若依 | 点击顶部 tag 标签不自动刷新
需求场景
之前:只要点击若依顶部的标签,页面都会自动刷新。
问题:A 页面有查询结果,切换到 B 页面查看信息,再切回 A 页面,则 A 页面的查询结果不会保留。
需求:点击标签,页面不自动刷新,或者保留查询结果。

尝试
方案一
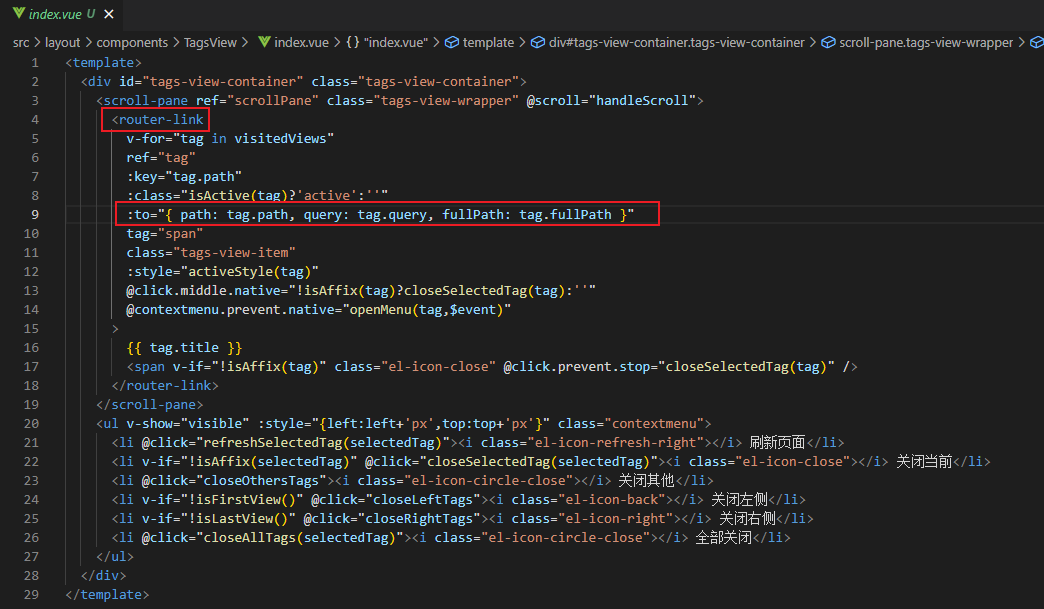
翻了下点击标签的源码,发现:它是 <router-link> 标签。路由跳转到目标地址后,会自动刷新页面。如果每次进入页面时,都设置导航守卫,根据 Vuex 查询该页面上一次是否有查询结果,若有,则不刷新页面,反之刷新。
这种操作对性能消耗较大,不推荐。

方案二:推荐
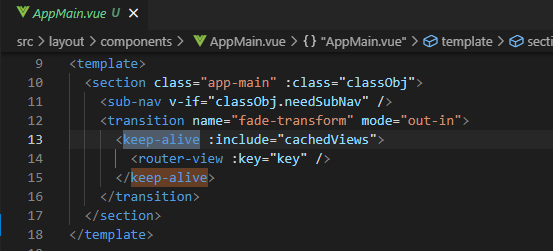
在搜索攻略时,发现 keep-alive 就是为此而生的 —— 若页面内容没有改变,就不刷新,保留缓存;反之刷新。
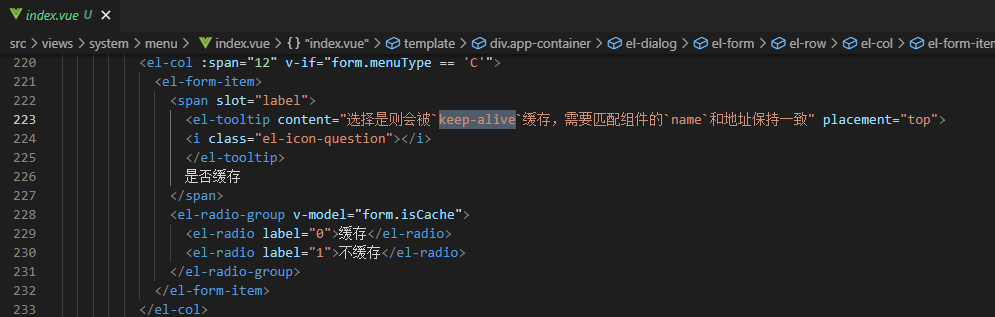
若依源码也使用到了它:



因此,问题很容易解决了:
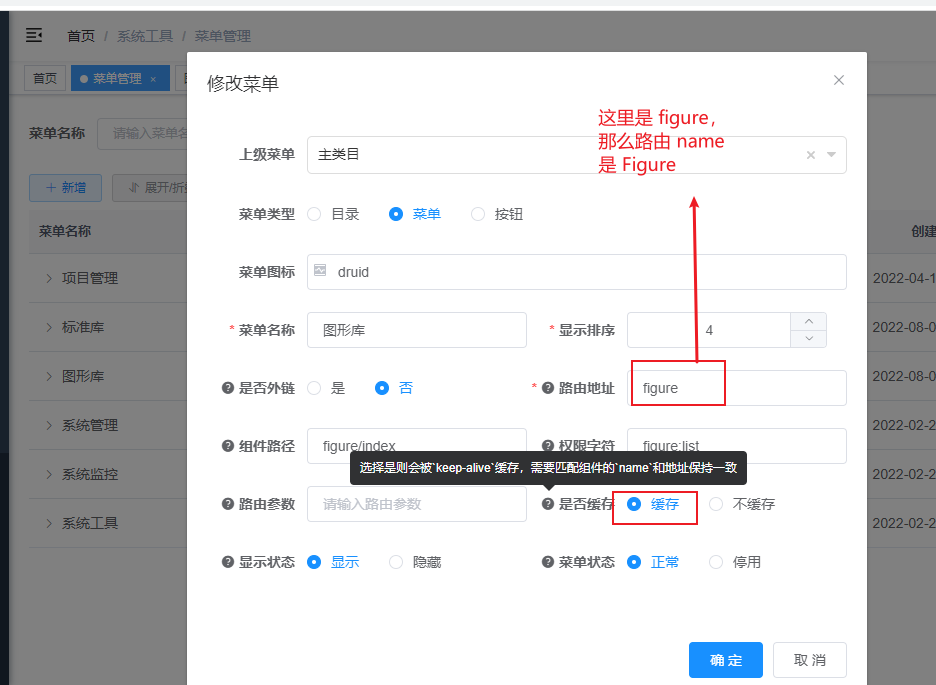
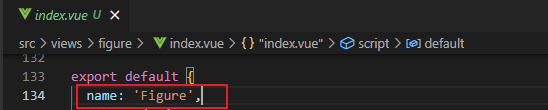
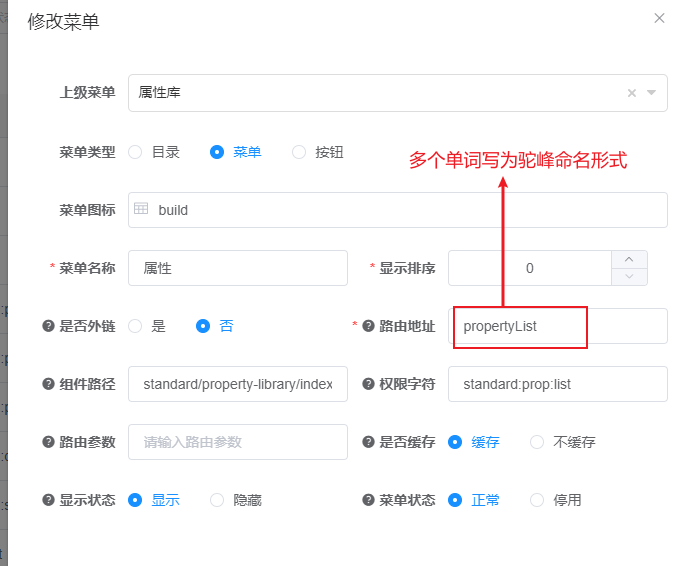
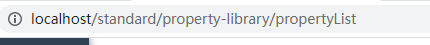
只要在若依的菜单管理页面配置时,点击 缓存,并且确保组件 name 和 组件的路由地址一致(这一点非常重要!!!)



如果组件名称是多个单词构成的呢?
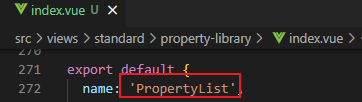
路由地址必须写为 camel 驼峰命名形式,组件名称必须写为 pascal首字母全大写的形式。



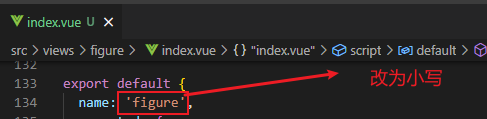
注意
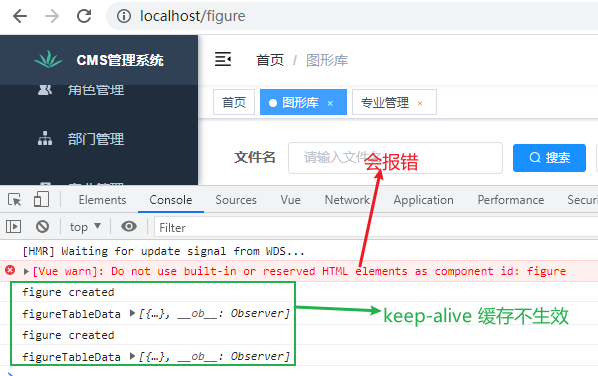
组件名称不建议用小写形式,这样容易与 HTML 的标签名重复,会报错,且缓存也不会生效。比如:


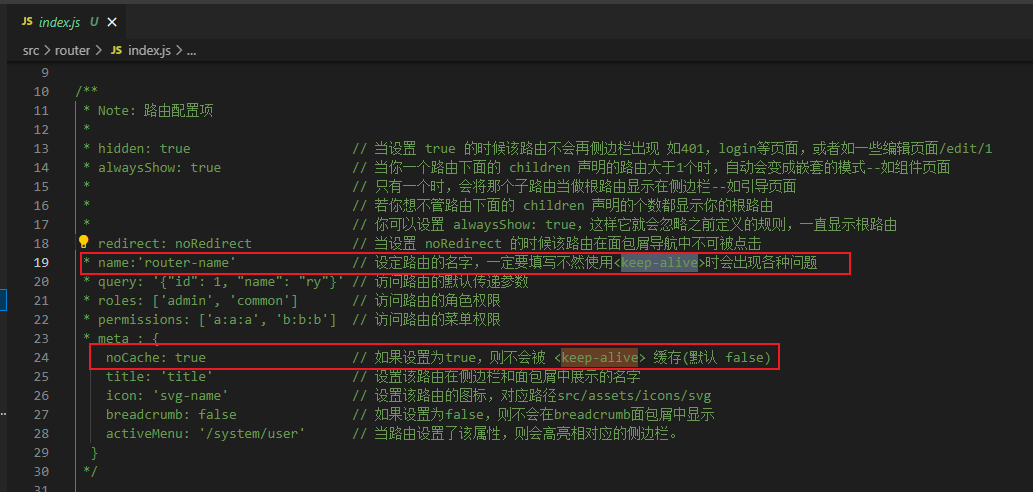
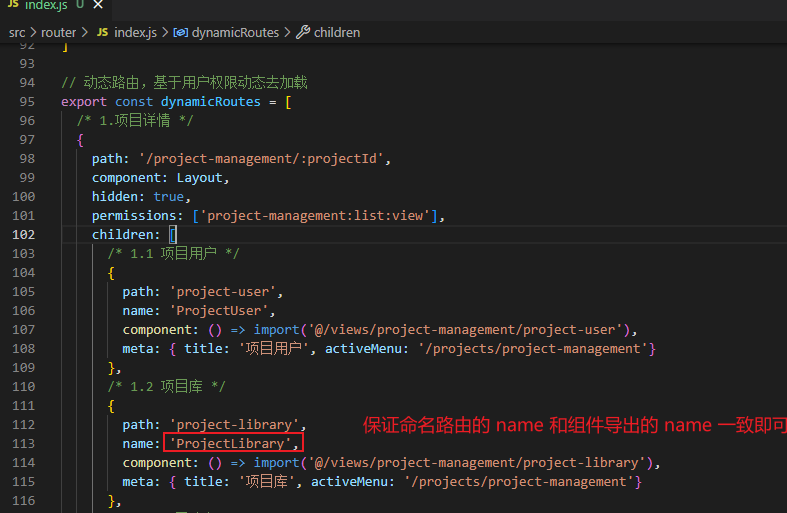
如果是自己在 router.js 中定义的路由,不是在菜单管理页面配置的路由,怎样实现缓存呢?

很奇怪的一点是:这里的 path 没有写为驼峰形式 projectLibrary,但仍然可以实现缓存
如果在菜单管理页面配置路由的地址写为 kabab 形式,比如 project-library,就无法缓存。
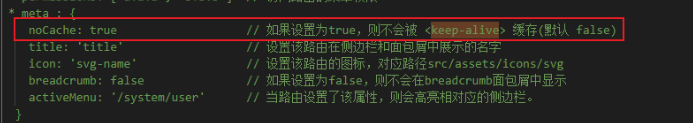
如果想不缓存,在 meta 中设置 noCache: true 即可

总结
若依中实现页面缓存:
-
菜单页面配置的路由
- 是否缓存-勾选
是; - 路由地址书写为驼峰形式(比如:
propertyList,figure),路由页面中export default导出的name书写为pascal首字母全大写的形式(比如:PropertyList,Figure)。
- 是否缓存-勾选
-
手动在
router.js中书写的路由- 确保路由名称
name和 路由页面中export default导出的name一样,都是pascal首字母全大写的形式(比如:PropertyList,Figure); - path 可写为
kabab形式,比如project-library; - 若不想缓存,则在
meta中设置noCache: true。
- 确保路由名称
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16599719.html
posted on 2022-08-18 18:25 shayloyuki 阅读(8617) 评论(1) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix