一、前言
身为一名coder有太多太多的知识点要去学,太多太多的东西要去记。往往一些小细节也就难免疏忽,但悲催的是多数困恼你的bug就是因为这些微不足道的知识点。我们又不是机器人,怎么可能什么都记得了呢。更多的是遇到问题->解决问题->成为经验,这种提升模式。其实多去交流,多去分享,在你还未遇到问题之前就能预先知晓解决方法,或许提升的更快。
二、JSP中include的两种方法
1.include指令:
|
1
|
<%@include file="文件的绝对路径或者相对路径"%> |
file属性是必填的(绝对或相对路径),但它不支持任何的表达式,也不允许通过?挂参方式来传递参数。
2.include动作:
|
1
2
3
|
<jsp:include page="被包含文件的路径" flush="true/false"> <jsp:param name="参数名称" value="参数值"/></jsp:inclue> |
page属性是必填的(绝对或相对路径),但它及支持表达式也可传递参数。flush属性为缓冲区满时,清空缓冲区。
三、两者的区别
1.执行时间上的区别:
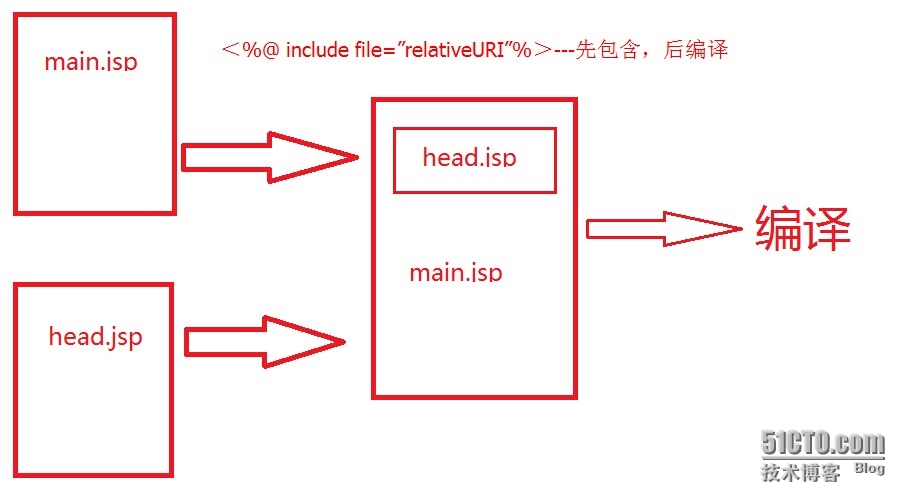
<%@ include file=”relativeURI”%> 是在翻译阶段执行(将JSP页面转换成servlet的阶段)。
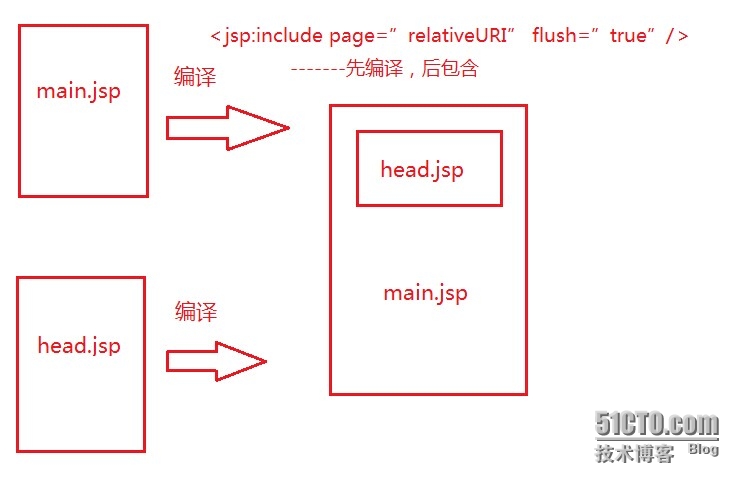
<jsp:include page=”relativeURI” flush=”true” /> 在请求处理阶段执行。
2.引入内容的方式区别:
<%@ include file=”relativeURI”%>适用于引入静态文本,也可以这么理解:它是纯粹的把部分代码写到了另一页面(或者说是共享),而那另一页面中不能有相同的变量名,但可以借用主页面的内容。
<jsp:include page=”relativeURI” flush=”true” />引入执行页面或servlet所生成的应答文本。
如图理解:
四、例子解释
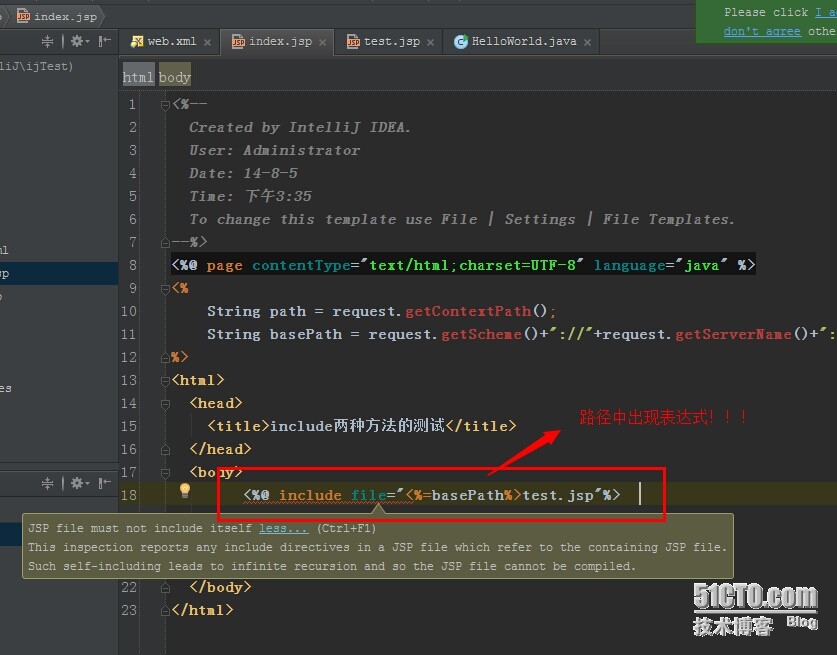
在index.jsp页面中引入test.jsp页面
路径中出现表达式,则页面报500错误……所以我们要把<%=basePath%>去掉,替换成无包含表达式相对或绝对路径地址。
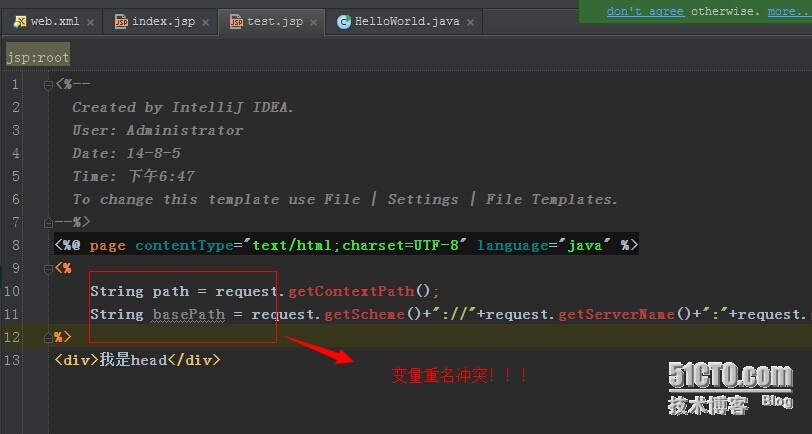
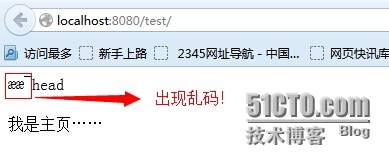
变量出现重名冲突,则页面同样报500错误……我们把那些变量都去掉就剩下<div>我是head</div>再测试,得到的结果是:
这次没报错了,但是汉字出现乱码了!所以test.jsp页面中,<%@ page contentType="text/html;charset=UTF-8" language="java" %>这句我们还是要保留下来的。
以上我只是简单的讲解了下<%@ include file="" %>的例子中一些常遇到的错误,因为我们平时也比较多用此指令。至于<jsp:include page="" />动作大家可以自己写个例子试看看。
五、结语
再小再简单的问题都不能忽视,栽过跟头的人都深有体会。坚持是一种精神,分享是一种快乐。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号