vue-router 重复命名路由
问题
使用若依框架时,每次刷新或者进入新页面时,控制台总会报警告。
为了解决这个问题,查阅了很多文章,但都无法解决。
终于看到一个很好的参考文章:【vue+router】解决路由重复警告:[vue-router] Duplicate named routes definition。它是把所有重复路由的 name 替换为了空字符串。
解决办法
依照上面那篇参考文章,把路由打印出来,发现是动态路由命名有重复。
比如一个动态路由的名字叫 project,另一个目录的深层次路由名字叫 Project,这个就会重复。
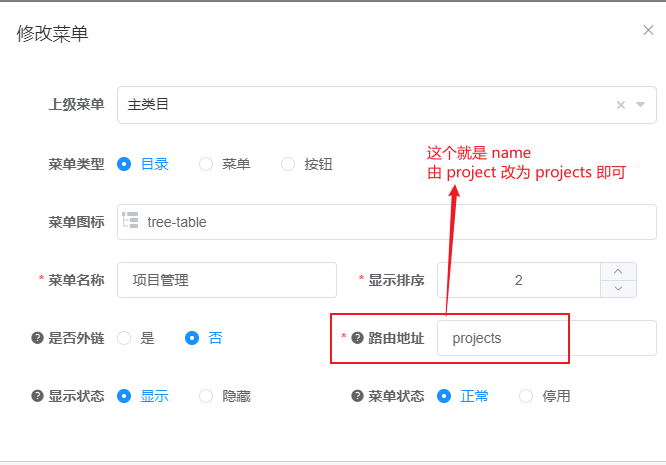
解决办法很简单:更改路由名字即可。在若依框架中是:系统工具-菜单管理

本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16555236.html
posted on 2022-08-05 17:34 shayloyuki 阅读(1956) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号