CSS 基础 例子 浮动float
一、基本概念
设置了float属性的元素会根据属性值向左或向右浮动,设置了float属性的元素为浮动元素,浮动元素会从普通文档流中脱离,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 浮动元素之后的元素将围绕它。
- 浮动元素之前的元素将不会受到影响。
- 如果图像是右浮动,下面的文本流将环绕在它左边
- 浮动元素,不管原来是行内还是块元素,会变成块元素,可以设置宽高等属性
举个最基础的例子,基本的html代码,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .f{ background: red; padding: 10px; width: 350px;height:150px; } .sfloat{ margin:10px; padding:10px; background: gray; width: 100px; text-align: center; } </style> </head> <body> <div class="f"> <span class="sfloat"> 我是浮动元素 </span> 我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档我是后边的文档 </div> </body> </html>
以上是没有浮动的标准流,改变设置,在.sfloat中添加属性,float:left 或 float:right,这三种情况运行结果如下:
标准流(无浮动): 左浮动: 右浮动:



注意下:span这种行内元素,width,height,margin-top,margin-bottom, padding-top, padding-bottom设置都无效,浮动后,就有效了
二、float规则
1、浮动元素在浮动的时候,其margin不会超过包含块的padding
正常流基本代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .box { background: #00ff90; padding: 10px; width: 500px; height: 400px; } .rule1 { /*float:left;*/ margin: 10px; padding: 10px; background: #ff6a00; width: 100px; text-align: center; } </style> </head> <body> <div class="box"><span class="rule1">浮动元素</span></div> </body> </html>
运行结果:

设置了float:left属性(去掉注释)后,span变成了块元素,span的上下的margin和div的上下paddiing都起作用了,但是往左没啥位置变动。因为:浮动元素span的浮动位置不能超过包含块div的内边界padding:10px,而span的margin是10px,所以margin左边不能再往左移动了。背景色是不包含margin和border的,所以界面上span颜色块就距离Box最左边20px;

2、如果有多个浮动元素,后面的浮动元素的margin不会超过前面浮动元素的margin
多个浮动元素,浮动元素会按顺序排下来而不会发生重叠的现象
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .box { background: #00ff90; padding: 10px; width: 500px; height: 400px; } .rule1 { float:left; margin: 10px; padding: 10px; background: #ff6a00; width: 100px; text-align: center; } </style> </head> <body> <div class="box"> <span class="rule1">浮动元素</span> <span class="rule1">浮动元素</span> <span class="rule1">浮动元素</span> <span class="rule1">浮动元素</span> </div> </body> </html>
运行结果:

3、两个元素一个向左浮动,一个向右浮动,左浮动元素的marginRight不会和右浮动元素的marginLeft相邻,如果宽度不够,就显示到下边行去
宽度够的情况:
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .box { background: #00ff90; padding: 10px; width: 500px; height: 400px; } .rule1 { float:left; margin: 10px; padding: 10px; background: #ff6a00; width: 100px; text-align: center; } .rule2 { float:right; margin: 10px; padding: 10px; background: #ff6a00; width: 100px; text-align: center; } </style> </head> <body> <div class="box"> <span class="rule1">浮动元素</span> <span class="rule2">浮动元素</span> </div> </body> </html>
运行结果:

宽度不够情况,加大浮动元素宽度为300px:
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .box { background: #00ff90; padding: 10px; width: 500px; height: 400px; } .rule1 { float:left; margin: 10px; padding: 10px; background: #ff6a00; width: 300px; text-align: center; } .rule2 { float:right; margin: 10px; padding: 10px; background: #ff6a00; width: 300px; text-align: center; } </style> </head> <body> <div class="box"> <span class="rule1">浮动元素</span> <span class="rule2">浮动元素</span> </div> </body> </html>
运行结果,换行显示:

4、浮动和非浮动元素一起
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .box { background: #00ff90; padding: 10px; width: 1000px; height: 400px; } .rule1 { float:left;margin: 10px; padding: 10px; background: #ff6a00; width: 250px; text-align: center; } p { margin-top: 20px; margin-bottom: 20px; } </style> </head> <body> <div class="box"> <p>在浮动元素之前在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,</p> <p class="rule1"> 浮动元素1浮动元素1浮动元素1浮动元素1浮动元素1浮动元素1浮动元素1浮动元素1浮动元素1浮动元素1浮动元素1浮动元素1 </p> <p>在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮</p> <p class="rule1"> 浮动元素2浮动元素2浮动元素2浮动元素2浮动元素2浮动元素2浮动元素2浮动元素2浮动元素2浮动元素2浮动元素2浮动元素2浮动元素2 </p> </div> </body> </html>
运行结果:

减小BOX宽度为500px,运行结果如下:

三、特殊情况
1、浮动元素的延伸性
元素被设置成浮动后,该元素会进行延伸进而包含其所有浮动的子元素
浮动子元素高度大于父元素
不浮动情况:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } p { margin-top: 20px; margin-bottom: 20px; background-color: #00ff21; width: 500px; } .high-float { float: left; height: 80px; line-height: 80px; background-color: orangered; } </style> </head> <body> <p> 在浮动元素之前在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前, <span> 浮动元素比父级元素高 </span> </p> <p>在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后</p> </body> </html>
运行结果:

子元素添加浮动:
<style> p { margin-top: 20px; margin-bottom: 20px; background-color: #00ff21; width: 500px; } .high-float { float: left; height: 80px; line-height: 80px; background-color: orangered; } </style> </head> <body> <p> 在浮动元素之前在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前, <span class="high-float"> 浮动元素比父级元素高 </span> </p> <p>在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后</p> </body>

父元素也设置浮动,就可以把浮动子元素,包含进去。后边的P元素围绕着
<style> *{ margin: 0px; padding: 0px; } .p { float:left;margin-top: 20px; margin-bottom: 20px; background-color: #00ff21; width: 500px; } .high-float { float: left; height: 80px; line-height: 80px; background-color: orangered; } </style> </head> <body> <p class="p"> 在浮动元素之前在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前, <span class="high-float"> 浮动元素比父级元素高 </span> </p> <p>在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后在浮动元素之后</p> </body>

2、浮动元素超出父级元素的padding
设置负左边距
<style> p { margin-top: 20px; margin-bottom: 20px; margin-left: 50px; background-color: #00ff21; width: 500px; } .minus-margin { float: left; height: 80px; line-height: 80px; background-color: orangered; margin-left: -20px; } </style> </head> <body> <p> 在浮动元素之前在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前, <span class="minus-margin"> 负margin-left </span> </p> </body>


父元素的margin-left:50px,padding和border默认为0,即内边界所在距离浏览器左侧的位置为50px。
浮动的子元素默认情况下距离浏览器左侧的像素应该为50px,但是将其设置成margin-left:20px后,浏览器会进行计算:
50px+(-20px)margin+0border+0padding=30px。距离浏览器左侧更近,所以超出了父元素。
浮动元素宽度大于父级元素宽度
左浮动
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } p { margin-top: 20px; margin-bottom: 20px; margin-left: 50px; background-color: #00ff21; width: 250px; } .big-width { float: left; height: 80px; line-height: 80px; background-color: orangered; width: 300px; } </style> </head> <body> <p> 在浮动元素之前在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前, <span class="big-width"> width大于父级元素 </span> </p> </body> </html>
运行结果:

改成右浮动:

确实超出了父元素的内边距
3、重叠问题
只要设置margin-top为负值
HTML代码:
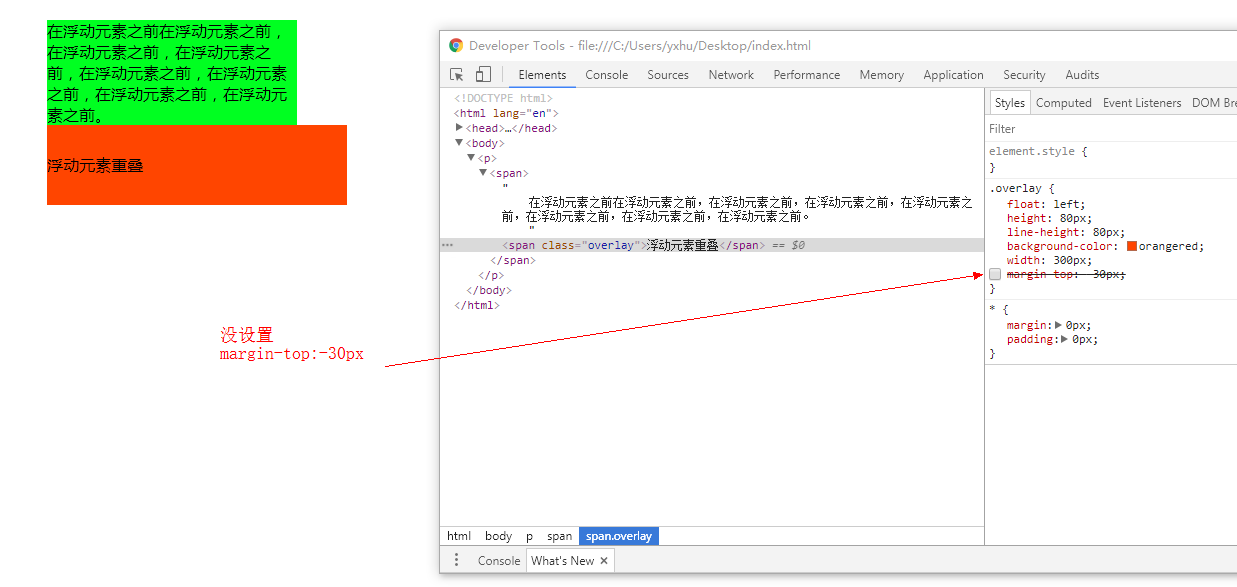
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } p { margin-top: 20px; margin-bottom: 20px; margin-left: 50px; background-color: #00ff21; width: 250px; } .overlay { float: left; height: 80px; line-height: 80px; background-color: orangered; width: 300px; margin-top: -30px; } </style> </head> <body> <p> <span> 在浮动元素之前在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前。 <span class="overlay">浮动元素重叠</span> </p> </body> </html>
运行结果:
没有margin-top:-30px情况:

有margin-top:-30px情况:

另外的重叠例子:
浮动元素和行内元素重叠;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } p { margin-top: 20px; margin-bottom: 20px; margin-left: 50px; background-color: #00ff21; width: 250px; } .overlay { float: left; height: 80px; line-height: 80px; background-color: orangered; width: 300px; margin-top: -30px; } </style> </head> <body> <p> <span style="width: 250px;background-color: pink;"> 在浮动元素之前在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前。</span> <span class="overlay">浮动元素重叠</span> </p> </body> </html>
运行结果:

把span元素改成div:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } p { margin-top: 20px; margin-bottom: 20px; margin-left: 50px; background-color: #00ff21; width: 250px; } .overlay { float: left; height: 80px; line-height: 80px; background-color: orangered; width: 300px; margin-top: -30px; } </style> </head> <body> <p> <div style="width: 250px;background-color: pink;"> 在浮动元素之前在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前,在浮动元素之前。</div> <span class="overlay">浮动元素重叠</span> </p> </body> </html>
运行结果:

总结:
1、行内元素与浮动元素发生重叠,其边框,背景和内容都会显示在浮动元素之上
2、块级元素与浮动元素发生重叠时,边框和背景会显示在浮动元素之下,内容会显示在浮动元素之上
四、clear-both属性
确保当前元素的左右两侧不会有浮动元素,不希望一些元素会被旁边的浮动元素影响到。而且,clear只对元素本身的布局起作用。
正常浮动代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .float { float: left; width: 150px; background: #0094ff; border: 1px solid red; margin-left: 5px; } .cl { clear: left; } .cr { clear: right; } .cb { clear: both; } </style> </head> <body> <div class="box"> <div class="float">浮动元素1</div> <div class="float">浮动元素2</div> <div class="float">浮动元素3</div> </div> </body> </html>
运行结果:

目标让第二个浮动元素另起一行,根据原则,clear只对元素本身的布局起作用,我们需要对浮动元素2设置clear:left,而对浮动元素1设置clear:right没效果
<div class="box"> <div class="float">浮动元素1</div> <div class="float cl">浮动元素2</div> <div class="float">浮动元素3</div> </div>
效果:

<div class="box"> <div class="float cr">浮动元素1</div> <div class="float">浮动元素2</div> <div class="float">浮动元素3</div> </div>
无效果:

五、清除浮动方法
父容器高度塌陷:一个块级元素如果没有设置高度,其高度是由子元素的高度撑开的,如果子元素都浮动了,会脱离标准文档流,就是没有子元素为其撑开高度,父容器的高度就会变为0,导致父容器后边的文档直接向上移动,导致布局混乱,所以需要浮动。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .float { float: left; width: 150px; background: #0094ff; border: 1px solid red; margin-left: 5px; } </style> </head> <body> <div style="background-color: red;"> <div class="float">浮动元素1</div> <div class="float">浮动元素2</div> <div class="float">浮动元素3</div> </div> <div style="height:300px;width: 150px;background-color: green;"></div> </body> </html>
运行结果:

结果分析:
三个浮动元素的父亲元素背景色应该是红色,直接被其后边的绿色代替,是由于父亲元素没设置高度,子元素都浮动了,脱标,父亲元素高度变为了0,后边的绿色元素紧跟其后,所以三个浮动元素的背景色也变成了绿色
清除浮动方法1:在父亲元素的所有子元素最后边添加一个 <div class="clear:both;"></div>
<div style="background-color: red;"> <div class="float">浮动元素1</div> <div class="float">浮动元素2</div> <div class="float">浮动元素3</div> <div class="clear:both;"></div> </div> <div style="height:300px;background-color: green;"></div>
运行结果:

分析原理:
父容器现在必须考虑非浮动子元素的位置,而后者肯定出现在浮动元素下方,所以显示出来,父容器就把所有子元素都包括进去了。
缺点:要额外添加子元素
清除浮动方法2:在父元素最后一个子元素后边添加伪元素
.clearfix:after {
content: "\0020";//设置内容为空
display: block;//文本转换为块
height: 0;//高度为0
clear: both;//清除浮动
}
//兼容IE
.clearfix { zoom: 1; }
clearfix为父元素的class,完整html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .clearfix:after { content: "\0020"; display: block; height: 0; clear: both; }
.clearfix { zoom: 1; } .float { float: left; width: 150px; background: #0094ff; border: 1px solid red; margin-left: 5px; } </style> </head> <body> <div class="clearfix" style="background-color: red;"> <div class="float">浮动元素1</div> <div class="float">浮动元素2</div> <div class="float">浮动元素3</div> </div> <div style="height:300px;background-color: green;"></div> </body> </html>
运行结果:

六、应用实例
1、浮动元素对前后元素的影响
对后边元素影响
一般浮动元素只对后边有元素影响
正常文档流
Html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } p { margin-top: 20px; margin-bottom: 20px; margin-left: 50px; background-color: #00ff21; } .big-width { height: 200px; line-height: 100px; background-color: orangered; width: 200px; } .div1 { height:400px; background: yellow; } </style> </head> <body> <div class='div1'> <div style='width:200px;height:200px;background: green;'>1</div> <div class="big-width" >2</div> <div style="height:100px;background-color: pink;width:100px;">3</div> </div> </body> </html>
运行结果:

把元素2左浮动下 运行结果:

其过程就是,先把浮动元素,脱离文档流后,把剩余元素再按正常文档流分布,最后把浮动元素进行正常浮动,不占位置覆盖在其他元素之上,本例子,就是先把元素2脱离,再3会跳到第二行,按正常流显示,最后元素3浮动,也是在第二行,覆盖在元素3之上,但是元素3的文字(数字3)不能调到第二行,只能在浮动元素2下边。
对前边元素影响
对于行内块,浮动元素会把前边元素挤到后边
以下例子是一个div下包含两个行内块(display:inline-block)和一个div
正常流Html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .big-width { height: 200px; background-color: orangered; width: 200px; } .div1 { height:400px; background: yellow; } </style> </head> <body> <div class='div1'> <span style='width:200px;height:200px;background: green;display: inline-block;'>1</span> <span class="big-width" style="display:inline-block;">2</span> <div style="height:100px;background-color: pink;width:100px;">3</div> </div> </body> </html>
运行结果:

再把2左浮动下:
float:left;

2、文字环绕效果
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .box { background: #00ff90; padding: 10px; width: 500px; } .float {background: #0094ff none repeat scroll 0 0;border: 1px solid red;float: left;margin-left: 5px;width: 400px;} </style> </head> <body> <div class="box"> <img src="11.gif" class="float" /> 我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字 </div> </body> </html>
运行结果:

3、横向菜单排列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .clearfix: { zoom: 1; } .clearfix:after { display: block; content: ''; clear: both; height: 0; visibility: hidden; } .menu { background: #0094ff; width: 500px; } .menu li { float: left; width: 100px; list-style-type: none;} </style> </head> <body> <ul class="menu clearfix"> <li>首页</li> <li>政治</li> <li>娱乐</li> <li>体育</li> <li>游戏</li> </ul> </body> </html>
运行结果:

ul的所有子元素li都左拂动了,所以要注意清除浮动
四、页面布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ margin: 0px; padding: 0px; } .clearfix: { zoom: 1; } .clearfix:after { display: block; content: ''; clear: both; height: 0; visibility: hidden; } .header, .footer { height: 50px; background: #0094ff; text-align: center; } .content { margin: 0 auto; width: 100%; background: #000000; } .side { float: left; width: 30%; height:500px;background: #ff006e; } .main { float: right;width: 70%; height:500px;background: #fbcfcf; } </style> </head> <body> <div class="header"> 我是头部 </div> <div class="content clearfix"> <div class="side">左侧</div> <div class="main"> 右侧 </div> </div> <div class="footer"> 我是底部 </div> </body> </html>

中间div两个子元素(左右元素)都浮动,所以也要清除浮动,中间content的左右设置百分比可以左右充满,上下一般不设置100%,要设置也要先设置html,body{height:100%},要不div元素的100%不能继承,一般页面的高度是通过JS动态计算的,整个页面高度再减去上下,页面加载时候计算,上下基本有滚动条。



