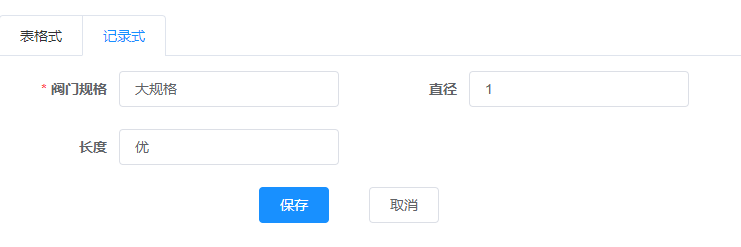
el-form 每行显示两列,底部按钮居中
需求:
el-form 每行显示两列,底部按钮居中
问题:
以前的解决办法是: el-col, el-row。但是这里只有一个 el-form-item 的 label 数据是已知的,其余项都是循环得到的,数量不固定,因此不能采用 el-col 方式。
尝试
尝试过 item 左浮动,flex,底部定位,都无法解决。
解决办法
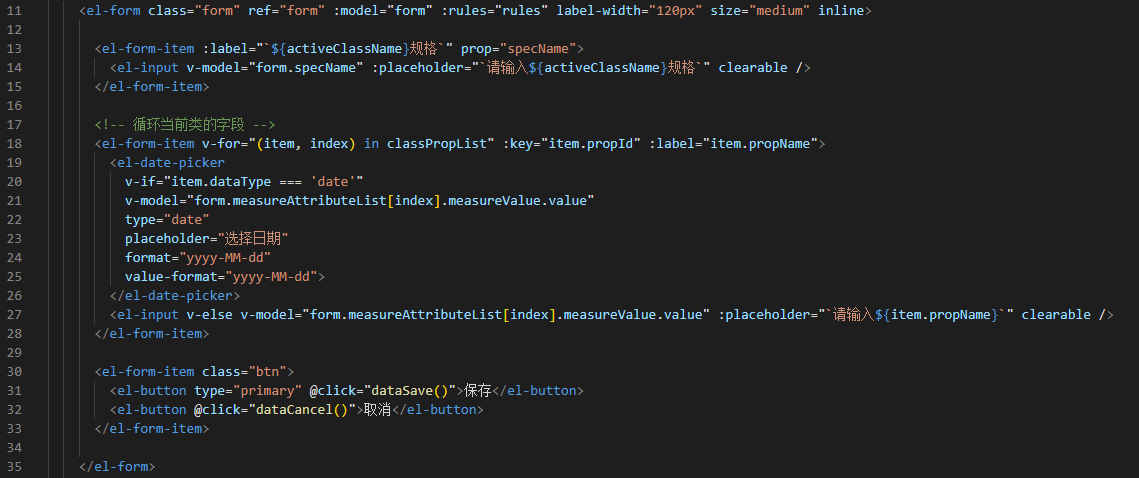
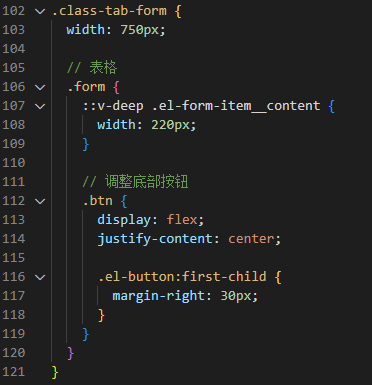
el-form 添加 inline 属性,给每个 item 设置宽度;给底部按钮 flex 布局。



参考链接
思考
- 说明 el-form 本身是
block块级元素; - 对
flex和 定位的详细内容不是很熟悉,比如flex:1
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/16520330.html
posted on 2022-07-26 11:30 shayloyuki 阅读(3635) 评论(0) 编辑 收藏 举报


