prototype认知
关于javascript中的类、对象,各有各的说法,书上一笔带过,网上看了一些,互相打架,还是自己试试,代码如下:
function xurui() { };
alert(xurui.constructor);//fFn
alert(xurui.prototype);//oo
alert(xurui.constructor.prototype);//fn
alert(xurui.constructor.prototype.constructor);//fFn
alert(typeof(xurui.constructor.prototype));//function
alert('mark');
alert(Function);//fFn
alert(Function.prototype);//fn
alert(Function.constructor);//fFn
alert('mark again');
alert(Object);//function Object(){[native code]}
alert(Object.constructor);//fFn
alert(Object.prototype);//oo
alert('end mark');
alert(xurui.constructor.constructor);//fFn
alert(xurui.prototype.constructor);//fx
alert(typeof(xurui));//function
alert(typeof(xurui.constructor));//function
//alert(typeof(function));//报错
var xml = new xurui();
alert(xml.constructor);//fx
alert(xml.constructor.prototype);//oo
alert(xml.constructor.constructor);//fFn
function xushun(){ this.getmessage=function(){alert('thismessagemark');} };
xushun.prototype=new xurui();
var xiaogou=new xushun();
alert(xiaogou.constructor);//fx
alert(xiaogou.constructor.prototype);//oo
alert(xiaogou.constructor.constructor);//fFn
alert(xushun.constructor);//fFn
function ghost(){};
ghost.prototype=new xushun();
alert(ghost.prototype);//oo
alert(ghost.prototype.constructor);//fx
ghost.prototype.getmessage();//thismessagemark
alert(ghost.constructor);//fFn
var mao=new ghost();
alert(mao.constructor);//fx
alert(eval(mao.constructor).prototype.constructor);//fx
alert(mao);//oo
alert(typeof(ghost.prototype));//object
alert(typeof(ghost));//function
alert(typeof(mao));//object
alert(mao.prototype);//undefined
mao.getmessage();//thismessagemark
注释后面是结果
fn=function(){[native code]}
oo=object Object
fx=function xurui(){}
fFn=function Function(){[native code]}
=================
基本判断如下:
1. 类本身也是对象。function(){[native code]}是原初对象,function派生出Function对象,Function本身又是原初类,其实例化生成其他各种function类,首先生成第一个function类Object,作为所有其他类的prototype,随后基于object Object和Function生成各种function祖先类。
2.对象派生自object Object,派生在此过程中相当于改造,object,function是对象的两种状态。object Object本质为function Object(){[native code]}同时兼具两个状态,也是最后一个同时兼具两个属性的对象,此后则是function和object两个系统不断交互的过程。实例化对象,即是把类里新加的属性转移到object Object中去,派生类,则是以父类的对象(某个object Object的修正版)为prototype属性改造Function对象的过程。
所有对象的constructor皆为祖先类。因为对象本身无contructor属性,其contructor来自类的原型(prototype),原型也是对象,故追朔原型的类的原型,以此类推,直至祖先类的原型的constructor即是祖先类本身。
3.类有prototype而对象没有,这个问题如果把类和对象看做不同的对象就迎刃而解了。类在实例化的过程中,其Prototype对象的属性和函数被原封不动的转移到子类对象中,如此实现javascript的继承机制,说老实话,这是一种相当继承的一种简陋和直接的实现,你在子类中无法运行时追朔到父类,子类的对象仅仅是拥有父类的全部属性而已,一切的对象本质是object Object,而Object的本质是function,所以到这里可以推论得出,对象也是类,进一步得出,javascript并无类与对象的分别,只有图纸对象function与修改对象object两种,修改对象本质上也是图纸对象,new的本质是用function对象作为图纸生成一个object Object对象。本质上说function意思是准备加,object意思是已经加进去了。
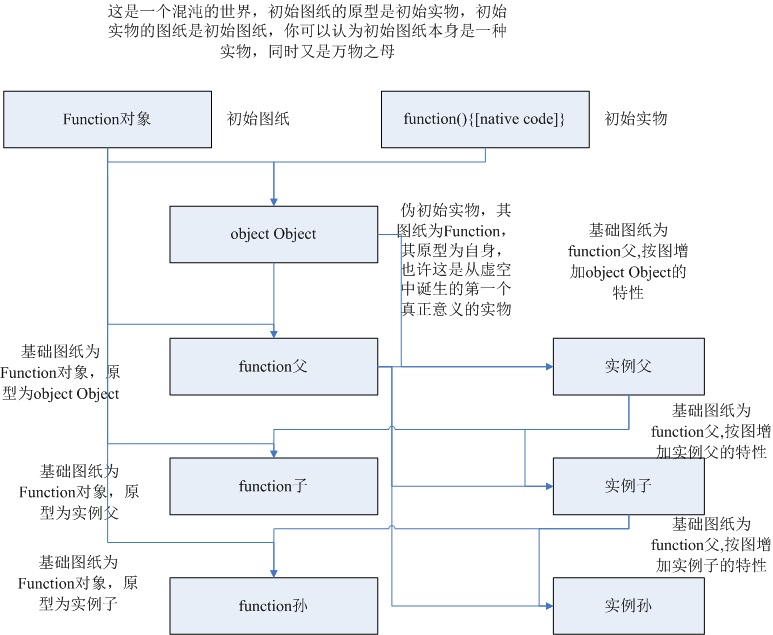
以下是理解流程图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号