生命周期---Vue2&Vue3
生命周期---Vue2&Vue3
简单理解为:组件从创建到被销毁的一个过程,就相当于人的一生,从出生到死亡的一个过程。
组件的生命周期
也称生命周期、生命周期函数、生命周期钩子
生命周期在特定的时刻会调用特定的函数
生命周期分为四个阶段,每个阶段都有两个钩子,现只讨论这八个钩子
Vue2的生命周期:
创建
- 创建前: beforeCreate
- 创建完毕: created
挂载
- 挂载前: beforeMount
- 挂载完毕: mounted
更新
- 更新前: beforeUpdate
- 更新完毕: updated
销毁
- 销毁前: beforeDestory
- 销毁完毕: destroyed
<template>
<div class="person">
<h2>当前求和为:{{ sum }}</h2>
<button @click="addSum">点我sum+1</button>
</div>
</template>
<script>
export default {
name:'Person',
data (){
return{
sum: 0
}
},
methods:{
addSum(){
this.sum += 1
}
},
// 创建前和钩子
beforeCreate(){
console.log('创建前');
},
// 创建完毕的钩子
created(){
console.log('创建完毕');
},
// 挂载前
beforeMount(){
console.log('挂载前');
},
// 挂载完毕
mounted(){
console.log('挂载完毕');
},
// 更新前
beforeUpdate(){
console.log('更新前');
},
// 更新完毕
updated(){
console.log('更新完毕');
},
// 销毁前
beforeDestroy(){
console.log('销毁前');
},
// 销毁完毕
destroyed(){
console.log('销毁完毕');
},
}
</script>
Vue3的生命周期
创建
- setup
挂载
- 挂载前: onBeforeMount
- 挂载完毕: onMounted
更新
- 更新前: onBeforeUpdate
- 更新完毕: onUpdated
卸载
- 卸载前: onBeforeUnmount
- 卸载完毕: onUnmounted
<template>
<div class="person">
<h2>当前求和为:{{ sum }}</h2>
<button @click="addSum">点我sum加1</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {onBeforeMount, onBeforeUpdate, onMounted, onUpdated, onBeforeUnmount,onUnmounted,ref} from 'vue'
let sum = ref(0)
function addSum(){
sum.value += 1
}
// 创建
console.log('创建');
// 挂载前
onBeforeMount(()=>{
console.log('挂载前');
})
// 挂载完毕
onMounted(()=>{
console.log('子---挂载完毕');
})
// 更新前
onBeforeUpdate(()=>{
console.log('更新前');
})
// 更新完毕
onUpdated(()=>{
console.log('更新完毕');
})
// 卸载前
onBeforeUnmount(()=>{
console.log('卸载前');
})
// 卸载完毕
onUnmounted(()=>{
console.log('卸载完毕');
})
</script>
<style>
</style>
App.vue是根组件,必须等所有子组件和子子组件挂载完成(深度遍历),根组件才算完成
创建项目
Vue2
安装脚手架: npm i -g @vue/cli

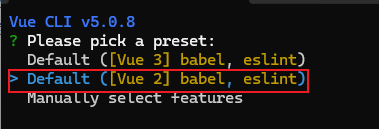
创建项目: vue create vue2_project

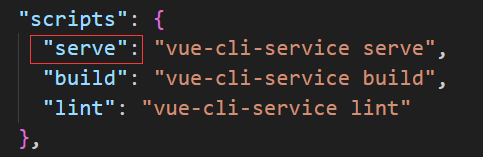
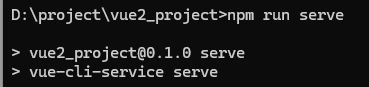
package.json里面有serve,所以启动项目就是: npm run serve

进入刚刚创建的项目里面,然后来启动

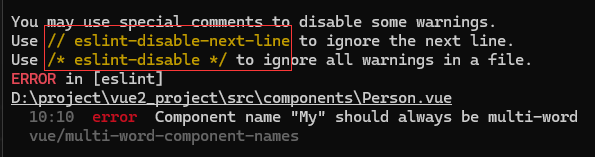
注意:这两条代码写进项目里可以忽略警告!

只关闭这一行代码警告
// eslint-disable-next-line
关闭以下所以代码警告
/* eslint-disable */



 浙公网安备 33010602011771号
浙公网安备 33010602011771号