AngularJS ngTemplate寄宿方式 模板缓存 $templateCache
AngularJS的指令中经常定义模板(template或templateUrl),可以选择将Html模板直接寄宿在WEB容器中,如Tomcat、IIS、Nginx、NodeJs Express,也可以选择ngTemplate模式,将Html模板放在view的page上,或直接将所有模板打包成一个javascript和应用的javascript合并成一个javascript文件一起发布。
对于ngTemplate寄宿模式,ngTemplate模板,可以在页面中这样定义
<script type="text/ng-template" id="/tpl.html">
Content of the template
</script>
其会在编译compile阶段被Angular解析,并放在$templateCache模板缓存服务中。这是Angular内置的script标签,它会在compile阶段遍历所有script标签,当script类型为text/ng-template时候,会将其内容存放在$templateCache模板缓存服务中,供其他的directie、route、ng-inclue使用。
$templateCache模板缓存服务,是为了对Html模板进行缓存而创建的服务,Angular在发送Html模板加载请求前,首先会从$templateCache缓存中查找是否有与所请求的URL对应的模板数据,如下
$templateCache.get('templateId.html')
如果找到了,就用缓存中的HTML模板,而不再发送Ajax请求去获取Html模板。
另外,对于所有指定和模板AngularJS是默认开启。
SPA,就是把View的显示处理等表现层逻辑都推到前端,而后端只提供只与数据和业务相关的RESTful API,这样对于一个应用程序来说,用来处理数据的业务逻辑可以被多个客户应用所使用,可以被浏览器为主的Web应用所使用,也可以被winform为主的桌面GUI程序所使用,也可以被移动APP客户端程序所使用,数据和业务等核心逻辑是可以被共享和复用的,将View的逻辑分开,留给不同场景的客户端分别实现,这将是更好的解决方案。
对于一个应用程序View逻辑的分离,HTML、Javascript、Css这类静态资源,是不会发生变化的,可以自由缓存在客户端,这样可以减少服务端交互,为了进一步提升性能,我们可以把这类静态资源分离部署,利用Nginx等反向代理服务器或CDN服务,让我们的应用程序获得更好的响应速度与延展性。
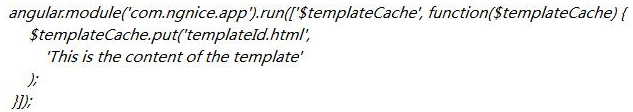
编译的示意代码: