JavaWeb - Day02 - JS、Vue
01. JS-介绍
什么是JavaScript?
- JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
- JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。
- JavaScript 在 1995 年由 Brendan Eich 发明,并于 1997 年成为 ECMA 标准。
- ECMAScript6 (ES6) 是最主流的 JavaScript 版本(发布于 2015 年)。

目录
- js引入方式
- js基础语法
- js函数
- js对象
- js事件监听
02. JS-引入方式
同样,js代码也是书写在html中的,那么html中如何引入js代码呢?主要通过下面的2种引入方式:
第一种方式:内部脚本,将JS代码定义在HTML页面中
-
JavaScript代码必须位于<script></script>标签之间
-
在HTML文档中,可以在任意地方,放置任意数量的<script>
-
一般会把脚本置于<body>元素的底部,可改善显示速度
例子:
<script> alert("Hello JavaScript") </script>
第二种方式:外部脚本将, JS代码定义在外部 JS文件中,然后引入到 HTML页面中
-
外部JS文件中,只包含JS代码,不包含<script>标签
-
引入外部js的<script>标签,必须是双标签,不能自闭合
例子:
<script src="js/demo.js"></script>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-引入方式</title> <!-- 内部脚本 --> <!-- <script> alert('Hello JS'); </script> --> <!-- 外部脚本 --> <script src="js/demo.js"></script> </head> <body> </body> </html>
03. JS-基础语法-书写语法
书写语法
-
-
每行结尾的分号可有可无
-
大括号表示代码块

-
注释:
-
单行注释:// 注释内容
-
-
输出语句
- 使用 window.alert() 写入警告框

- 使用 document.write() 写入 HTML 输出

- 使用 console.log() 写入浏览器控制台


代码案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-基本语法</title> </head> <body> </body> <script> /* alert("JS"); */ //方式一: 弹出警告框 // window.alert("hello js"); // //方式二: 写入html页面中 // document.write("hello js"); //方式三: 控制台输出 console.log("hello js"); </script> </html>
04. JS-基础语法-变量
在js中,变量的声明和java中还是不同的。首先js中主要通过如下3个关键字来声明变量的:
| 解释 | |
|---|---|
| var | 早期ECMAScript5中用于变量声明的关键字 |
| let | ECMAScript6中新增的用于变量声明的关键字,相比较var,let只在代码块内生效 |
| const |
在js中声明变量还需要注意如下几点:
-
JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。
-
变量名需要遵循如下规则:
-
组成字符可以是任何字母、数字、下划线(_)或美元符号($)
-
数字不能开头
-
建议使用驼峰命名
-
演示代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-基础语法</title> </head> <body> </body> <script> //var定义变量 // var a = 10; // a = "张三"; // alert(a); //特点1 : 作用域比较大, 全局变量 //特点2 : 可以重复定义的 // { // var x = 1; // var x = "A"; // } // alert(x); //let : 局部变量 ; 不能重复定义 // { // let x = 1; // alert(x); // } //const: 常量 , 不能改变的. const pi = 3.14; pi = 3.15; alert(pi); </script> </html>
小结
1. 变量
- 特点:JS是弱类型语言,变量可以存放不同类型的值
- 声明:
- var:声明变量,全局作用域/函数作用域,允许重复声明
- let:声明变量,块级作用域,不允许重复声明
- const:声明常量,一旦声明,常量的值不能改变
05. JS-基础语法-数据类型&运算符
数据类型
js中的数据类型分为 :原始类型 和 引用类型,具体有如下类型
| 数据类型 | 描述 |
|---|---|
| number | 数字(整数、小数、NaN(Not a Number)) |
| string | 字符串,单双引皆可 |
| boolean | 布尔。true,false |
| null | 对象为空 |
| undefined |
使用typeof函数可以返回变量的数据类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-数据类型</title> </head> <body> </body> <script> //原始数据类型 alert(typeof 3); //number alert(typeof 3.14); //number alert(typeof "A"); //string alert(typeof 'Hello');//string alert(typeof true); //boolean alert(typeof false);//boolean alert(typeof null); //object var a ; alert(typeof a); //undefined </script> </html>
熟悉了js的数据类型了,那么我们需要学习js中的运算法,js中的运算规则绝大多数还是和java中一致的,具体运算符如下:
| 运算符 | |
|---|---|
| 算术运算符 | + , - , * , / , % , ++ , -- |
| 赋值运算符 | = , += , -= , *= , /= , %= |
| 比较运算符 | > , < , >= , <= , != , == , === 注意 == 会进行类型转换,=== 不会进行类型转换 |
| 逻辑运算符 | && , || , ! |
| 三元运算符 |
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-运算符</title> </head> <body> </body> <script> var age = 20; var _age = "20"; var $age = 20; alert(age == _age);//true ,只比较值 alert(age === _age);//false ,类型不一样 alert(age === $age);//true ,类型一样,值一样 </script> </html>
类型转换
- 字符串类型转为数字:
- 将字符串字面值转为数字。 如果字面值不是数字,则转为NaN。
- 其他类型转为boolean:
- Number:0 和 NaN为false,其他均转为true。
- String:空字符串为false,其他均转为true。
- Null 和 undefined :均转为false。
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-运算符</title> </head> <body> </body> <script> // 类型转换 - 其他类型转为数字 alert(parseInt("12")); //12 alert(parseInt("12A45")); //12 alert(parseInt("A45"));//NaN (not a number) if(0){ //false alert("0 转换为false"); } if(1){ //true alert("除0和NaN其他数字都转为 true"); } // if(""){ //false // alert("空字符串为 false, 其他都是true"); // } // if(null){ //false // alert("null 转化为false"); // } // if(undefined){ //false // alert("undefined 转化为false"); // } </script> </html>
流程控制语句if,switch,for等和java保持一致,此处不再演示
需要注意的是:在js中,0,null,undefined,"",NaN理解成false,反之理解成true
流程控制语句
- if…else if …else…
- switch
- for
- while
- do … while
06. JS-函数
函数
- 介绍:函数(方法)是被设计为执行特定任务的代码块。
- 定义:JavaScript 函数通过 function 关键字进行定义,语法为:

- 注意:
- 形式参数不需要类型。因为JavaScript是弱类型语言
- 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
- 调用:函数名称(实际参数列表)
第一种定义示例如下:
function add(a, b){ return a + b; }

第二种定义示例如下:
var add = function(a,b){ return a + b;
}
我们在调用add函数时,再添加2个参数,修改代码如下:
var result = add(10,20,30,40);
浏览器打开,发现没有错误,并且依然弹出30,这是为什么呢?
07. JS-对象-Array数组
可以大体分页3大类:
第一类:基本对象,我们主要学习Array和JSON和String

第二类:BOM对象,主要是和浏览器相关的几个对象

第三类:DOM对象,JavaScript中将html的每一个标签都封装成一个对象

Array
Array对象时用来定义数组的。常用语法格式有如下2种:
方式1:
var 变量名 = new Array(元素列表);
例如:
var arr = new Array(1,2,3,4); //1,2,3,4 是存储在数组中的数据(元素)
方式2:
var 变量名 = [ 元素列表 ];
例如:
var arr = [1,2,3,4]; //1,2,3,4 是存储在数组中的数据(元素)
访问:和java中一样,需要通过索引来获取数组中的值。语法如下:
arr[索引] = 值;
例如:
arr[10] = "hello";
特点
与java中不一样的是,JavaScript中数组相当于java中的集合,数组的长度是可以变化的。而且JavaScript是弱数据类型的语言,所以数组中可以存储任意数据类型的值。接下来我们通过代码来演示上述特点。
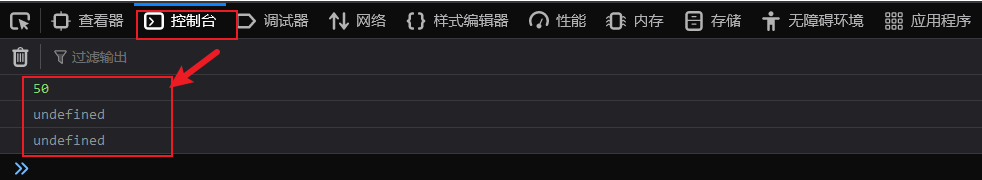
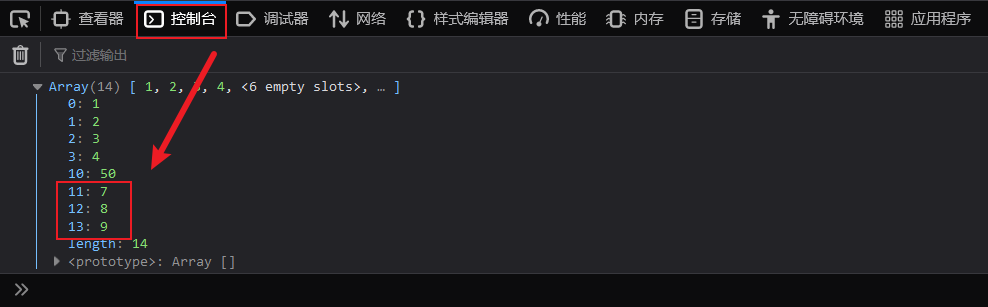
//特点: 长度可变 类型可变 var arr = [1,2,3,4]; arr[10] = 50; console.log(arr[10]); console.log(arr[9]); console.log(arr[8]);
上述代码定义的arr变量中,数组的长度是4,但是我们直接再索引10的位置直接添加了数据10,并且输出索引为10的位置的元素,浏览器控制台数据结果如下:

因为索引8和9的位置没有值,所以输出内容undefined,当然,我们也可以给数组添加其他类型的值,添加代码如下:注释掉之前控制台输出的代码
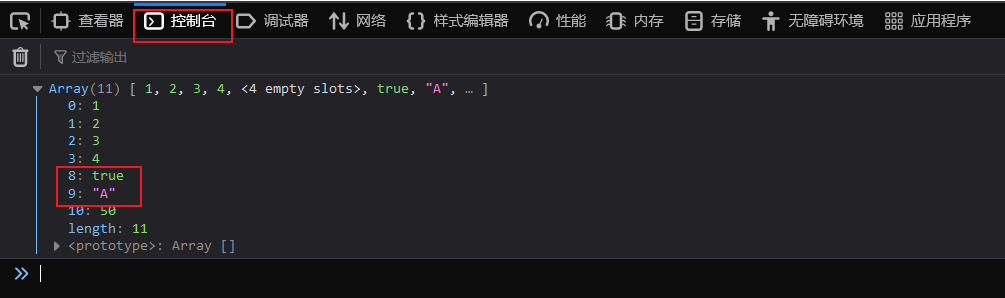
//特点: 长度可变 类型可变 var arr = [1,2,3,4]; arr[10] = 50; // console.log(arr[10]); // console.log(arr[9]); // console.log(arr[8]); arr[9] = "A"; arr[8] = true; console.log(arr);
浏览器控制台输出结果如下:

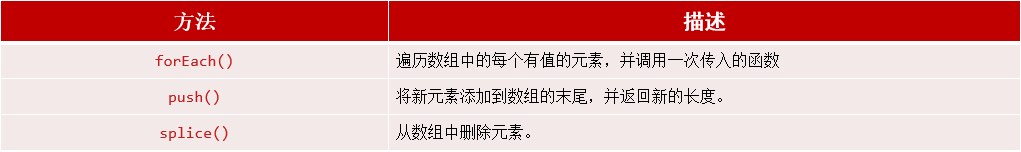
属性

方法

length属性
length属性可以用来获取数组的长度,所以我们可以借助这个属性,来遍历数组中的元素,添加如下代码:
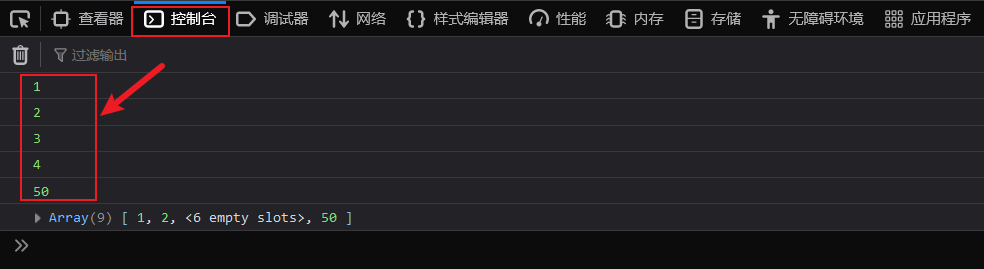
var arr = [1,2,3,4]; arr[10] = 50; for (let i = 0; i < arr.length; i++) { console.log(arr[i]); }
浏览器控制台输出结果如图所示:

forEach()函数
forEach()方法用来遍历数组,需要传递一个函数,而且这个函数接受一个参数,就是遍历时数组的值。修改之前的遍历代码如下:
//e是形参,接受的是数组遍历时的值 arr.forEach(function(e){ console.log(e); })
当然了,在ES6中,引入箭头函数的写法,语法类似java中lambda表达式,修改上述代码如下:
arr.forEach((e) => {
console.log(e);
})
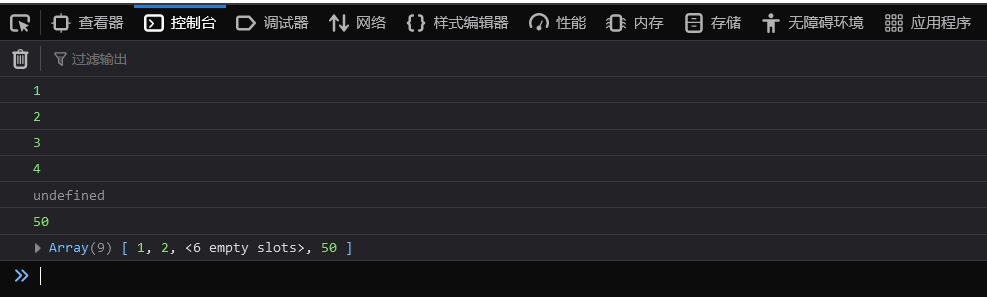
浏览器输出结果如下:注意的是,没有元素的内容是不会输出的,因为forEach只会遍历有值的元素

push()函数
push()函数是用于向数组的末尾添加元素的,其中函数的参数就是需要添加的元素,编写如下代码:向数组的末尾添加3个元素
//push: 添加元素到数组末尾 arr.push(7,8,9); console.log(arr);
浏览器输出结果如下:

splice()函数
参数1:表示从哪个索引位置删除
参数2:表示删除元素的个数
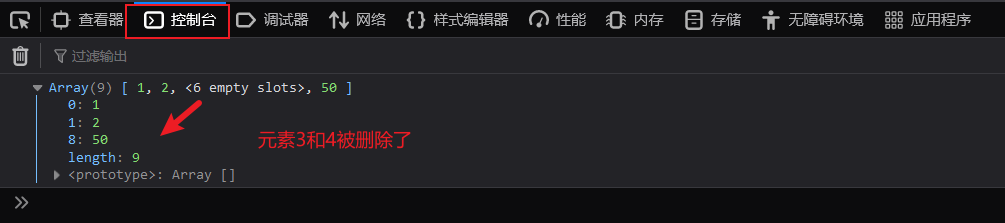
//splice: 删除元素 arr.splice(2,2); console.log(arr);
浏览器执行效果如下:元素3和4被删除了,元素3是索引2

Array数组的完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-Array</title> </head> <body> </body> <script> //定义数组 // var arr = new Array(1,2,3,4); // var arr = [1,2,3,4]; // console.log(arr[0]); // console.log(arr[1]); //特点: 长度可变 类型可变 // var arr = [1,2,3,4]; // arr[10] = 50; // console.log(arr[10]); // console.log(arr[9]); // console.log(arr[8]); // arr[9] = "A"; // arr[8] = true; // console.log(arr); var arr = [1,2,3,4]; arr[10] = 50; // for (let i = 0; i < arr.length; i++) { // console.log(arr[i]); // } // console.log("=================="); //forEach: 遍历数组中有值的元素 // arr.forEach(function(e){ // console.log(e); // }) // //ES6 箭头函数: (...) => {...} -- 简化函数定义 // arr.forEach((e) => { // console.log(e); // }) //push: 添加元素到数组末尾 // arr.push(7,8,9); // console.log(arr); //splice: 删除元素 arr.splice(2,2); console.log(arr); </script> </html>
08. JS-对象-String字符串
String
String对象的创建方式有2种:
方式1:
var 变量名 = new String("…") ; //方式一
例如:
var str = new String("Hello String");
方式2:
var 变量名 = "…" ; //方式二
例如:
var str = 'Hello String';
实例:
<script> //创建字符串对象 //var str = new String("Hello String"); var str = " Hello String "; console.log(str); </script>
属性和方法
属性:

方法:

length属性
length属性可以用于返回字符串的长度,添加如下代码://length console.log(str.length);
charAt()函数
charAt()函数用于返回在指定索引位置的字符,函数的参数就是索引。添加如下代码:
console.log(str.charAt(4));
indexOf()函数
indexOf()函数用于检索指定内容在字符串中的索引位置的,返回值是索引,参数是指定的内容。添加如下代码:
console.log(str.indexOf("lo"));
trim()函数
trim()函数用于去除字符串两边的空格的。添加如下代码:
var s = str.trim(); console.log(s.length);
substring()函数
参数1:表示从那个索引位置开始截取。包含
console.log(s.substring(0,5));
整体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-String</title> </head> <body> </body> <script> //创建字符串对象 //var str = new String("Hello String"); var str = " Hello String "; console.log(str); //length console.log(str.length); //charAt console.log(str.charAt(4)); //indexOf console.log(str.indexOf("lo")); //trim var s = str.trim(); console.log(s.length); //substring(start,end) --- 开始索引, 结束索引 (含头不含尾) console.log(s.substring(0,5)); </script> </html>
浏览器执行效果如图所示:

09. JS-对象-JSON
JavaScript自定义对象
定义格式:
var 对象名 = { 属性名1: 属性值1, 属性名2: 属性值2, 属性名3: 属性值3, 函数名称: function(形参列表){} };
例如:
//自定义对象 var user = { name: "Tom", age: 10, gender: "male", eat: function(){ console.log("用膳~"); } };
我们可以通过如下语法调用属性:对象名.属性名
通过如下语法调用函数:对象名.函数名()
例如:
console.log(user.name);
user.eat();

其中上述函数定义的语法可以简化成如下格式:
var user = { name: "Tom", age: 10, gender: "male", // eat: function(){ // console.log("用膳~"); // } eat(){ console.log("用膳~"); } }
JSON-介绍
概念:
{ "key":value, "key":value, "key":value }
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。

JSON-基础语法
定义:
var 变量名 = '{"key1": value1, "key2": value2}';

示例:
var userStr = '{"name":"Jerry","age":18, "addr":["北京","上海","西安"]}';
JSON字符串转为JS对象
var jsObject = JSON.parse(userStr);
JS对象转为JSON字符串
var jsonStr = JSON.stringify(jsObject);
整体全部代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-JSON</title>
</head>
<body>
</body>
<script>
//自定义对象
// var user = {
// name: "Tom",
// age: 10,
// gender: "male",
// // eat: function(){
// // console.log("用膳~");
// // }
// eat(){
// console.log("用膳~");
// }
// }
// console.log(user.name);
// user.eat();
// //定义json
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
//alert(jsonstr.name);
// //json字符串--js对象
var obj = JSON.parse(jsonstr);
//alert(obj.name);
// //js对象--json字符串
alert(JSON.stringify(obj));
</script>
</html>
10. JS-对象-BOM
BOM
概念:Browser Object Model 浏览器对象模型,允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装成了对象。
组成:BOM中提供了如下5个对象:
| 描述 | |
|---|---|
| Window | 浏览器窗口对象 |
| Navigator | 浏览器对象 |
| Screen | 屏幕对象 |
| History | 历史记录对象 |
| Location |
上述5个对象与浏览器各组成对应的关系如下图所示:

对于上述5个对象,我们重点学习的是Window对象、Location对象这2个。
Window
介绍:浏览器窗口对象。
获取:直接使用window,其中 window. 可以省略。
属性
- history:对 History 对象的只读引用。请参阅 History 对象。
- location:用于窗口或框架的 Location 对象。请参阅 Location 对象。
- navigator:对 Navigator 对象的只读引用。请参阅 Navigator 对象。
方法
- alert():显示带有一段消息和一个确认按钮的警告框。
- confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
- setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式。
- setTimeout():在指定的毫秒数后调用函数或计算表达式。
alert()函数:弹出警告框,函数的内容就是警告框的内容
<script>
//window对象是全局对象,window对象的属性和方法在调用时可以省略window.
window.alert("Hello BOM");
alert("Hello BOM Window");
</script>
confirm()函数:弹出确认框,并且提供用户2个按钮,分别是确认和取消。
confirm("您确认删除该记录吗?");
这个函数有一个返回值,当用户点击确认时,返回true,点击取消时,返回false。我们根据返回值来决定是否执行后续操作。修改代码如下:再次运行,可以查看返回值true或者false
var flag = confirm("您确认删除该记录吗?"); alert(flag);
fn:函数,需要周期性执行的功能代码
//定时器 - setInterval -- 周期性的执行某一个函数 var i = 0; setInterval(function(){ i++; console.log("定时器执行了"+i+"次"); },2000);
刷新页面,浏览器每个一段时间都会在控制台输出,结果如下:

//定时器 - setTimeout -- 延迟指定时间执行一次 setTimeout(function(){ alert("JS"); },3000);
浏览器打开,3s后弹框,关闭弹框,发现再也不会弹框了
介绍:地址栏对象。
获取:使用 window.location 获取,其中 window. 可以省略。
属性:
- href:设置或返回完整的URL。
//获取浏览器地址栏信息 alert(location.href); //设置浏览器地址栏信息 location.href = "https://www.itcast.cn";
浏览器效果如下:首先弹框展示浏览器地址栏信息,

然后点击确定后,因为我们设置了地址栏信息,所以浏览器跳转到传智首页
完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-BOM</title> </head> <body> </body> <script> //获取 // window.alert("Hello BOM"); // alert("Hello BOM Window"); //方法 //confirm - 对话框 -- 确认: true , 取消: false // var flag = confirm("您确认删除该记录吗?"); // alert(flag); //定时器 - setInterval -- 周期性的执行某一个函数 // var i = 0; // setInterval(function(){ // i++; // console.log("定时器执行了"+i+"次"); // },2000); //定时器 - setTimeout -- 延迟指定时间执行一次 // setTimeout(function(){ // alert("JS"); // },3000); //location alert(location.href); location.href = "https://www.itcast.cn"; </script> </html>
11. JS-对象-DOM
DOM
概念:Document Object Model 文档对象模型。
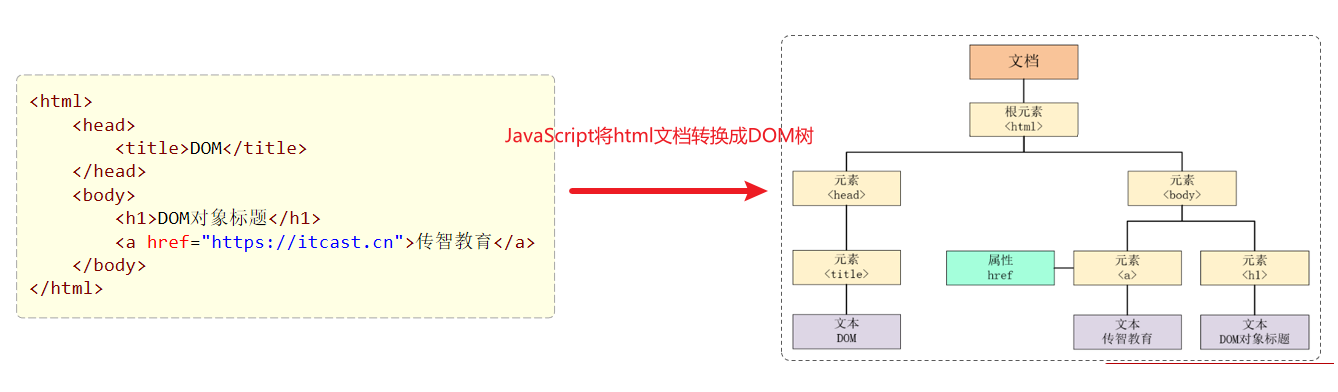
将标记语言的各个组成部分封装为对应的对象:
-
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
如下图,左边是 HTML 文档内容,右边是 DOM 树

JavaScript通过DOM,就能够对HTML进行操作:
-
-
改变 HTML 元素的样式(CSS)
-
对 HTML DOM 事件作出反应
-
DOM是 W3C(万维网联盟)的标准,定义了访问HTML和XML文档的标准,分为3个不同的部分:
1. Core DOM - 所有文档类型的标准模型
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
2. XML DOM - XML 文档的标准模型
3. HTML DOM - HTML 文档的标准模型
- Image:<img>
- Button :<input type='button'>
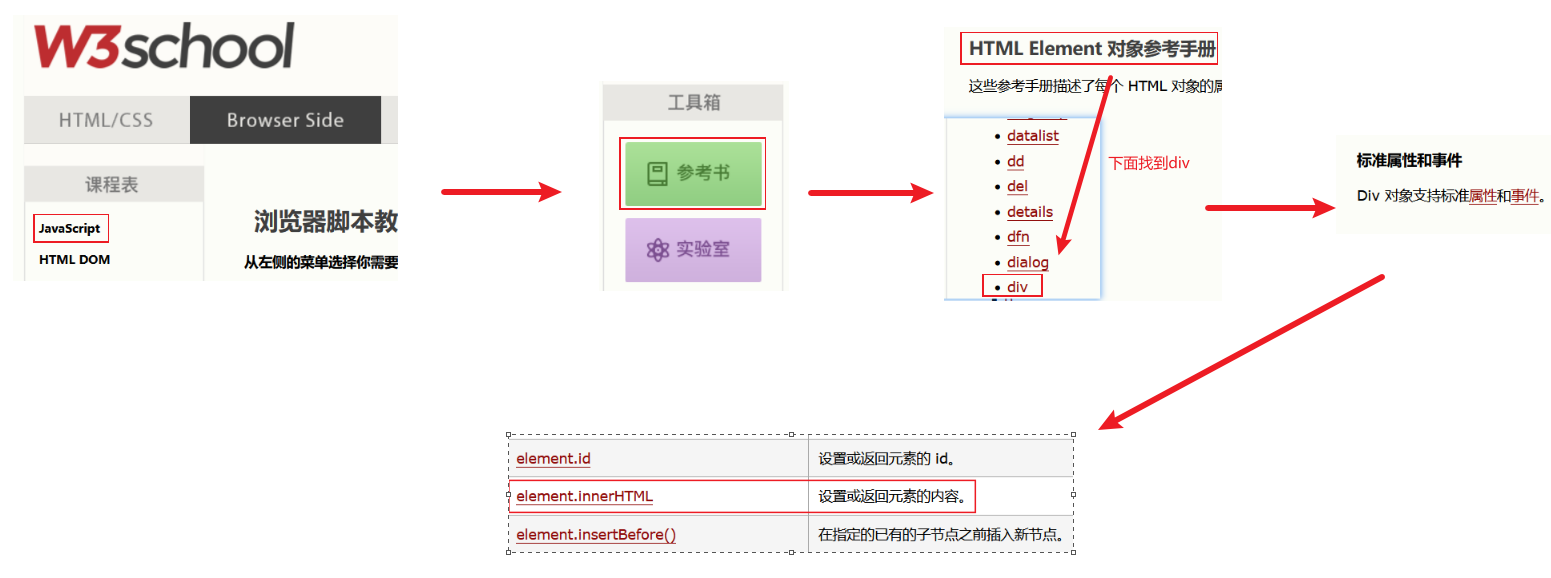
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。document对象提供的用于获取Element元素对象的api如下表所示:
| 函数 | 描述 |
|---|---|
| document.getElementById() | 根据id属性值获取,返回单个Element对象 |
| document.getElementsByTagName() | 根据标签名称获取,返回Element对象数组 |
| document.getElementsByName() | 根据name属性值获取,返回Element对象数组 |
| document.getElementsByClassName() |
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-DOM</title> </head> <body> <img id="h1" src="img/off.gif"> <br><br> <div class="cls">传智教育</div> <br> <div class="cls">黑马程序员</div> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏 </body> </html>
document.getElementById(): 根据标签的id属性获取标签对象,id是唯一的,所以获取到是单个标签对象。
<script> //1. 获取Element元素 //1.1 获取元素-根据ID获取 var img = document.getElementById('h1'); alert(img); </script>
浏览器打开,效果如图所示:从弹出的结果能够看出,这是一个图片标签对象

document.getElementsByTagName() : 根据标签的名字获取标签对象,同名的标签有很多,所以返回值是数组。
//1.2 获取元素-根据标签获取 - div var divs = document.getElementsByTagName('div'); for (let i = 0; i < divs.length; i++) { alert(divs[i]); }
浏览器输出2次如下所示的弹框

document.getElementsByName() :根据标签的name的属性值获取标签对象,name属性值可以重复,所以返回值是一个数组。
//1.3 获取元素-根据name属性获取 var ins = document.getElementsByName('hobby'); for (let i = 0; i < ins.length; i++) { alert(ins[i]); }
浏览器会有3次如下图所示的弹框:

document.getElementsByClassName() : 根据标签的class属性值获取标签对象,class属性值也可以重复,返回值是数组。
//1.4 获取元素-根据class属性获取 var divs = document.getElementsByClassName('cls'); for (let i = 0; i < divs.length; i++) { alert(divs[i]); }
浏览器会弹框2次,都是div标签对象


var divs = document.getElementsByClassName('cls'); var div1 = divs[0]; div1.innerHTML = "传智教育666";
完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-DOM</title> </head> <body> <img id="h1" src="img/off.gif"> <br><br> <div class="cls">传智教育</div> <br> <div class="cls">黑马程序员</div> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏 </body> <script> //1. 获取Element元素 //1.1 获取元素-根据ID获取 // var img = document.getElementById('h1'); // alert(img); //1.2 获取元素-根据标签获取 - div // var divs = document.getElementsByTagName('div'); // for (let i = 0; i < divs.length; i++) { // alert(divs[i]); // } //1.3 获取元素-根据name属性获取 // var ins = document.getElementsByName('hobby'); // for (let i = 0; i < ins.length; i++) { // alert(ins[i]); // } //1.4 获取元素-根据class属性获取 // var divs = document.getElementsByClassName('cls'); // for (let i = 0; i < divs.length; i++) { // alert(divs[i]); // } //2. 查询参考手册, 属性、方法 var divs = document.getElementsByClassName('cls'); var div1 = divs[0]; div1.innerHTML = "传智教育666"; </script> </html>
12. JS-对象-DOM案例
案例
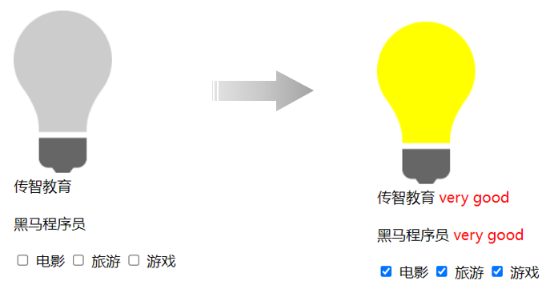
通过DOM操作,完成如下效果实现。
1. 点亮灯泡
2. 将所有的div标签的标签体内容后面加上:very good
3. 使所有的复选框呈现被选中的状态

原始代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-DOM-案例</title> </head> <body> <img id="h1" src="img/off.gif"> <br><br> <div class="cls">传智教育</div> <br> <div class="cls">黑马程序员</div> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏 </body> <script> </script> </html>
1. 点亮灯泡
-
此时我们需要把灯泡点亮,其实就是换一张图片。那么我们需要切换图片,就需要操作图片的src属性。要操作图片的src属性,就需要先来获取img标签对象。
-
步骤
-
首先获取img标签对象
-
-
//1. 点亮灯泡 : src 属性值 //首先获取img标签对象 var img = document.getElementById('h1'); //然后修改img标签对象的src属性值,进行图片的切换 img.src = "img/on.gif";
2. 将所有的div标签的标签体内容后面加上:very good
-
我们需要在原有内容后面追加红色的very good.所以我们首先需要获取原有内容,然后再进行内容的追加。但是如何保证very good是红色的呢?所以我们可以通过之前html中学过的<font>标签和属性来完整。如何进行内容的替换呢?之前我们学习过innerHTML属性。需要替换2个div的内容,所以我们需要获取2个div,并且遍历进行替换。
-
步骤
-
通过标签的名字div获取所有的div标签
-
遍历所有的div标签
-
获取div标签的原有内容,然后追加<font color='red'>very good</font>
-
//2. 将所有div标签的内容后面加上: very good (红色字体) -- <font color='red'></font> var divs = document.getElementsByTagName('div'); for (let i = 0; i < divs.length; i++) { const div = divs[i]; div.innerHTML += "<font color='red'>very good</font>"; }
3. 使所有的复选框呈现被选中的状态
-
要让复选框处于选中状态,那么什么属性或者方法可以使复选框选中?可以查询资料得出checkbox标签对象的checked属性设置为true,可以改变checkbox为选中状态。那么需要设置所有的checkbox,那么我们需要获取所有的checkbox并且遍历
-
步骤
-
可以通过name属性值获取所有的checkbox标签
-
遍历所有的checkbox标签,
-
-
// //3. 使所有的复选框呈现选中状态 var ins = document.getElementsByName('hobby'); for (let i = 0; i < ins.length; i++) { const check = ins[i]; check.checked = true;//选中 }
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-DOM-案例</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
<script>
//1. 点亮灯泡 : src 属性值
var img = document.getElementById('h1');
img.src = "img/on.gif";
//2. 将所有div标签的内容后面加上: very good (红色字体) -- <font color='red'></font>
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
div.innerHTML += "<font color='red'>very good</font>";
}
// //3. 使所有的复选框呈现选中状态
var ins = document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked = true;//选中
}
</script>
</html>
13. JS-事件-事件绑定&常见事件
事件监听
事件:HTML事件是发生在HTML元素上的 “事情”。比如:
- 按钮被点击
- 鼠标移动到元素上
- 按下键盘按键
事件监听:JavaScript可以在事件被侦测到时 执行代码。
事件绑定
方式一:通过 HTML标签中的事件属性进行绑定
<input type="button" onclick="on()" value="按钮1"> <script> function on(){ alert('我被点击了!'); } </script>
方式二:通过DOM元素属性绑定
<input type="button" id="btn" value="按钮2"> <script> document.getElementById('btn').onclick=function(){ alert('我被点击了!'); } </script>
整体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-事件-事件绑定</title> </head> <body> <input type="button" id="btn1" value="事件绑定1" onclick="on()"> <input type="button" id="btn2" value="事件绑定2"> </body> <script> function on(){ alert("按钮1被点击了..."); } document.getElementById('btn2').onclick = function(){ alert("按钮2被点击了..."); } </script> </html>
常见事件
| 说明 | |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout |
整体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-事件-常见事件</title> </head> <body onload="load()"> <form action="" style="text-align: center;" onsubmit="subfn()"> <input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()"> <input id="b1" type="submit" value="提交"> <input id="b1" type="button" value="单击事件" onclick="fn1()"> </form> <br><br><br> <table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()"> <tr> <th>学号</th> <th>姓名</th> <th>分数</th> <th>评语</th> </tr> <tr align="center"> <td>001</td> <td>张三</td> <td>90</td> <td>很优秀</td> </tr> <tr align="center"> <td>002</td> <td>李四</td> <td>92</td> <td>优秀</td> </tr> </table> </body> <script> //onload : 页面/元素加载完成后触发 function load(){ console.log("页面加载完成...") } //onclick: 鼠标点击事件 function fn1(){ console.log("我被点击了..."); } //onblur: 失去焦点事件 function bfn(){ console.log("失去焦点..."); } //onfocus: 元素获得焦点 function ffn(){ console.log("获得焦点..."); } //onkeydown: 某个键盘的键被按下 function kfn(){ console.log("键盘被按下了..."); } //onmouseover: 鼠标移动到元素之上 function over(){ console.log("鼠标移入了...") } //onmouseout: 鼠标移出某元素 function out(){ console.log("鼠标移出了...") } //onsubmit: 提交表单事件 function subfn(){ alert("表单被提交了..."); } </script> </html>
14. JS-事件-案例
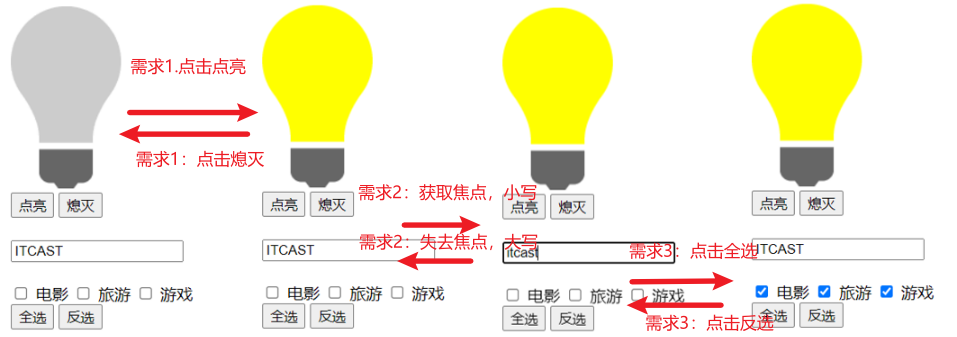
案例:通过事件监听及DOM操作,完成如下效果实现。
需求如下3个:
-
点击 “点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡
-
输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
-
点击 “全选”按钮使所有的复选框呈现被选中的状态,点击 “反选”按钮使所有的复选框呈现取消勾选的状态。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-事件-案例</title> </head> <body> <img id="light" src="img/off.gif"> <br> <input type="button" value="点亮" onclick="on()"> <input type="button" value="熄灭" onclick="off()"> <br> <br> <input type="text" id="name" value="ITCAST" onfocus="lower()" onblur="upper()"> <br> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏 <br> <input type="button" value="全选" onclick="checkAll()"> <input type="button" value="反选" onclick="reverse()"> </body> <script> //1. 点击 "点亮" 按钮, 点亮灯泡; 点击 "熄灭" 按钮, 熄灭灯泡; -- onclick function on(){ //a. 获取img元素对象 var img = document.getElementById("light"); //b. 设置src属性 img.src = "img/on.gif"; } function off(){ //a. 获取img元素对象 var img = document.getElementById("light"); //b. 设置src属性 img.src = "img/off.gif"; } //2. 输入框聚焦后, 展示小写; 输入框离焦后, 展示大写; -- onfocus , onblur function lower(){//小写 //a. 获取输入框元素对象 var input = document.getElementById("name"); //b. 将值转为小写 input.value = input.value.toLowerCase(); } function upper(){//大写 //a. 获取输入框元素对象 var input = document.getElementById("name"); //b. 将值转为大写 input.value = input.value.toUpperCase(); } //3. 点击 "全选" 按钮使所有的复选框呈现选中状态 ; 点击 "反选" 按钮使所有的复选框呈现取消勾选的状态 ; -- onclick function checkAll(){ //a. 获取所有复选框元素对象 var hobbys = document.getElementsByName("hobby"); //b. 设置选中状态 for (let i = 0; i < hobbys.length; i++) { const element = hobbys[i]; element.checked = true; } } function reverse(){ //a. 获取所有复选框元素对象 var hobbys = document.getElementsByName("hobby"); //b. 设置未选中状态 for (let i = 0; i < hobbys.length; i++) { const element = hobbys[i]; element.checked = false; } } </script> </html>
15. Vue-概述
什么是Vue?
- Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
- 官网: https://v2.cn.vuejs.org/
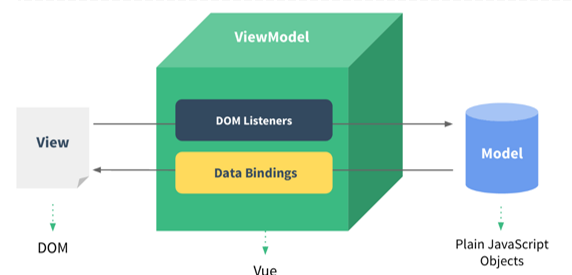
MVVM:其实是Model-View-ViewModel的缩写,有3个单词,具体释义如下:
-
Model: 数据模型,特指前端中通过请求从后台获取的数据
-
View: 视图,用于展示数据的页面,可以理解成我们的html+css搭建的页面,但是没有数据
-
ViewModel: 数据绑定到视图,负责将数据(Model)通过JavaScript的DOM技术,将数据展示到视图(View)上

Vue快速入门
新建HTML页面,引入Vue.js文件
<script src="js/vue.js"></script>
在JS代码区域,创建Vue核心对象,定义数据模型
<script> new Vue({ el: "#app", data: { message: "Hello Vue!" } }) </script>
编写视图
<div id="app"> <input type="text" v-model="message"> {{ message }} </div>
在创建vue对象时,有几个常用的属性:
-
el: 用来指定哪儿些标签受 Vue 管理。 该属性取值
#app中的app需要是受管理的标签的id属性值 -
data: 用来定义数据模型
-
methods: 用来定义函数。这个我们在后面就会用到
插值表达式
形式:{{ 表达式 }}。
内容可以是:
- 变量
- 三元运算符
- 函数调用
- 算术运算
完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-快速入门</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="message"> {{message}} </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ message: "Hello Vue" } }) </script> </html>
16. Vue-指令-v-bind&v-model&v-on
常用指令
| 作用 | |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for |
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model |
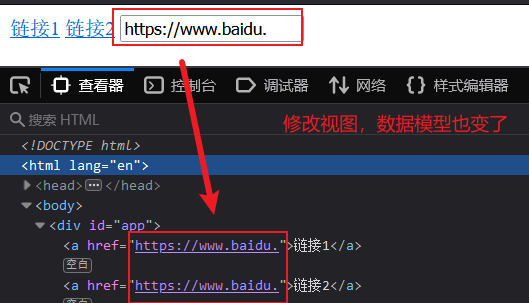
v-bind: 为HTML标签绑定属性值,如设置 href , css样式等。当vue对象中的数据模型发生变化时,标签的属性值会随之发生变化。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-bind</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <a v-bind:href="url">链接1</a> <a :href="url">链接2</a> <input type="text" v-model="url"> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ url: "https://www.baidu.com" } }) </script> </html>

注意事项:通过v-bind或者v-model绑定的变量,必须在数据模型中声明。
v-on
v-on: 用来给html标签绑定事件的。需要注意的是如下2点:
-
v-on语法给标签的事件绑定的函数,必须是vue对象种声明的函数
-
v-on语法绑定事件时,事件名相比较js中的事件名,没有on
例如:在js中,事件绑定demo函数
<input onclick="demo()">
vue中,事件绑定demo函数
<input v-on:click="demo()">
初始代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-on</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <input type="button" value="点我一下"> <input type="button" value="点我一下"> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ }, methods: { } }) </script> </html>
然后我们需要在vue对象的methods属性中定义事件绑定时需要的handle()函数,代码如下:
methods: {
handle: function(){
alert("你点我了一下...");
}
}
然后我们给第一个按钮,通过v-on指令绑定单击事件,代码如下:
<input type="button" value="点我一下" v-on:click="handle()">
同样,v-on也存在简写方式,即v-on: 可以替换成@,所以第二个按钮绑定单击事件的代码如下:
<input type="button" value="点我一下" @click="handle()">
完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-on</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <input type="button" value="点我一下" v-on:click="handle()"> <input type="button" value="点我一下" @click="handle()"> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ }, methods: { handle: function(){ alert("你点我了一下..."); } } }) </script> </html>
17. Vue-指令-v-if&v-show&v-for
| 描述 | |
|---|---|
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-if-else | |
| v-else | |
| v-show |
v-if&v-show
初始案例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-if与v-show</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> 年龄<input type="text" v-model="age">经判定,为: <span>年轻人(35及以下)</span> <span>中年人(35-60)</span> <span>老年人(60及以上)</span> <br><br> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ age: 20 }, methods: { } }) </script> </html>
其中采用了双向绑定到age属性,意味着我们可以通过表单输入框来改变age的值。
需求是当我们改变年龄时,需要动态判断年龄的值,呈现对应的年龄的文字描述。年轻人,我们需要使用条件判断age<=35,中年人我们需要使用条件判断age>35 && age<60
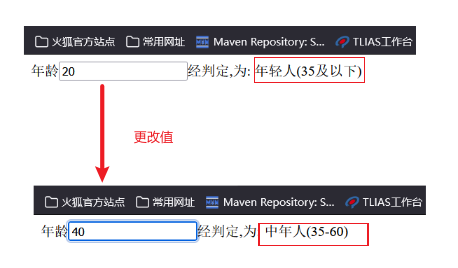
年龄<input type="text" v-model="age">经判定,为: <span v-if="age <= 35">年轻人(35及以下)</span> <span v-else-if="age > 35 && age < 60">中年人(35-60)</span> <span v-else>老年人(60及以上)</span>
浏览器打开测试效果如下图:

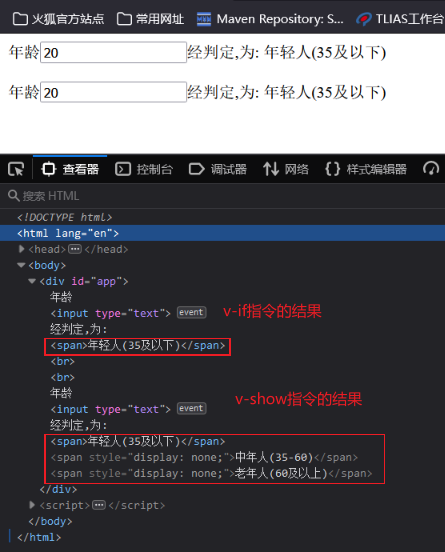
v-show和v-if的作用效果是一样的,只是原理不一样。复制上述html代码,修改v-if指令为v-show指令,代码如下:
年龄<input type="text" v-model="age">经判定,为: <span v-show="age <= 35">年轻人(35及以下)</span> <span v-show="age > 35 && age < 60">中年人(35-60)</span> <span v-show="age >= 60">老年人(60及以上)</span>
打开浏览器,展示效果如下所示:

v-for
|
指令
|
作用 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
其语法格式如下:
<标签 v-for="变量名 in 集合模型数据"> {{变量名}} </标签>
需要注意的是:需要循环那个标签,v-for 指令就写在那个标签上。
<标签 v-for="(变量名,索引变量) in 集合模型数据"> <!--索引变量是从0开始,所以要表示序号的话,需要手动的加1--> {{索引变量 + 1}} {{变量名}} </标签>
案例初始代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-for</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ addrs:["北京", "上海", "西安", "成都", "深圳"] }, methods: { } }) </script> </html>
然后分别编写2种遍历语法,来遍历数组,展示数据,代码如下:
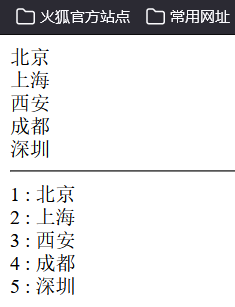
<div id="app"> <div v-for="addr in addrs">{{addr}}</div> <hr> <div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div> </div>
浏览器打开,呈现如下效果:

18. Vue-指令-案例
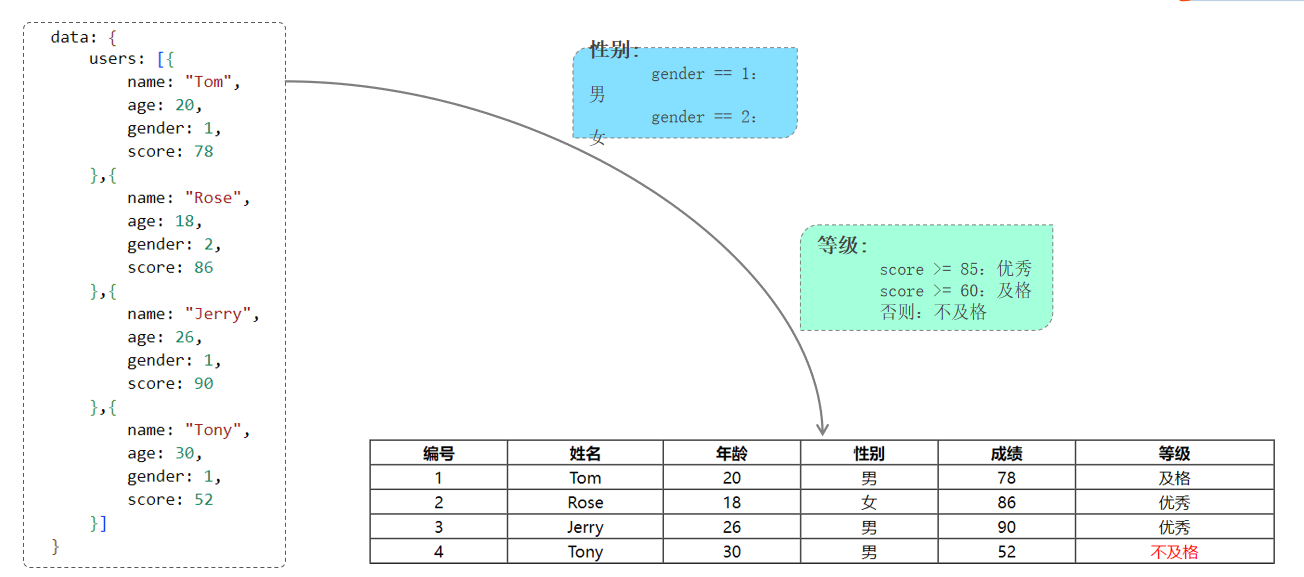
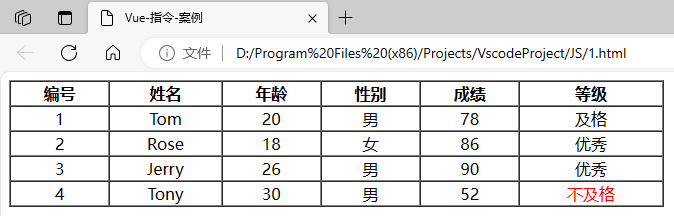
案例:通过Vue完成表格数据的渲染展示

如上图所示,我们提供好了数据模型,users是数组集合,提供了多个用户信息。然后我们需要将数据以表格的形式,展示到页面上,其中,性别需要转换成中文男女,等级需要将分数数值转换成对应的等级。
-
首先我们肯定需要遍历数组的,所以需要使用v-for标签;然后我们每一条数据对应一行,所以v-for需要添加在tr标签上;其次我们需要将编号,所以需要使用索引的遍历语法;然后我们要将数据展示到表格的单元格中,所以我们需要使用{{}}插值表达式;最后,我们需要转换内容,所以我们需要使用v-if指令,进行条件判断和内容的转换
-
步骤:
-
使用v-for的带索引方式添加到表格的<tr>标签上
-
使用{{}}插值表达式展示内容到单元格
-
使用索引+1来作为编号
-
使用v-if来判断,改变性别和等级这2列的值
案例初始代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-案例</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <table border="1" cellspacing="0" width="60%"> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>成绩</th> <th>等级</th> </tr> </table> </div> </body> <script> new Vue({ el: "#app", data: { users: [{ name: "Tom", age: 20, gender: 1, score: 78 },{ name: "Rose", age: 18, gender: 2, score: 86 },{ name: "Jerry", age: 26, gender: 1, score: 90 },{ name: "Tony", age: 30, gender: 1, score: 52 }] }, methods: { }, }) </script> </html>
<tr>
<tr align="center" v-for="(user,index) in users"> <td>{{index + 1}}</td> <td>{{user.name}}</td> <td>{{user.age}}</td> <td> <span v-if="user.gender == 1">男</span> <span v-if="user.gender == 2">女</span> </td> <td>{{user.score}}</td> <td> <span v-if="user.score >= 85">优秀</span> <span v-else-if="user.score >= 60">及格</span> <span style="color: red;" v-else>不及格</span> </td> </tr>
完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-案例</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <table border="1" cellspacing="0" width="60%"> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>成绩</th> <th>等级</th> </tr> <tr align="center" v-for="(user,index) in users"> <td>{{index + 1}}</td> <td>{{user.name}}</td> <td>{{user.age}}</td> <td> <span v-if="user.gender == 1">男</span> <span v-if="user.gender == 2">女</span> </td> <td>{{user.score}}</td> <td> <span v-if="user.score >= 85">优秀</span> <span v-else-if="user.score >= 60">及格</span> <span style="color: red;" v-else>不及格</span> </td> </tr> </table> </div> </body> <script> new Vue({ el: "#app", data: { users: [{ name: "Tom", age: 20, gender: 1, score: 78 },{ name: "Rose", age: 18, gender: 2, score: 86 },{ name: "Jerry", age: 26, gender: 1, score: 90 },{ name: "Tony", age: 30, gender: 1, score: 52 }] }, methods: { }, }) </script> </html>
浏览器打开,呈现如下效果:

19. Vue-生命周期
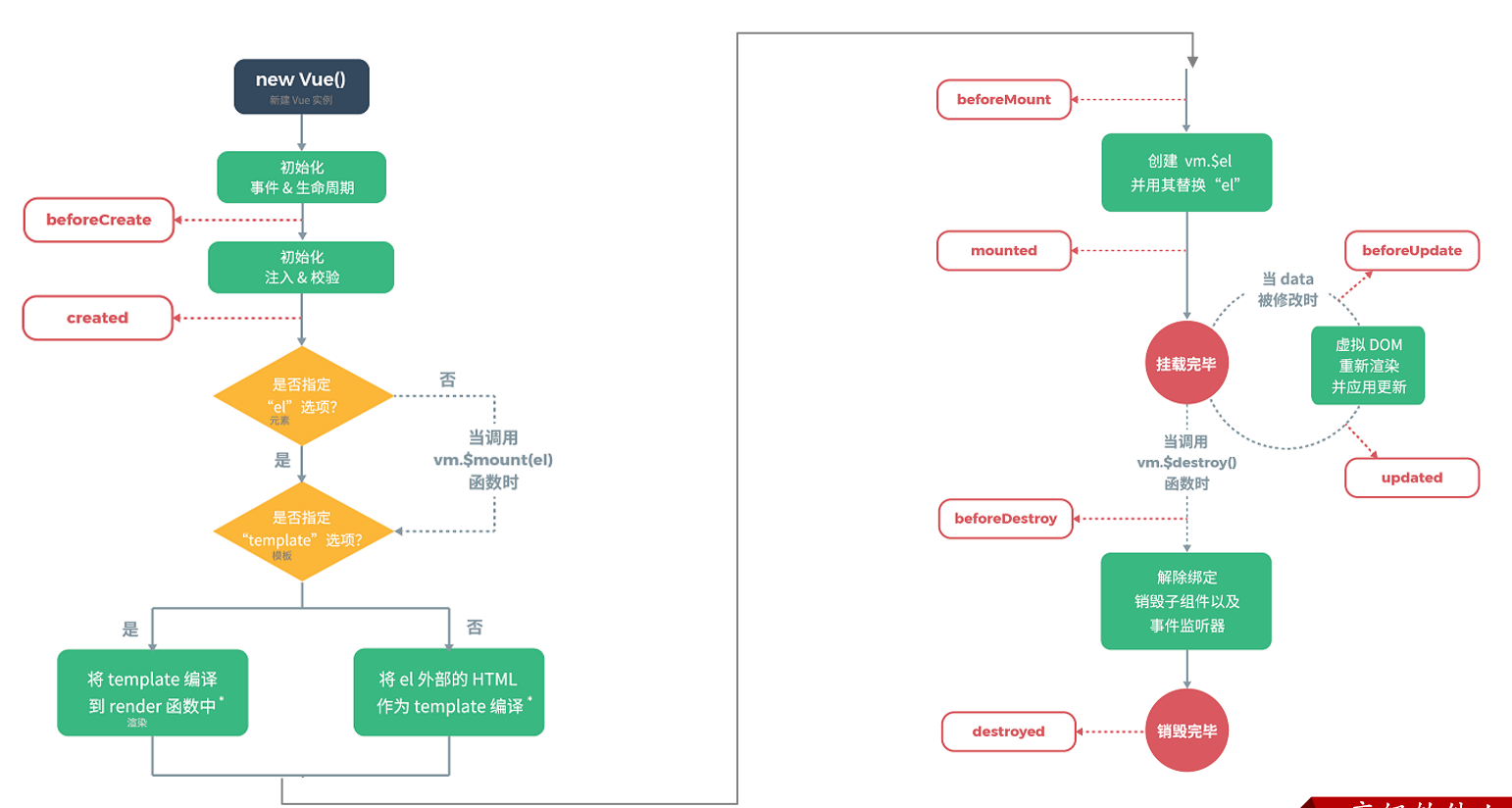
生命周期
vue的生命周期:指的是vue对象从创建到销毁的过程。
vue的生命周期包含8个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。其完整的生命周期如下图所示:
| 阶段周期 | |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed |
下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-for</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ }, methods: { } }) </script> </html>
然后我们编写mounted声明周期的钩子函数,与methods同级,代码如下
<script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ }, methods: { }, mounted () { alert("vue挂载完成,发送请求到服务端") } }) </script>
浏览器打开,运行结果如下:我们发现,自动打印了这句话,因为页面加载完成,vue对象创建并且完成了挂在,此时自动触发mounted所绑定的钩子函数,然后自动执行,弹框。

小结
1. Vue是什么?
- Vue是一个基于MVVM模型的前端js框架。
- v-bind、v-model、v-on、v-if、v-show、v-for
- mounted
本文作者:小王子C
本文链接:https://www.cnblogs.com/shawncs/p/17874458.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)