打印接口返回结果是 promise
需求
在某些时候,需要得到 ajax 请求接口的结果数据。
比如后端给了一个 id,但页面需要显示它对应的名称,这就需要在过滤器中调用接口,返回对应的数据。(不建议这样操作,建议让后端直接返回前端需要的数据,或者前端拿到 id 和 名称 的映射关系数据后,自己遍历获取。因为当数据量较大时,一个页面就多次调用几十次接口,不利于性能优化。)
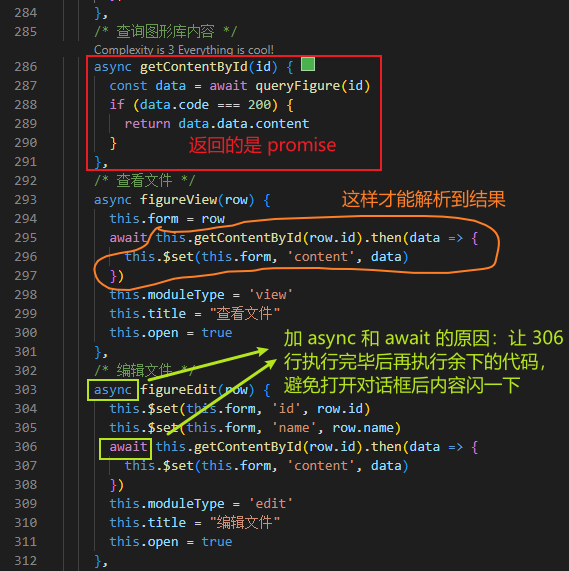
又或者是:封装了一个根据 id 获取内容的函数,页面上需要多次调用这个函数,那么这个函数当然最好就是 return 结果。可是这个函数因为是个异步函数,直接使用就是 promise,无法获取到想要的值。
解决办法 .then(data => console.log(data)) 获得结果

参考链接
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16624344.html
posted on 2022-08-25 15:08 shayloyuki 阅读(722) 评论(0) 编辑 收藏 举报



