在 scss 中使用变量
问题
之前二次封装了一个树形组件 MenuTree,自定义了节点名。后来优化为:节点名超过一定宽度就显示 toolTip 样式,即:以省略号显示超出部分内容,只有在鼠标悬浮时才会显示完整内容。
现在的需求是:不需要限制节点名的宽度。
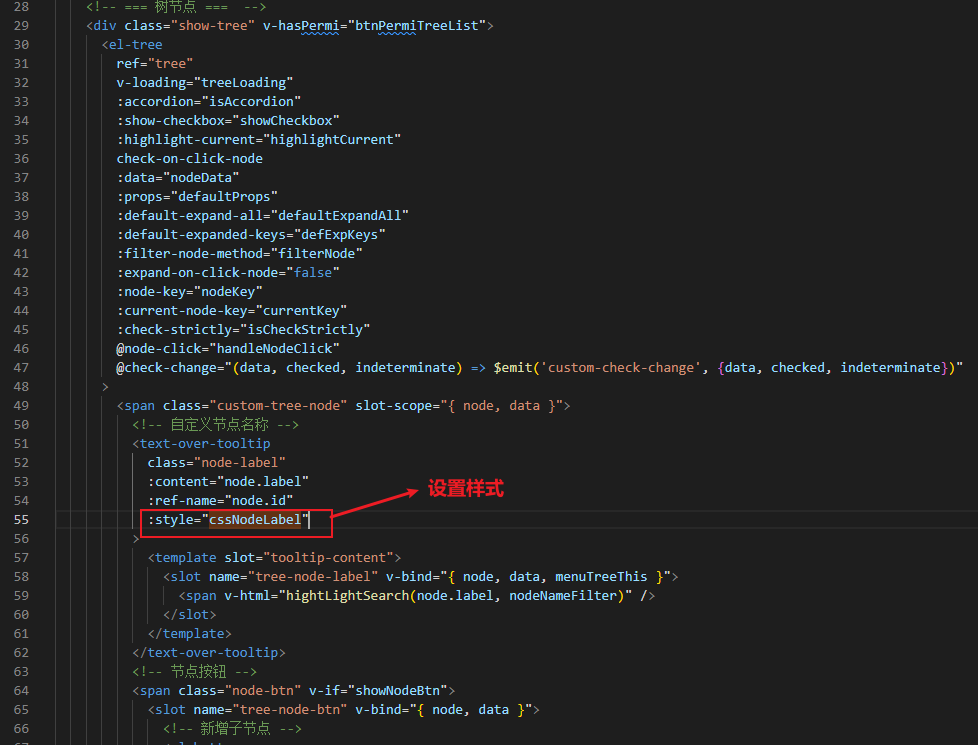
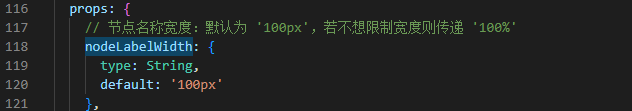
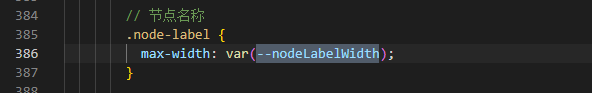
因此需要把原来的 width: 100px 修改为 width: xxx节点名称宽度。变量默认为 100px,传递 prop 修改为 100% 则表名不限制节点名宽度。
即:在 scss 中使用变量。
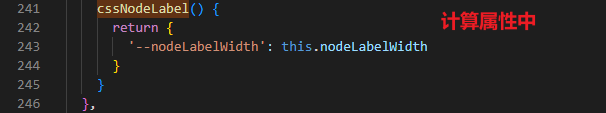
解决




总结
如果要给某个元素设置的样式过多,建议写在计算属性中。
参考链接
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16899903.html
posted on 2022-11-17 16:29 shayloyuki 阅读(945) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~