轮询导入进度+环形进度条显示的坑
场景
导入文件,需要实时展示导入进度。后端给了两个接口:一个是上传的接口A,一个是查询导入进度的接口B。
坑1:轮询的时机
之前误以为是调用A接口成功后,才轮询B接口。这样导致的问题是:不能实时展示导入进度。
因为实际情况是:调用A接口成功后,再调用一次B接口,很快就得到 percentage 为 100 了。
坑2:进度条不显示导入成功
导入成功后,进度条不会显示 100% 导入成功,只会显示 48% 导入中,然后进度条消失,this.$message.success('导入成功')开始出现。
坑3:自定义进度条内文字(待解决)
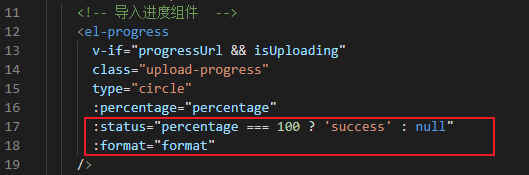
- 导入成功后,进度条会展示默认的绿色√,不会显示自定义的
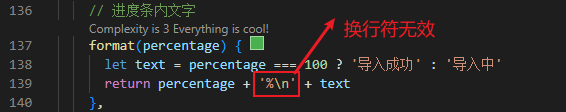
100% 导入成功。 - 自定义环形进度条内的文字,使用了
\n换行符不生效。


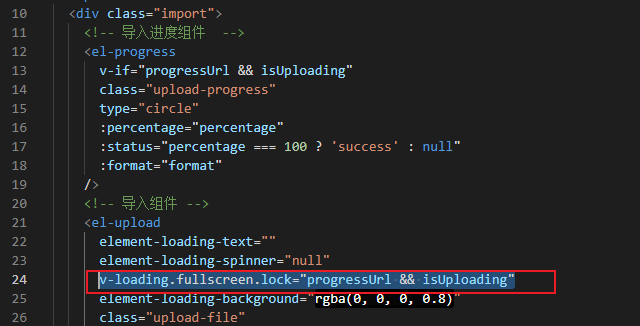
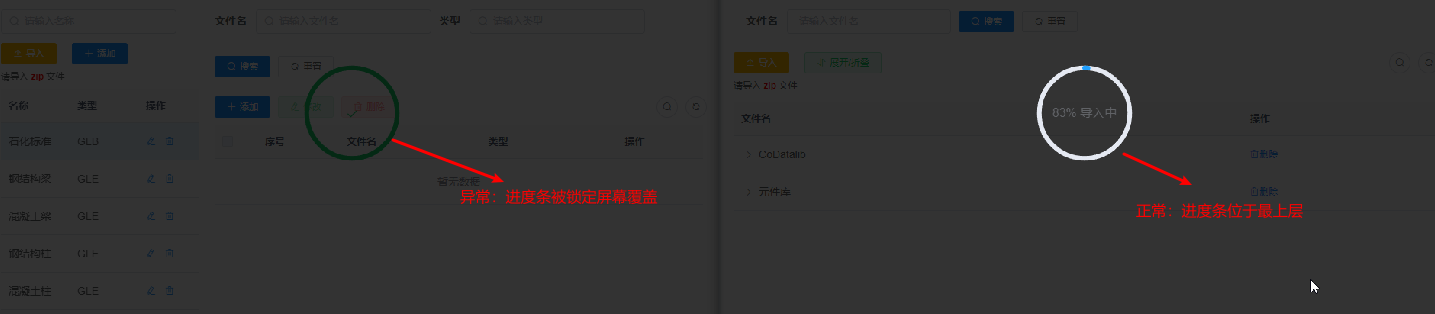
坑4:需要在整个页面中心显示导入进度条,并锁定整个页面:但进度条图层被 loding 覆盖(待解决)


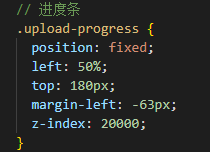
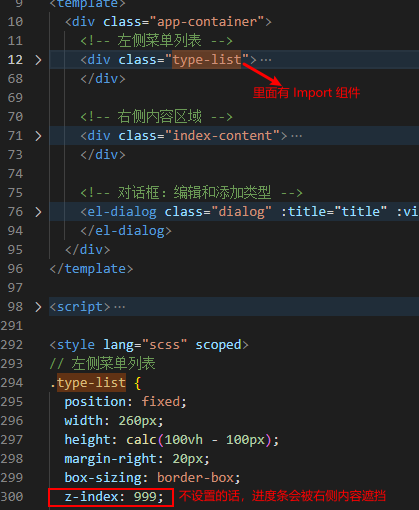
因为进度条组件和导入组件封装在一起的,所以,采用了固定定位把进度条定位在页面中心。
若整个 Import 组件作为页面的一部分,本身就已经被固定定位了,则存在 z-index 层级嵌套的问题:为了让进度条始终显示在页面最上层,除了设置 .upload-progress 的 z-index 值很大之外,还需要设置 Import 组件所在的页面部分的 z-index。

问题:

尝试:
发现此时 loading 会插到 body上,z-index 值为 2000,因此把 .type-list 的 z-index 设置为 3000,发现:整个 .type-list 图层(包括 进度条)都会显示在 loading 图层上。该方法不行。
解决办法:
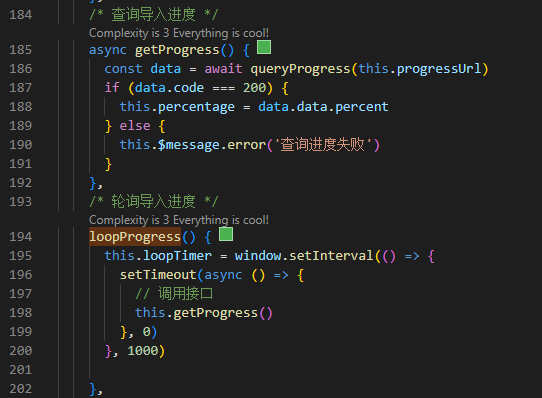
针对坑1:
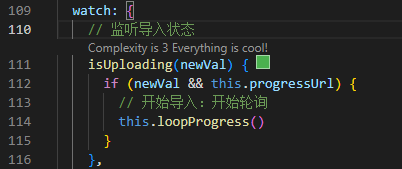
调用A接口的同时,就开始轮询B接口。
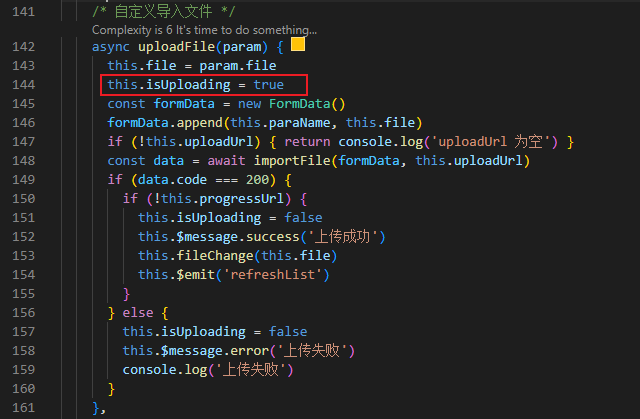
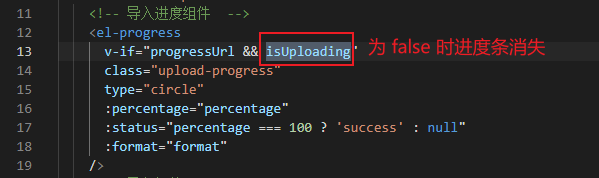
A接口的触发时间点是点击导入按钮时,那么就在 data 中声明 isUploading 正在导入状态,调用A接口的时候就开始轮询B接口。



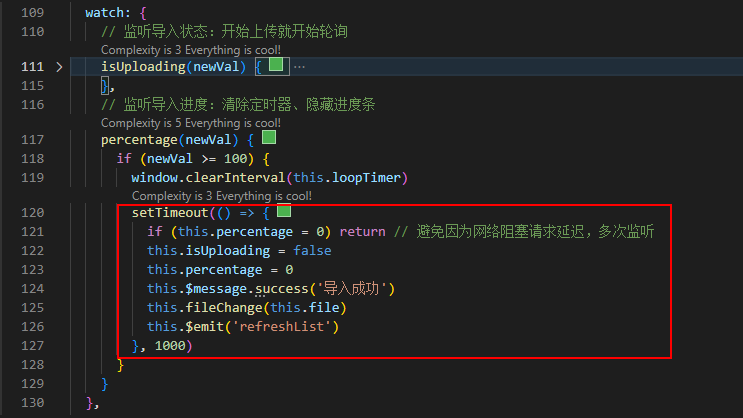
针对坑2:

进度条等不到显示 100% 导入成功就会消失的原因是:之前在调用接口A成功后就设置 isUploading = false,而此时还在轮询接口B,percentage 还不到100。
解决办法:在 percentage 达到100之后,再设置 isUploading = false 令进度条消失。
注意:在让进度条消失之前,要先清除轮询定时器,并且过1秒钟再让进度条消失(这样会让完成画面定格在界面上一会儿,提示用户)。

本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16649304.html
posted on 2022-09-02 11:42 shayloyuki 阅读(194) 评论(0) 编辑 收藏 举报



