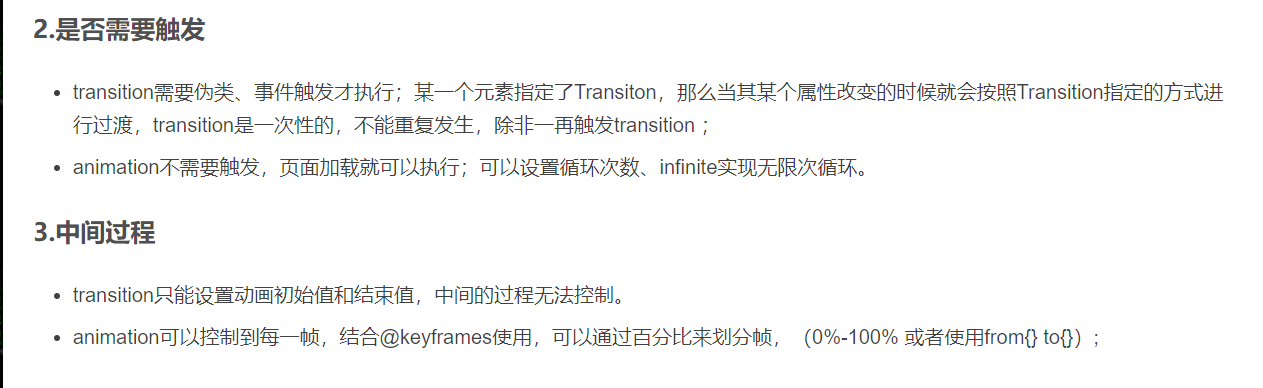
- 是否需要触发
- 中间过程是否可设置
transition-delay 属性:过渡开始前的等待时间
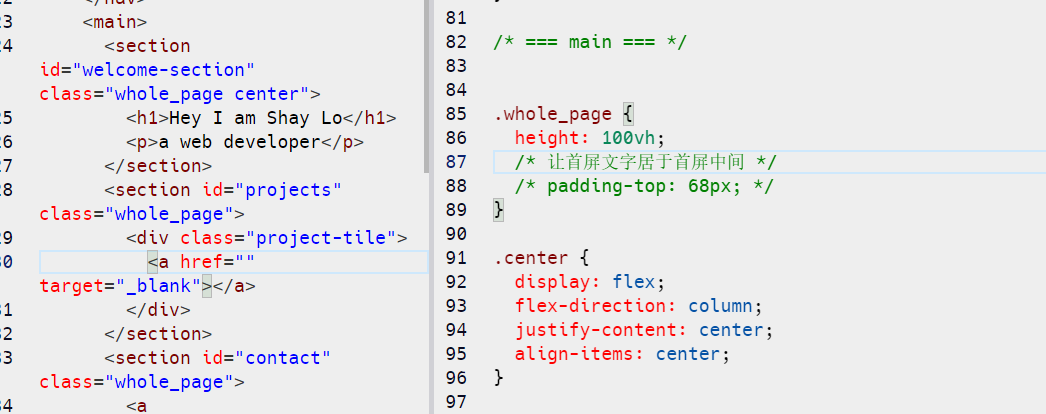
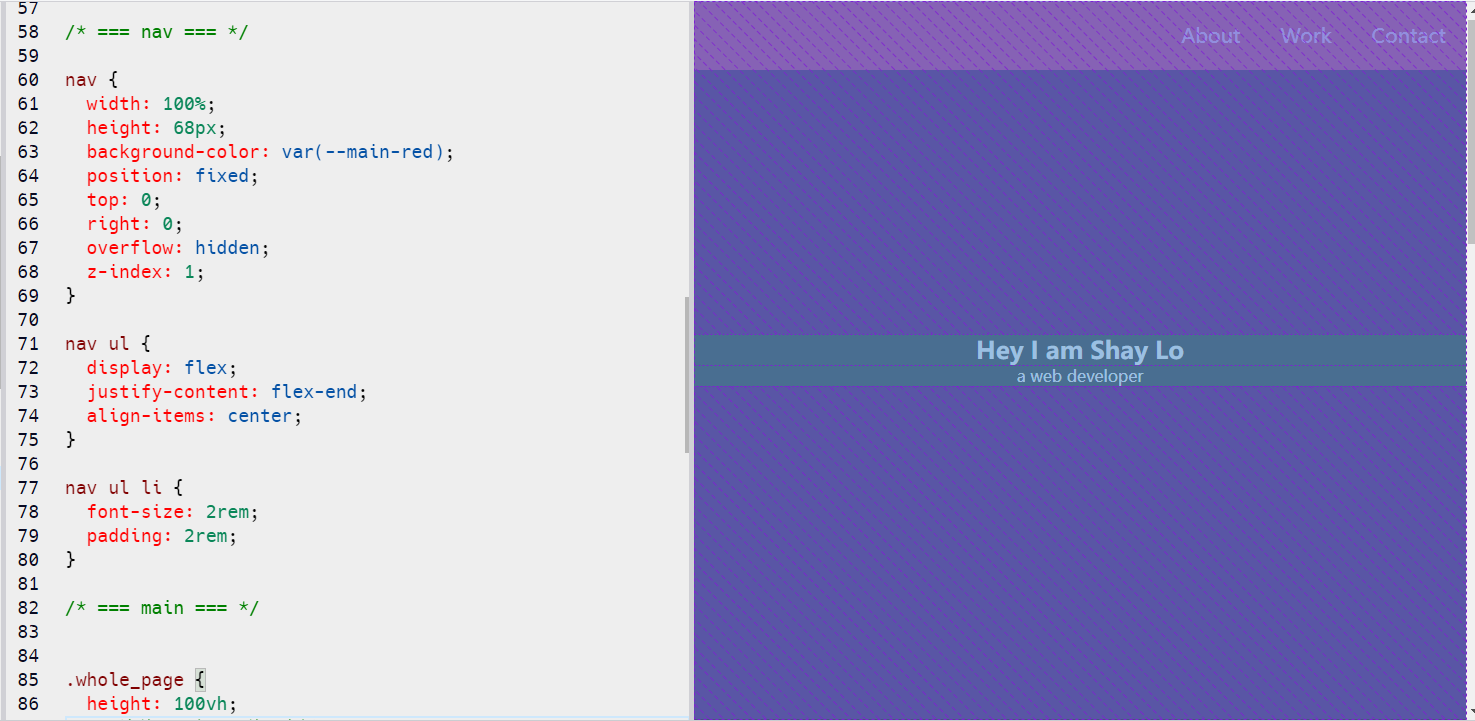
【让首屏文字垂直居中:不要 padding-top】
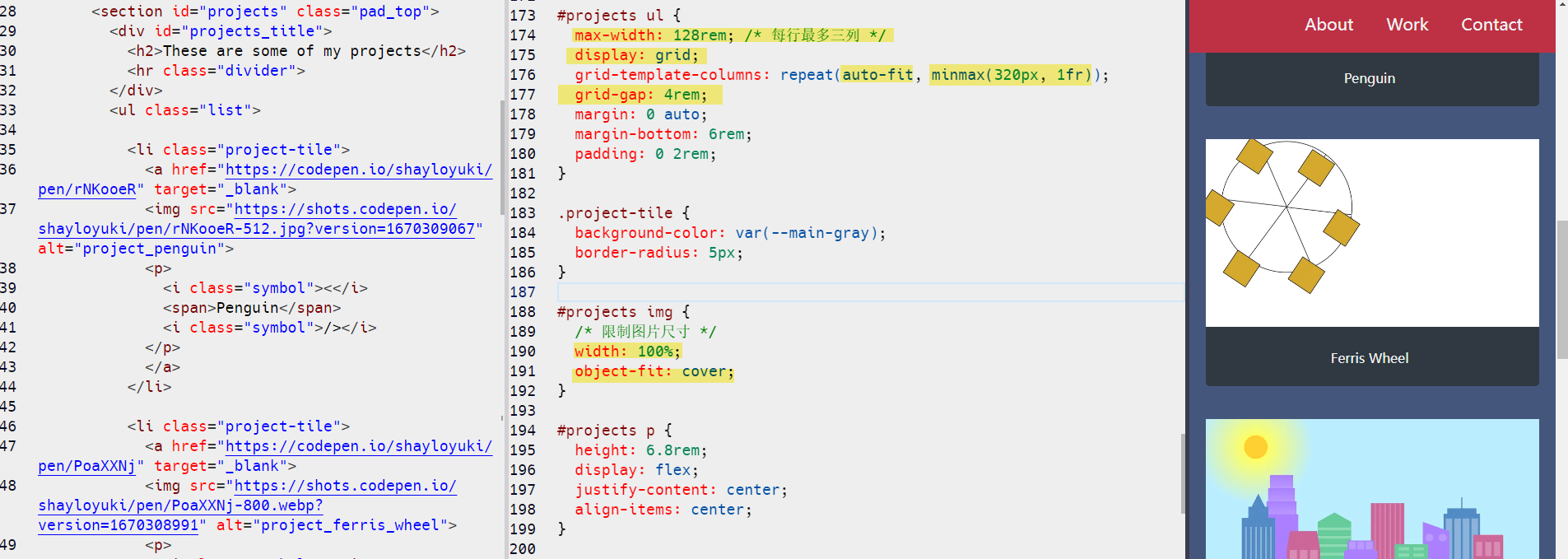
【grid 布局图片自适应:每行最多三张图片,最少一张图片】
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16963432.html
posted on 2022-12-28 17:38 shayloyuki 阅读(101) 评论(0) 编辑 收藏 举报



































































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术