自定义组件使用 `v-model` 进行双向数据绑定
需求
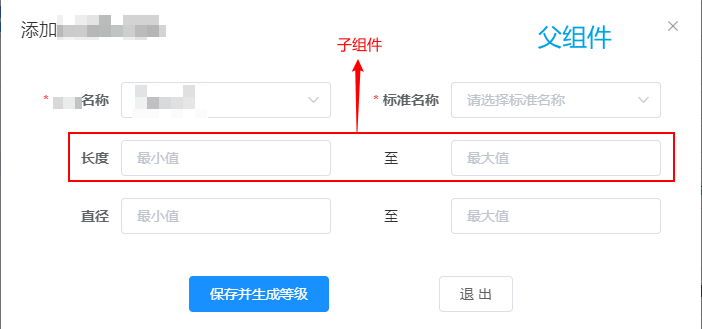
业务需要一个显示数据范围的组件,设计两个 input 输入框,中间加上分隔字符。传递给组件的数据 value 是一个数组,第一个元素是最小值,第二个元素是最大值。
页面展示

尝试
最开始使用了父子组件的传值:v-bind 和 this.$emit,但是这样的问题是:
-
子组件中不知何时应该将新值传给父组件。
如果是监听到子组件的销毁状态时(即这里的对话框关闭时),传递新值给父组件,那么点击
确定和取消按钮时触发的事件应该不一样:- 点击
确定:新值覆盖旧值,子组件中将新值传给父组件; - 点击
取消:旧值仍然保留,重置表单。
- 点击
-
针对问题1,如果在父组件中监听
确定按钮的触发,一旦点击了该按钮,就让子组件把新值传递给父组件。但是这样又导致了一个问题:由于子组件在父组件中会被循环使用,因此不知道是哪一个label的值发生了改变,需要把新值和对应id进行关联,以便区分。这样会导致问题变得更复杂。
因此,v-bind 和 this.$emit 的方式不合适。
解决方法
为了避免上述问题,需要用到 v-model 双向数据绑定。虽然这也是一个语法糖,其本质还是用到了 v-bind 和 this.$emit。
v-bind绑定一个value属性v-on监听当前元素的input事件,当数据变化时,将值传递给value实时更新数据
注意事项
-
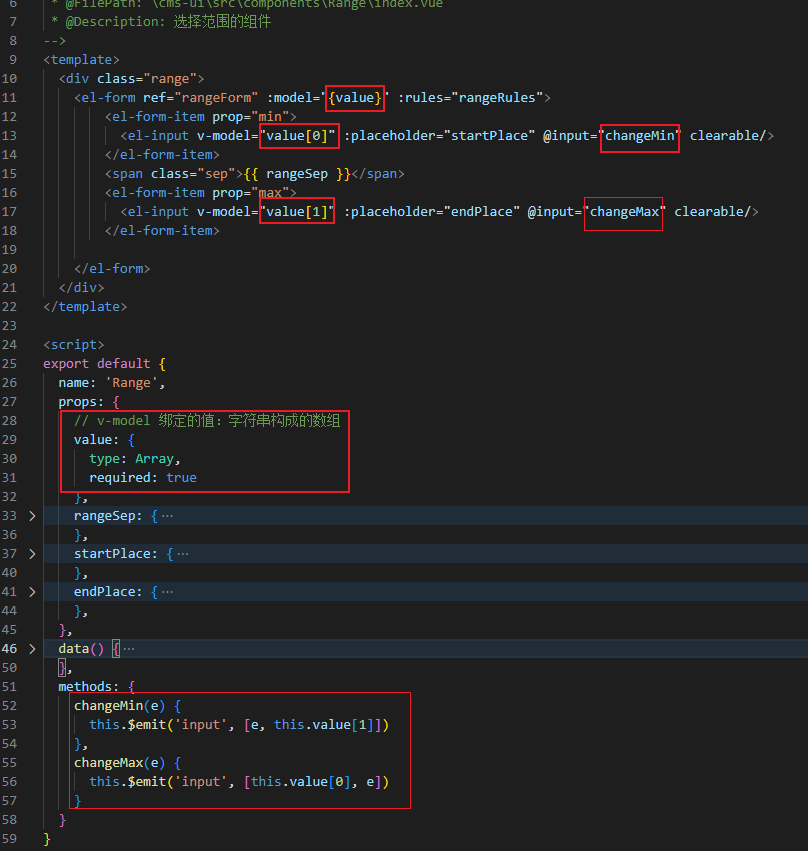
v-model默认传递的值是value,在子组件中接收后,这里是数组。但form表单中绑定的数据必须是对象,因此这里要给value包裹上{},才不会报错。参考链接: type check failed for prop “model“. Expected Object, got Array
-
一般来说,
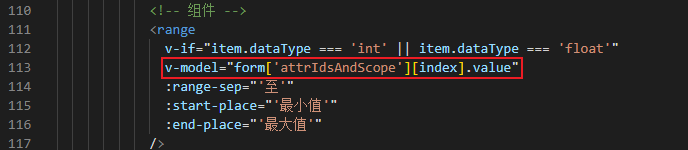
v-model双向绑定中this.$emit都是传递单个值。这里需要传递两个值,要明确的是:@input实时监听输入,参数 e 代表的是新值,因此可以用this.value[index]指代其他input输入框的值。
代码


参考链接
v-model 原理: Vue自定义组件实现v-model指令
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16525113.html
posted on 2022-07-27 15:44 shayloyuki 阅读(1607) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端