封装若依二级菜单后,主页面路由不显示
问题
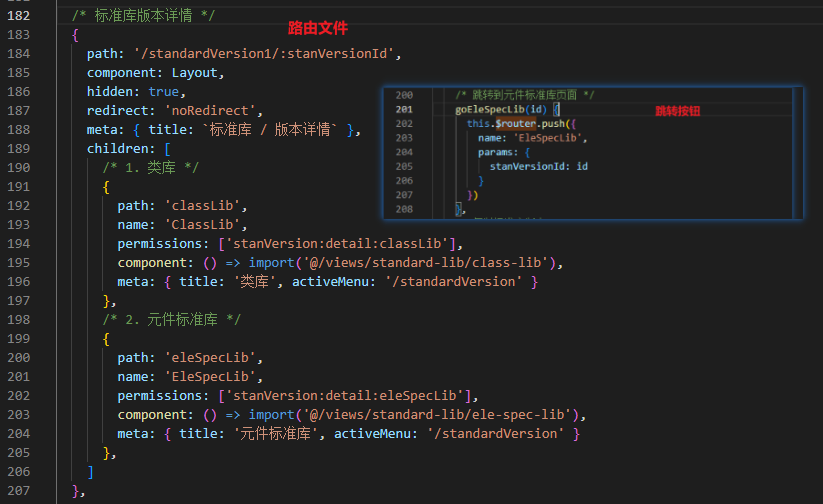
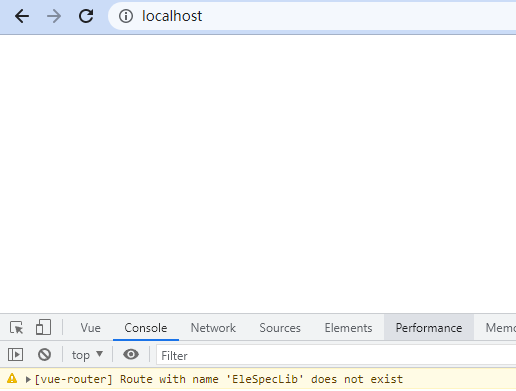
之前封装了一个二级菜单,跳转都正常的。现在由加了一组菜单内容,右侧主页面跳转不成功——[vue-router] Route with name 'EleSpecLib' does not exist。


尝试
-
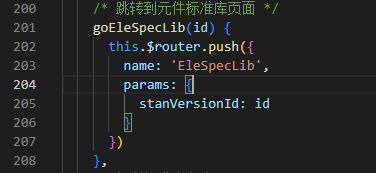
首先检查 vue 文件中的
name大小写是否和路由文件中的name完全一致。确实一致的。
-
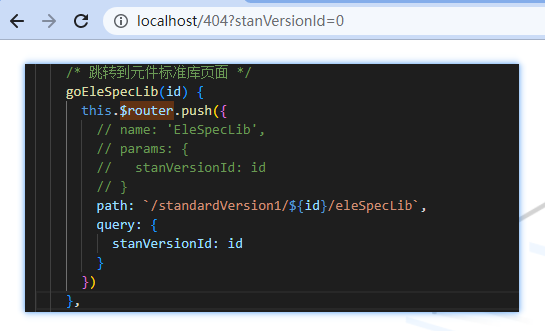
怀疑是路由跳转方式有问题,把
name+params的传参方式改为path+query。这一次不报路由名不存在的错误了,但是404。
-
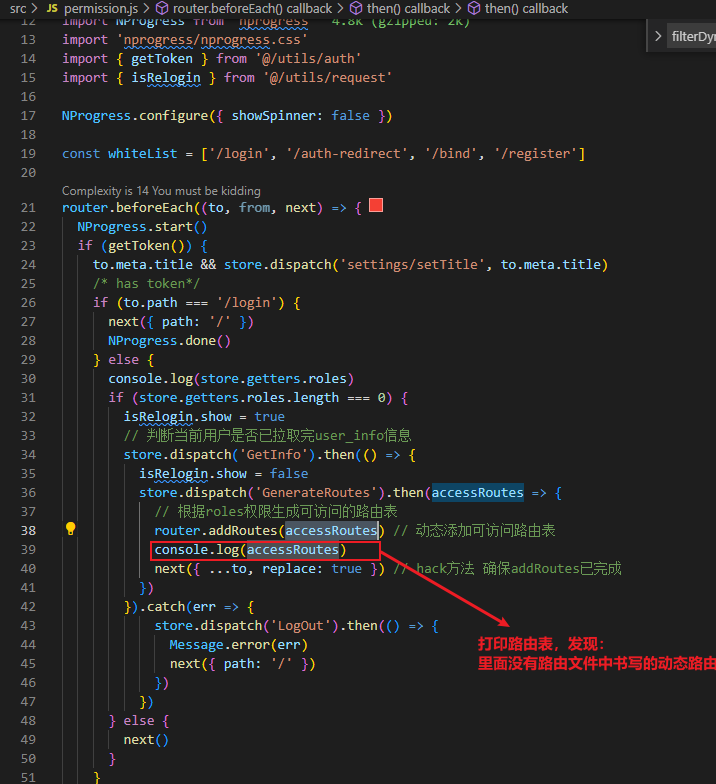
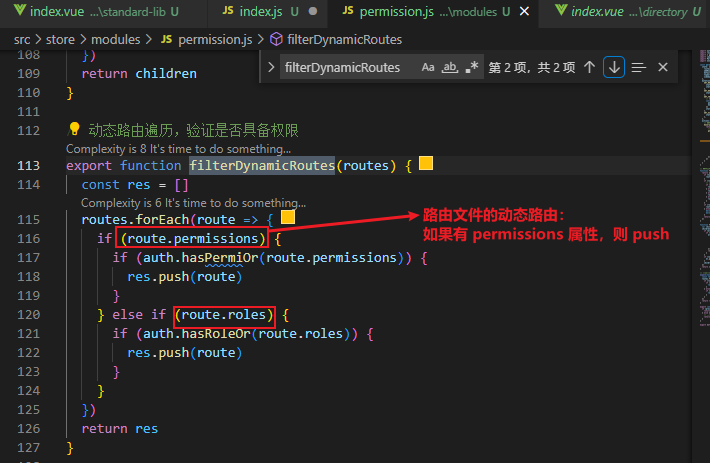
最后终于发现是
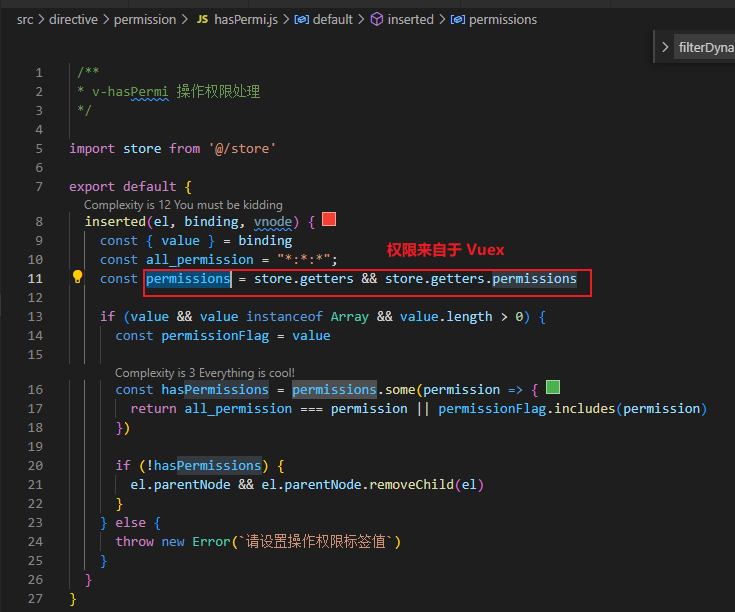
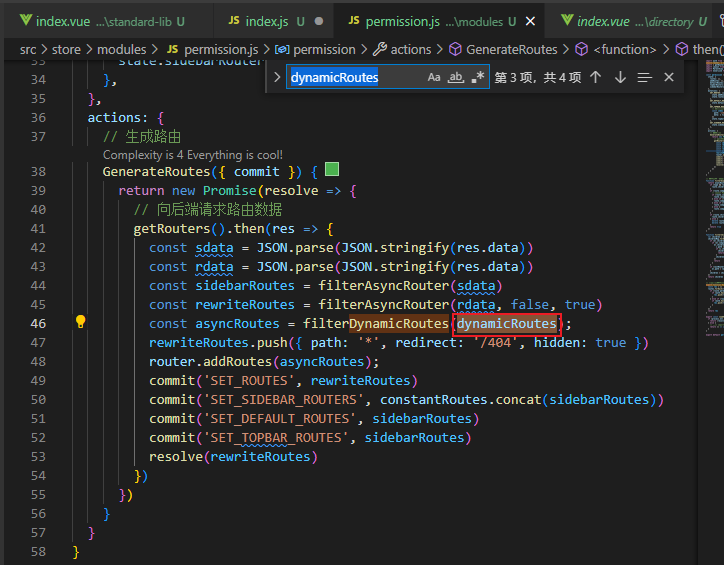
permissions的问题。若依生成动态路由规定:遍历每一个动态路由,检查是否有permissions或者roles属性,若有,则把这条路由 push 进去。否则不 push。之所以404或者找不到路由,原因就是没有把这条路由 push 进去。




解决
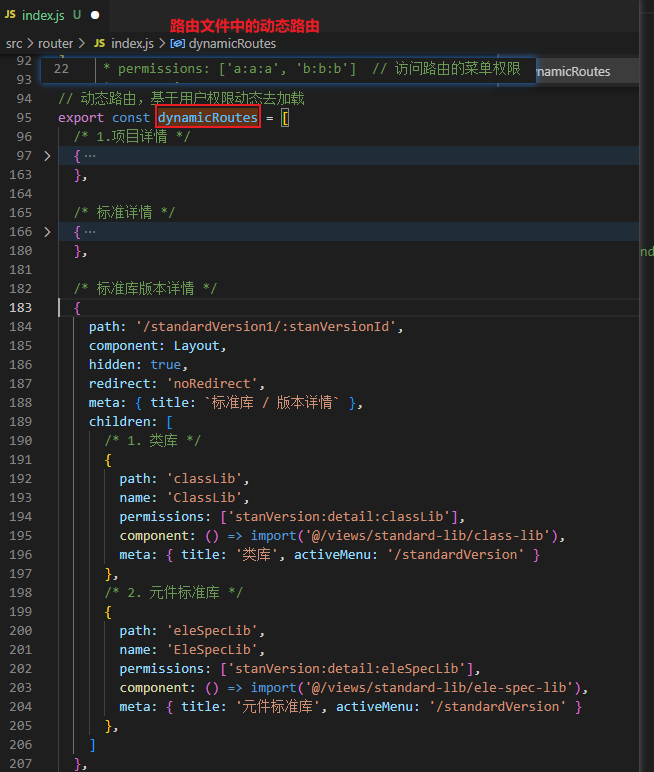
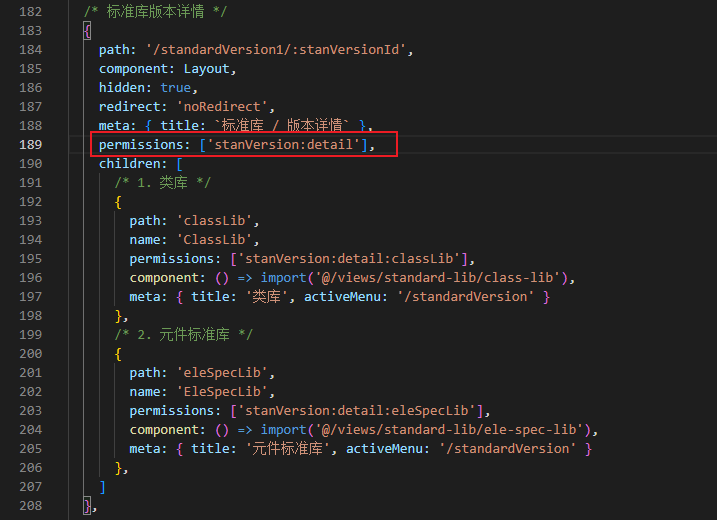
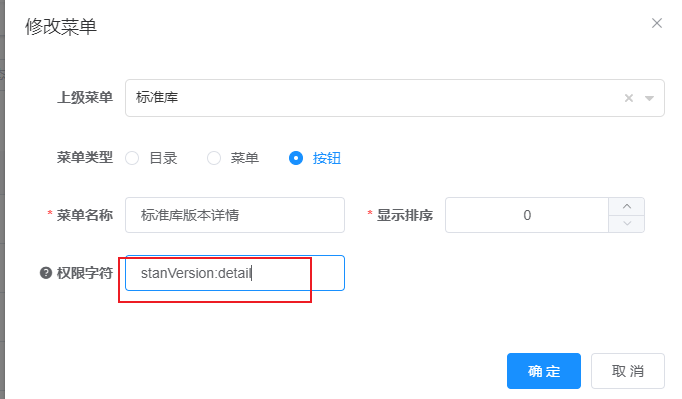
给路由文件中的动态路由添加 permissions 属性,并在 菜单管理中也配置对应的权限。


最后
至此,右侧主页面可以正常显示了。

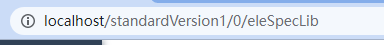
但是上图的路由参数不太美观。把 path+query 改回 name+params。


总结
路由跳转问题排查思路:
- 首先检查路由文件名和 vue 文件中的
name是否一致,是否都用引号包裹; - 其次检查导航守卫,若其中有添加动态路由,则打印检查是否把问题路由添加进了路由表;
参考链接
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16843573.html
posted on 2022-10-31 10:51 shayloyuki 阅读(2463) 评论(0) 编辑 收藏 举报



