el-tree 初始加载中状态
问题
二次封装了一个 el-tree 组件 MenuTree,想要在树形数据 nodeData 传递之前,树显示为 loading加载中 的状态。
原代码是在 MenuTree 中监听 nodeData ,data 中声明 treeLoading 为 true,一旦树形数据的数据加载完毕就把 treeLoading 置为 false。
这样产生的问题是:如果树形数据本身为空数组,则树就会一直加载。
改进:监听树形数据的时候,当它为空时,也把 treeLoading 置为 false。
这样又导致了一个问题:nodeData 初始默认为空数组,过一会儿才会显示请求返回的树形数据。即页面效果为:刚开始为 暂无数据,过几秒钟后页面才显示树。这样违背了初始加载状态的设计初衷。
解决
v-loading 的设计目的是在数据加载之前为 true, 加载完毕后为 false。
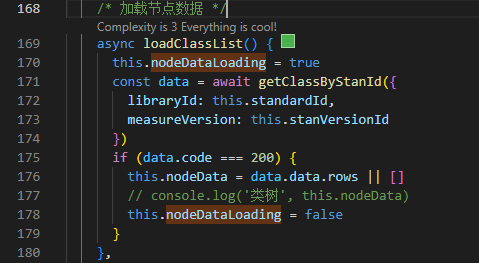
因此,它针对的是树形数据,即把树形数据赋值给 nodeData 时就要设置 loading,不需要在 MenuTree 中监听 nodeData。
代码
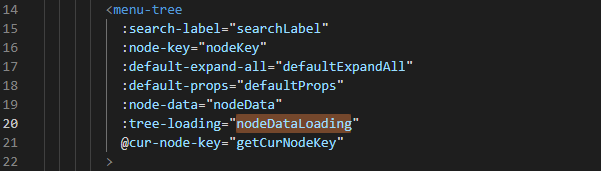
给组件 MenuTree 的 el-tree 设置 v-loading="treeLoading"
组件 MenuTree props
// props 接收
// 树形加载状态
treeLoading: {
type: Boolean,
default: true
}
使用时,把 treeLoading 也要传过去:


本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16899785.html
posted on 2022-11-17 16:02 shayloyuki 阅读(1555) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)