解决TS无法正确识别组件
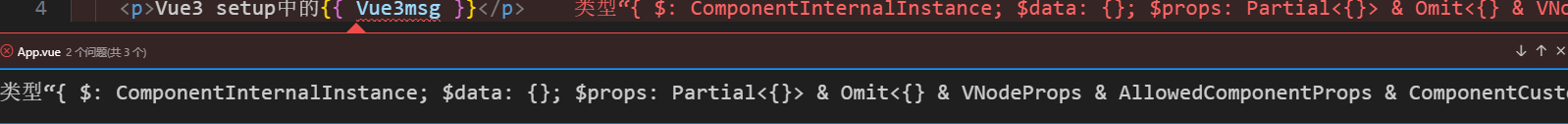
报错:
类型“{ $: ComponentInternalInstance; $data: {}; $props: Partial<{}> & Omit<{} & VNodeProps & AllowedComponentProps & ComponentCustomProps & Readonly<...>, never>; ... 10 more ...; $watch<T extends string | ((...args: any) => any)>(source: T, cb: T exte...

解决方法:
是插件的问题,在扩展里吧Vue-Official插件禁用了就ok了。
报错原因:
TypeScript在解析模块时发生了冲突或错误。可能是由于模块声明文件的命名或路径问题引起的。
为什么禁用掉插件就不报错了?
因为插件有可能与其他插件不兼容,有可能会改变Vue的全局行为或类型定义,从而导致意外的错误。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号