摘要:问题 如上图所示,可获得点击的 command,但是如果页面上有多个 el-dropdown,就无法获取当前点击的 el-dropdown 的相关数据。 解决 网上搜索的解决办法是:给 el-dropdown-item 绑定 command 属性时,返回函数(该函数返回一个对象,对象内包含comma
阅读全文
摘要:问题 表单校验是否必填,会给表单使用 rules 属性,传入校验规则,如下所示: <el-form :model="form" :rules="rules" > </el-form> 如果是必填的,则在校验规则中添加 required: true,如下所示。 data() { return { ru
阅读全文
摘要:问题场景 离开本页签时(即点击其他页签时),存储查询数据。导致 bug:首次打开页签,或者点击浏览器按钮刷新时后,页面上的输入框输入后,会出现无法输入、延迟显示、输入卡顿。 代码如下: /* initDataMixin.js */ beforeRouteLeave(to, from, next) {
阅读全文
摘要:分析 el-color-picker 样式如下: 操作: 隐藏确定按钮; 点击组件外区域时,实现确定功能。 解决 隐藏确定按钮 添加自定义类名 popper-class="my-color-picker",然后添加如下全局样式: <style lang="scss"> // 隐藏确定按钮 .my-c
阅读全文
摘要:官网文档 selectable 属性 代码 <el-table-column align="center" type="selection" width="55" :selectable="checkSelectable" /> checkSelectable(row) { return !row.
阅读全文
摘要:需求 el-pagination 中的 sizes 部分是下拉框(如下图所示)。虽然可以通过 page-sizes 属性传递数组实现自定义下拉框选项,但是无法实现手动输入每页条数。 需求是:修改为允许手动输入选项的下拉框,即给 el-select 添加 allow-create 属性。 分析 el-
阅读全文
摘要:需求 el-date-picker 限制时间范围的选取,不能超过某个区间 [startDate, endDate]。 问题在于,disabledDate 函数的参数默认是 time,无法传递自定义参数 [startDate, endDate]。 分析 传递给 picker-options 的值只能是
阅读全文
摘要:问题场景 给有滚动轴的盒子添加了 v-loading 遮罩层,但发现:当盒子内容滚动到底部,刷新页面时,遮罩层无法覆盖盒子底部的区域。如下图所示: 模板代码 <div class="content" v-loading="defLoading"> <el-form class="form"> <!-
阅读全文
摘要:问题场景 点击对话框内的下拉框,显示下拉列表,纵向滚动对话框内容,已经打开的下拉列表,超出对话框范围仍然显示。 分析 下拉框列表消失的条件是下拉框失焦。 因此,有三种解决方案: 给对话框设置样式:下拉框超出对话框范围就隐藏; 给对话框内的下拉框设置:若滚动对话框,则让下拉框失焦,即关闭已打开的下拉框
阅读全文
摘要:需求 点击输入框时,或者输入内容时,底部弹出下拉框显示输入建议。 选择某项输入建议后,输入框显示该内容。 输入建议列表根据输入的内容模糊搜索返回;若输入内容为空,则返回全部输入建议。 效果类似于搜索引擎的搜索栏: 分析 <input /> 原生属性 autocomplet,若为 on 则下拉框形式展
阅读全文
摘要:问题场景 使用 el-cascader 级联选择器时,设置 filterable 可搜索选项。但怎样获取输入框的输入值呢? 解决 官方文档给出了如下事件: 其中 change 事件获取到的是选中的选项的值,如果输入值不符合选项值(即没有选中),则无法获取输入值。 那么为了获取到输入值,就只有用 bl
阅读全文
摘要:# 问题 在一个表格中,有多个下拉框,回显应该显示 `label`,但却显示的是绑定的数字。 # 排查 经过测试发现: 1. 排除“绑定值与选项 `value` 不是同一数据类型”的情况; 2. 排除“是多个下拉框导致的bug”情况; 3. 最终确定原因:首次加载下拉框选项显示为空,但实际上下拉框选
阅读全文
摘要:# 问题场景 树形节点默认是全部折叠的。展开节点A,再把它折叠。然后给节点B新增子节点,新增成功后刷新树,却发现节点A是展开的。 # 原因分析 **树刷新后全部节点都默认是折叠的,除非 `defaultExpandedKeys` 数组中有数据(这些节点数据是展开的)。** 因此,只需要在折叠节点A时
阅读全文
摘要:前情提要 今天终于找到了 鬼打墙之谁改了我的代码 中的鬼,庆贺:-) 鬼找到了:测试对象不一致 请输入0-1000间的整数 这则校验一直都有,不是改 bug 期间提交的,因此代码提交记录是正常的。 { pattern: /^([0-9][0-9]{0,2}|1000)$/, message: "请输
阅读全文
摘要:# 需求 `el-select`、`el-cascader` 等下拉选项字符过多时,下拉框会自动边长,有时甚至会超出屏幕宽度,不美观。 因此,需要限制下拉框宽度,选项内容过长则以省略号显示,鼠标悬浮显示完整内容。 # `el-select` 解决方案 加 `popper-class` 和 `titl
阅读全文
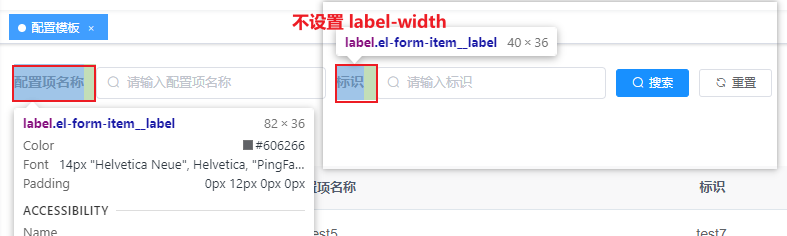
摘要:# 不设置 `label-width`,表单域标签宽度为各自标签的宽度  # `label-width=
阅读全文
摘要:# 需求 双击表格某行数据,弹出对话框。 `vxe-table` 有组件可以实现这个功能。 但如果用封装的组件,怎样实现呢? # 分析 已知 vue 中 `@dblclick` 是双击事件([Vue双击事件](https://blog.csdn.net/qq_40115330/article/det
阅读全文
摘要:# 需求 之前的需求是 [el-tree 父子节点勾选框半关联](https://www.cnblogs.com/shayloyuki/p/16895462.html "el-tree 父子节点勾选框半关联"),但是现在需求改了,需要: > 1. 勾选时父子节点关联; > 2. 数据回显时,父子节点
阅读全文
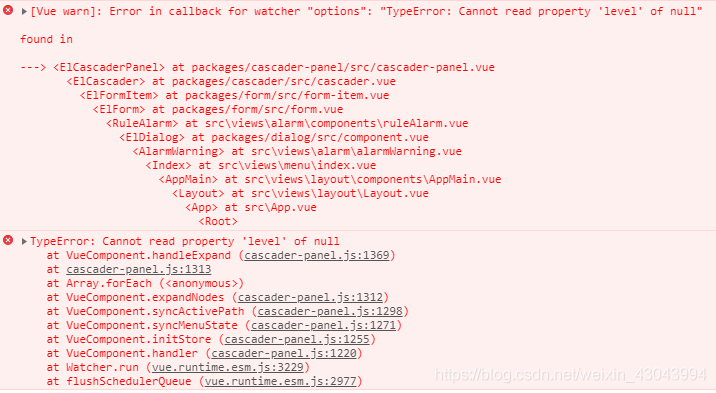
摘要:# 问题 根据属性类型加载 `el-cascader` 不同的数据源选项,会报错如下:  # 尝试 猜测是
阅读全文
摘要:需求 el-tree 刷新后默认折叠全部节点,默认选中第一个节点(以下简称 默认设置)。 现在需求是:新增或编辑节点数据,要求刷新后保持展开状态和选中节点不变。 思路 思路一:只在第一次进入页面时的刷新,采用 默认设置,其他时候的刷新,不改变展开和选中节点; 思路二: 刷新都采用 默认设置,其他时候
阅读全文