20169211《移动平台开发实践》第六周作业
教材学习内容总结
手动创建第一个APP:HelloWorld
首先新建一个Android工程,选择不创建Activity。
一、创建布局,即外观
首先,切换到Project目录视图,在app/src/main/res/layout/文件夹中(没有layout文件夹就新建一个),新建一个layout xml file(在New--->XML中),命名为 first_activity.xml打开这个文件,切换到代码视图,在根节点<Linearlayout>节点里面嵌套一个TextView组件,代码如下,红色为添加的TextView。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HelloWorld"/>
</LinearLayout>
<TextView>是显示文本的一个控件,其中定义了3个属性:
- android:layout_width="wrap_content" 表示它的宽度是wrap_content,即包裹内容
- android:layout_height="wrap_content" 同理,是高度包裹内容,除了可以为wrap_content,还可以自己定义大小 如match_parent(填充父容器) 、10dp(自定义大小为10dp)
- android:text="HelloWorld" 表示要显示在控件中的内容是HelloWorld,可以键入任意字符串。
布局建立好了,如何去让安卓手机识别、显示、并配置为主界面呢?
二、创建内部代码文件
首先,切换到Project目录视图,在app/src/main/Java/(包名,一般是com.xxxx.xxxx)/文件夹中新建一个JAVA类文件,命名为FirstActivity.class
添加代码如下:(需要导包的要导包)
public class FirstActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.firstactivity);
}
}
第一行代码是创建了一个类,并继承了Android提供的Activity基类,它就具备了Activity的性质。
类中,重写了 OnCreate方法,用super语句拿到了父类OnCreate方法的全部内容,下面再写的代码就相当于,给父类的方法增加内容。
可以看到,我们在OnCreat方法中添加了setContentView(R.layout.firstactivity);语句,调用了setContentView方法,传入了一个R.layout.firstactivity参数,这个参数的值就是刚刚创建的layout布局的一个标识值,就可以通过这个标识值找到刚刚创建的布局外观,并关联给FirstActivity,即创建这个Activity后,就加载这个布局文件。
内部代码写完了,一个程序那么多Activity,安卓怎么知道去调用哪一个呢?我们就需要修改一下工程配置文件AndroidManifest.xml。
三、修改AndroidManifest.xml文件
如果说第一步是创建layout布局,即UI,第二步是创建内部运算代码逻辑并绑定UI,那么这一步就是让安卓手机认识这个代码逻辑。
首先,打开编辑 app/src/main/AndroidManifest.xml 在
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xxxx.xxxx">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@android:style/Theme.NoTitleBar">
<span style="white-space:pre"> </span><activity> <activity android:name=".FirstActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
<activity>节点里 有一个android:name=".WelcomeActivity" 属性,这个属性是告诉安卓系统,这个.FirstActivity是一个Activity,这样安卓系统才能打开这个activity,然后我们发现<activity>节点里嵌套了一个<intent-filter>节点,这个节点是一个意图过滤器,可以暂时理解为 里面包含了这个Activity所有的信息,在<intent-filter>节点里面嵌套了一个<action>节点和一个<category>节点,里面有相应的name值,这两个节点里的属性都是非常重要的。//注意用英文解释来理解
- <action>的name值为android.intent.action.MAIN,意思是说这个Activity是这个程序的主activity,即一打开这个程序就打开这个Activity。
- <category>的name值为android.intent.category.LAUNCHER,意思是说这个程序的主activity,将在安卓自带的功能表里面出现。
配置好这些,我们第一个APP就制作成功了。
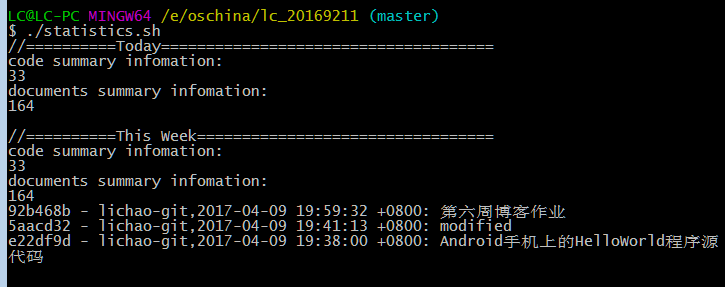
代码托管


学习进度条
| 代码行数(新增/累积) | 博客量(新增/累积) | 学习时间(新增/累积) | 重要成长 | |
|---|---|---|---|---|
| 目标 | 5000行 | 30篇 | 400小时 | |
| 第一周 | 220/220 | 1/1 | 10/10 | |
| 第二周 | 400/620 | 1/2 | 18/28 | |
| 第三周 | 650/1120 | 1/3 | 12/40 | |
| 第四周 | 1443/2563 | 1/4 | 12/52 | |
| 第五周 | 3214/5777 | 1/5 | 20/72 | |
| 第六周 | 33/5800 | 1/6 | 10/82 |
参考资料
- [Effective.Java中文版(第2版)].布洛克;
- [Head First Java (中文版)].塞若;
- Java从入门到精通 第三版;
- 深入Java内存模型;
- [Java语言程序设计-进阶篇(原书第8版)].梁勇
- Head First设计模式(高清版);


 浙公网安备 33010602011771号
浙公网安备 33010602011771号