转自:https://www.jb51.net/article/100916.htm
1.详细描述
在页面上设置一个“选择文件”按钮,点击该按钮,会弹出本地磁盘信息用于选择文件。
2.代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Demo</title><script type="text/javascript">function F_Open_dialog() { document.getElementById("btn_file").click(); }</script></head><body><div><input type="file" id="btn_file" style="display:none"><button type="button" onclick="F_Open_dialog()">选择文件</button></div></body></html> |
3.操作示例
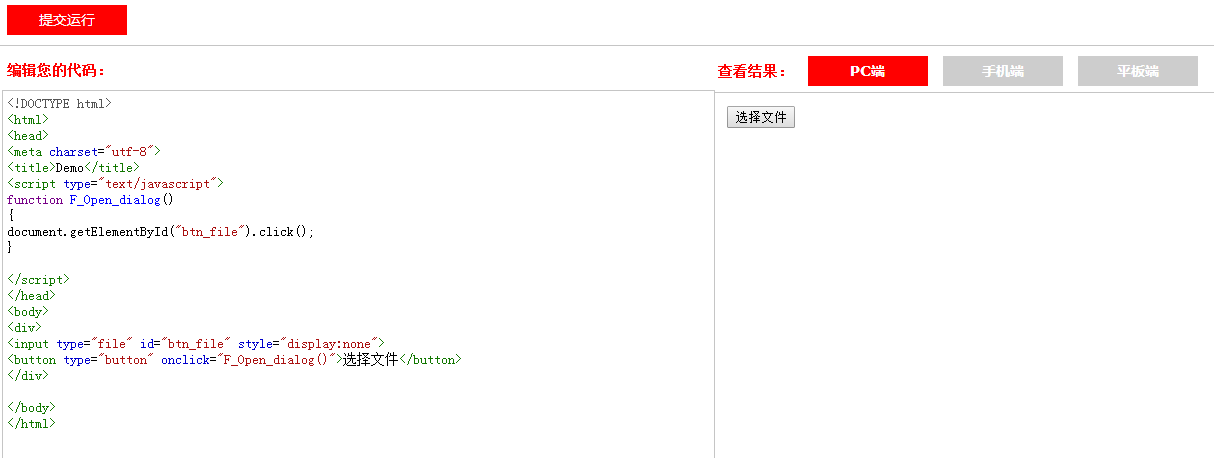
将代码复制到W3CSchool的测试页面,提交运行之后如图:在查看结果页面会出现“选择文件”这个按钮
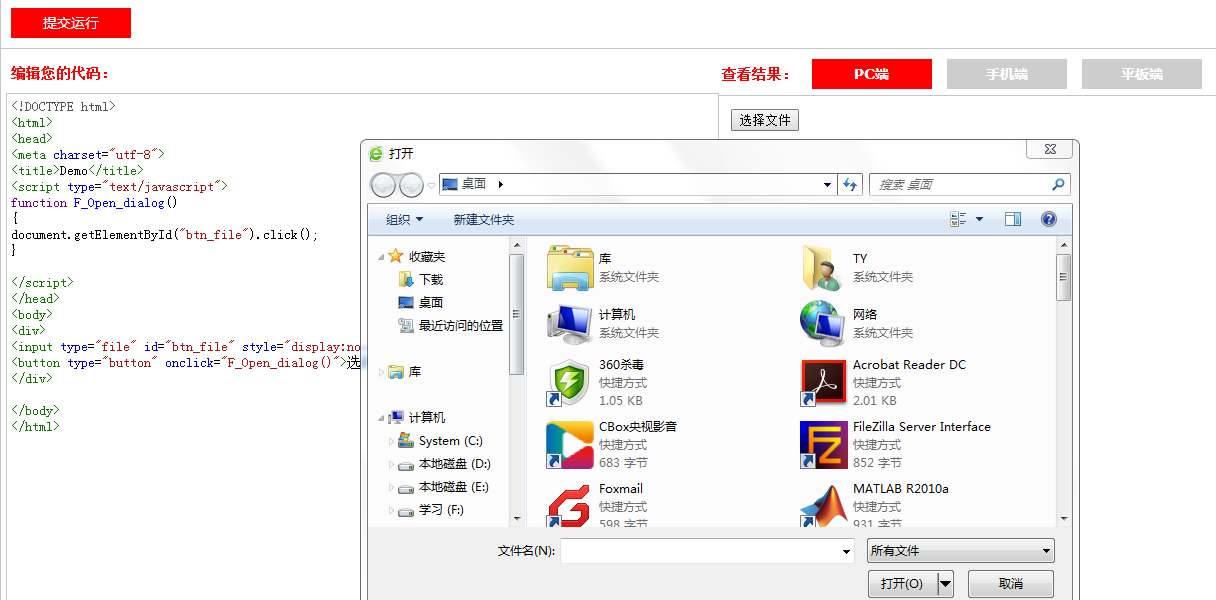
之后点击“选择文件”后如图:页面上会出现弹窗,显示本地磁盘信息,用于选择文件。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号