转自:https://www.cnblogs.com/best/tag/Angular/
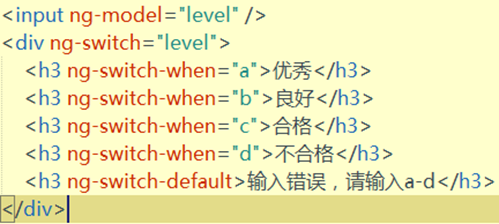
根据作用域表达式动态切换把那个DOM元素包含在已经编译的模板中。

示例代码:
<!DOCTYPE html>
<!--指定angular管理的范围-->
<html ng-app="app01">
<head>
<meta charset="UTF-8">
<title>指令</title>
</head>
<body>
<!--指定控制器的作用范围-->
<form ng-controller="Controller1" name="form1" ng-init="color='orangered'">
请输入颜色:<input ng-model="color" />
<p ng-switch="color" ng-style="{'color':color}">
<span ng-switch-when="red">红色</span>
<span ng-switch-when="green">绿色</span>
<span ng-switch-when="blue">蓝色</span>
<span ng-switch-default>输入错误,请输入red,green,blue</span>
</p>
</form>
<!--引入angularjs框架-->
<script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//定义模块,指定依赖项为空
var app01 = angular.module("app01", []);
//定义控制器,指定控制器的名称,$scope是全局对象
app01.controller("Controller1", function($scope) {});
</script>
</body>
</html>
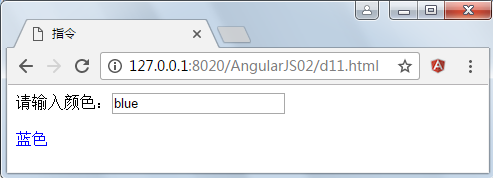
运行结果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号