摘要:问题 使用 vxe-table 中的 size 属性,缩小表格行高后,本地样式生效,但是打包后线上样式没有生效。 分析 网上查了很多资料: 有的说是 main.js 中样式层叠错误,解决办法是把样式文件引入放在 App 和 router 引入之前。 有的说是应该把自定义样式放在 scoped 中,并
阅读全文
摘要:# 问题 `vxe-table` 的 `setActiveRow(row)` 方法无效。 # 解决 检查之后发现,`vxe-column` 上忘记写 `:edit-render="{}`。 因为 `#edit="{row}"` 插槽必须要写 `:edit-render="{}`  修改后,出现两
阅读全文
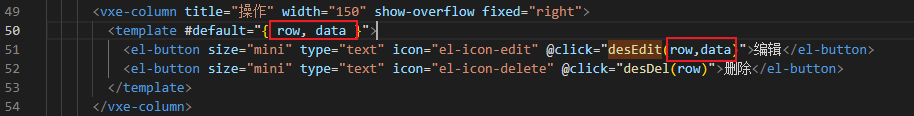
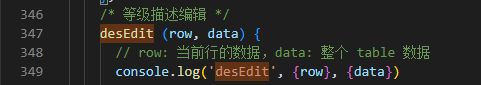
摘要: 
阅读全文
摘要:问题 在使用 vxe-table 组件库时,想要自定义配置其中 vxe-select 组件的 option 选项,实现 类似 element-ui 中下拉框的插槽效果。 但是根据官网的介绍,使用 option 插槽无效。并且官网示例中也是无效的。 尝试 查找原因,在官网中发现: vxe-option
阅读全文
摘要:需求 1 :设置初始高亮 子组件: 父组件 需求 2 :高亮行的变化,需要把数据传递到兄弟组件中 解决办法:EventBus 参考链接: http://t.csdn.cn/iwOJc main.js 中: 子组件 1 : 子组件 2 : 需求 3 :子组件把高亮行的 index 和表格总条数传递给父
阅读全文