input 回车输入+选择标签
来源
博客园收藏博客
页面展示

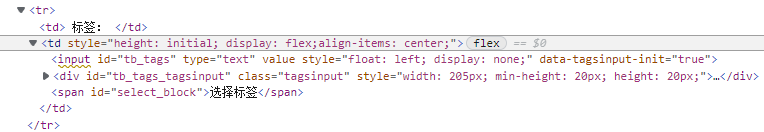
模板代码

需求
- 点击按钮可在已建标签列表中选择标签;
- 对于没有的标签:在输入框中输入后,回车键新建标签
补充
-
以前做过类似这样的组件:select 下拉列表 + 回车新建;
-
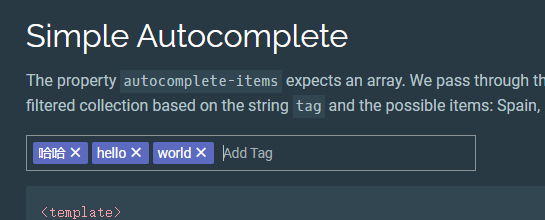
有类似的组件库 vue-tags-input

- 实现的关键点:增加一个
input标签并隐藏。
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16524555.html
分类:
组件收藏
posted on 2022-07-27 13:39 shayloyuki 阅读(196) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现