`this.$emit` 子组件给父组件传递多个参数
在这篇文章 Vxe-table 高亮当前行 中,我提到过this.$emit 子组件给父组件传递多个参数,这里再次记录一下,增加印象。
注意事项
-
传递多个参数时:
-
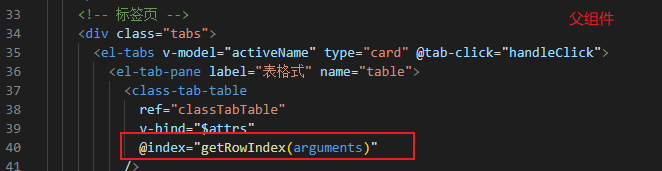
父组件的子组件标签中,绑定的事件必须填上参数
arguments,这是因为 arguments 是一个对应于传递给函数的参数的类数组对象。 -
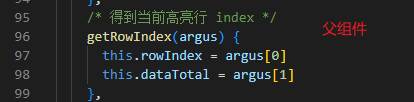
父组件中绑定的函数中的形参,可以为任意值,比如
val,e,argus等等。 -
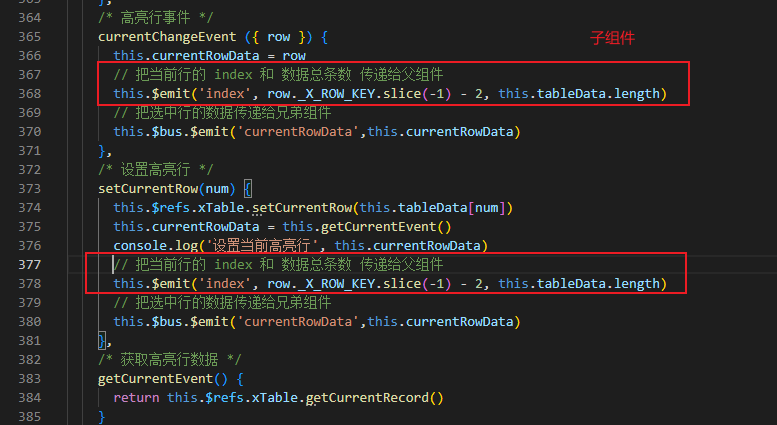
子组件中传递参数,注意实参的书写顺序。
-
-
传递单个参数时:
-
父组件的子组件标签中,绑定的事件可以不书写参数,直接书写事件名;也可以填上形参
$event。 -
父组件中绑定的函数中的形参,实际上就是
$event,即子组件传递来的值。
-
代码



参考链接
-
原生事件和自定义事件中,
$event代表的含义不同: Vue中自定义事件的 $event传参问题
补充
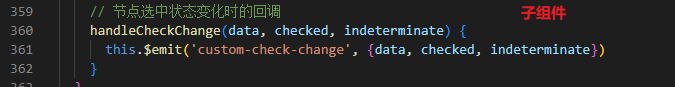
经评论区友友提示:子组件传递多个参数还有一种方式——把多个参数用 {}包裹,父组件绑定函数的形参用任意值来接收。


本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16525264.html
分类:
Vue深度掌握
posted on 2022-07-27 16:15 shayloyuki 阅读(3530) 评论(2) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通