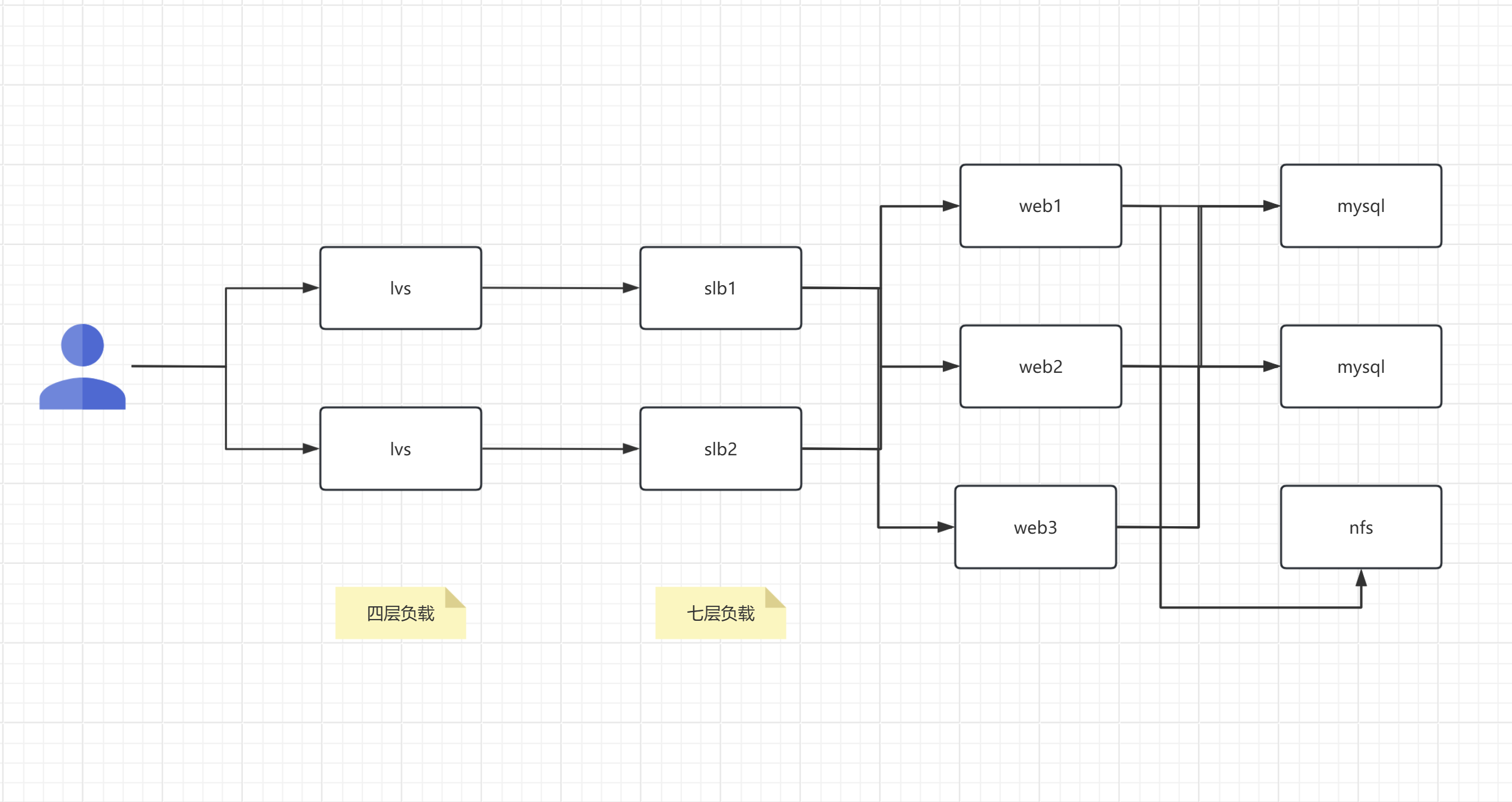
linux之slb四层负载(lvs)
负载均衡-动静分离
- slb四层负载
LVS(Linux Virtual Server) 是一个开源的负载均衡解决方案,运行在 Linux 操作系统上,用于在多个后端服务器之间分配客户端的请求,从而实现高可用性和负载均衡。它通常用于大规模网站、应用程序和微服务的架构中,适用于高并发场景,以提高系统的性能和可扩展性。
1.LVS的几种工作模式
LVS的几种工作模式
1.DR模式
2.NAT模式
3.FULL NAT模式
4.TUN隧道模式
Nginx支持四层负载吗?
支持,但是是假的,不是真四层,只是模拟的四层代理。可以用LVS来做四层转发。
2.四层负载

(1)lvs配置
1.配置nginx仓库,并安装nginx
yum -y install nginx
2.配置4层代理,域名解析到lvs服务器IP
#四层代理需要写入/etc/nginx.conf文件(在http模块以外地方配置)
[root@lvs nginx]# vi nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
#lvs 配置参数
stream {
upstream webs {
server 172.16.1.5:80; #反向代理slb,可以多台
}
server {
listen 80;
proxy_pass webs;
}
}
http {...
(2)slb配置
[root@proxy conf.d]# cat slb.conf
upstream webs {
server 10.0.0.7;
server 10.0.0.8;
}
#wp
server {
listen 80;
server_name www.wp.com;
location / {
proxy_pass http://webs;
include proxy_params;
}
}
#zh
server {
listen 80;
server_name www.zh.com;
location / {
proxy_pass http://webs;
include proxy_params;
}
}
#test
server {
listen 80;
server_name www.test.com;
location / {
proxy_pass http://webs;
include proxy_params;
}
location /upstream_check {
check_status;
}
}
#admin
server {
listen 80;
server_name www.admin.com;
location / {
proxy_pass http://webs;
include proxy_params;
}
}
(3)web01和web02配置
[root@web01 conf.d]# cat test.conf
server {
listen 80;
server_name www.test.com;
location / {
root /test;
index 1.php;
}
location ~ \.php$ {
root /test;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
3.配置路由转发模式
#ssh 注意:stream模块只能有1个,客户端通过lvs服务器2222端口,转发到10.0.0.7的22端口
stream {
upstream ssh {
server 10.0.0.7:22;
}
server {
listen 2222;
proxy_pass ssh;
}
}
#windows cmd测试
PS C:\Users\User> ssh 10.0.0.4 -p 2222 -l root
Authorized users only. All activities may be monitored and reported.
root@10.0.0.4's password:
Authorized users only. All activities may be monitored and reported.
Activate the web console with: systemctl enable --now cockpit.socket
Last login: Sun Dec 15 09:09:15 2024 from 10.0.0.2
[root@web01 ~]#
4.单台配置动静分离
#这里使用tomcat
1.安装Java环境
[root@web01 ~]# yum -y install java-11-openjdk
2.安装tomcat
[root@web01 ~]# wget https://dlcdn.apache.org/tomcat/tomcat-10/v10.1.34/bin/apache-tomcat-10.1.34.tar.gz
3.解压到/usr/local
[root@web01 ~]# tar xf apache-tomcat-10.1.34.tar.gz -C /usr/local/
4.启动服务 运行在8080端口
[root@web01 ~]# /usr/local/apache-tomcat-10.1.34/bin/startup.sh
Using CATALINA_BASE: /usr/local/apache-tomcat-10.1.34
Using CATALINA_HOME: /usr/local/apache-tomcat-10.1.34
Using CATALINA_TMPDIR: /usr/local/apache-tomcat-10.1.34/temp
Using JRE_HOME: /usr
Using CLASSPATH: /usr/local/apache-tomcat-10.1.34/bin/bootstrap.jar:/usr/local/apache-tomcat-10.1.34/bin/tomcat-juli.jar
Using CATALINA_OPTS:
Tomcat started.
5.IP加端口访问
4.1本地配置nginx反向代理,转发到tomcat
#配置nginx
[root@web01 conf.d]# cat tomc.conf
server {
listen 80;
server_name www.tom.com;
location / {
proxy_pass http://10.0.0.7:8080;
}
location ~ \.(jpg|svg|png)$ {
root /images;
}
}
#创建/images目录
[root@web01 conf.d]# mkdir /images
#编辑/etc/hosts文件
[root@web01 conf.d]# cat /etc/hosts
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
10.0.0.7 www.admin.com
10.0.0.7 www.tom.com
#拷贝tomcat的那只猫 到/images目录下
[root@web01 ~]# cp /usr/local/apache-tomcat-10.1.34/webapps/ROOT/tomcat.svg /images/
#slb配置 www.tom.com 转发后端web服务器
[root@proxy conf.d]# cat slb.conf
#tom
server {
listen 80;
server_name www.tom.com;
location / {
proxy_pass http://webs;
include proxy_params;
}
}
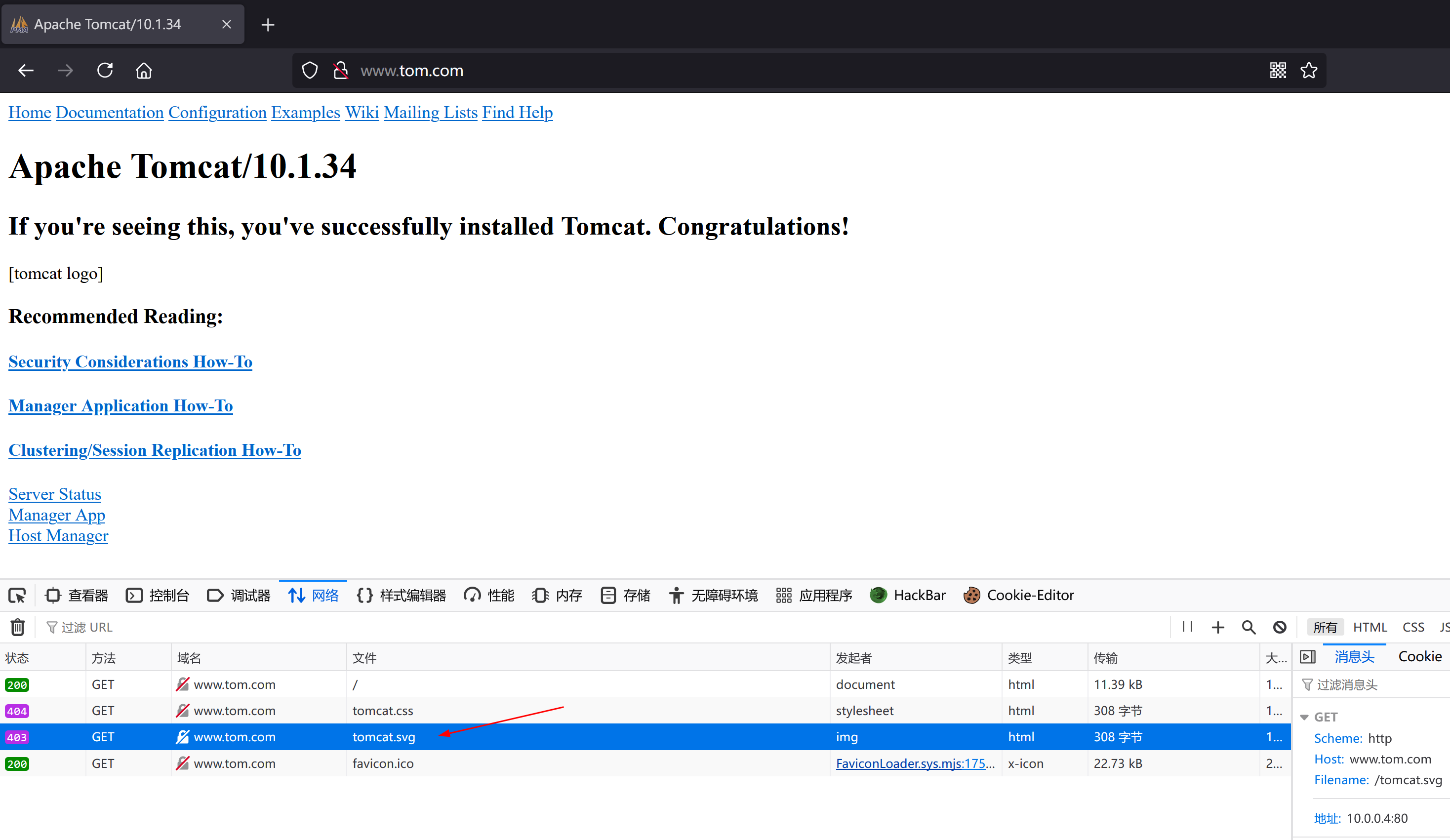
#在windows配置域名www.tom.com解析 到lvs上

请求图片未加载成功是因为,在web02本地,nginx把所有.png|svg|jpg结尾的定向到/images目录下,该目录权限所属root,被nginx调用,nginx用户无读的权限
#修改/images权限未nginx
[root@web01 conf.d]# chown -R nginx.nginx /images
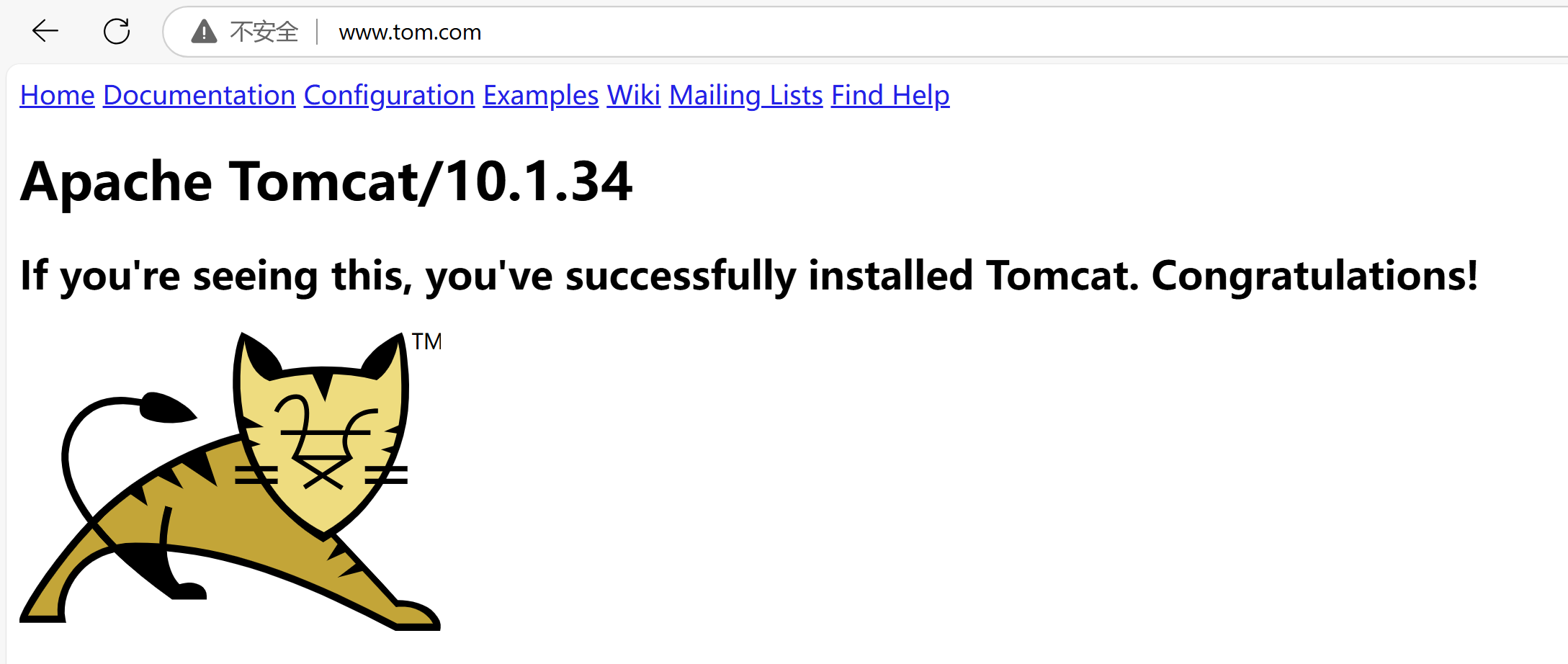
再次访问

5.多台配置动静分离
5.1 web01配置动态jsp程序
#配置jsp程序
[root@web01 apache-tomcat-10.1.34]# cat webapps/ROOT/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE> JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>随机数:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
#测试jsp
[root@web01 apache-tomcat-10.1.34]# curl 127.0.0.1:8080
<HTML>
<HEAD>
<TITLE>JSP Page</TITLE>
</HEAD>
<BODY>
<h1>随机数:<h1>
144
</BODY>
</HTML>
5.2 web02配置静态资源图片
[root@web02 conf.d]# cat s.conf
server {
listen 80;
server_name www.s.com;
location / {
root /s;
index index.html;
}
}
#创建 /s目录,并上传4r.jpg
mkdir /s
#slb主机配置 www.s.com
[root@proxy conf.d]# cat slb.conf
upstream webs {
server 10.0.0.7;
server 10.0.0.8;
}
#s
server {
listen 80;
server_name www.s.com;
location / {
proxy_pass http://webs;
include proxy_params;
}
}
#windows配置www.s.com解析到lvs服务器
10.0.0.4 www.s.com
5.3 配置负载均衡slb服务器
[root@proxy conf.d]# cat ds.conf
upstream static {
server 172.16.1.8;
}
upstream java {
server 172.16.1.7:8080;
}
#s
server {
listen 80;
server_name www.s.com;
location ~ \.(png|jpg|svg)$ { #如果访问结尾是图片类型,经slb转向后端10.0.0.8处理
proxy_pass http://static;
include proxy_params;
}
location ~ \.jsp$ { #如果访问结尾是.jsp,经slb转向后端10.0.0.7处理
proxy_pass http://java;
include proxy_params;
}
}
访问www.s.com/4r.jpg

访问www.s.com/index.jsp

6.动态、静态数据合并
#实现方式在slb服务器,进行合并
#修改slb服务器,conf.d/ds.conf
[root@proxy code]# cat /etc/nginx/conf.d/ds.conf
upstream static {
server 172.16.1.8;
}
upstream java {
server 172.16.1.7:8080;
}
#s
server {
listen 80;
server_name www.s.com;
root /code/; #添加动态、静态数据合并网站目录
index index.html;
location ~ \.(png|jpg|svg)$ {
proxy_pass http://static;
include proxy_params;
}
location ~ \.jsp$ {
proxy_pass http://java;
include proxy_params;
}
}
#创建 /code 并写入合并程序
mkdir /code
[root@proxy code]# cat index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://www.s.com/index.jsp", #实际经slb服务器,转发后端的10.0.0.7服务器处理
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失败了,回去检查你服务去~");
}
});
});
</script>
<body>
<h1>测试动静分离</h1>
<img src="http://www.s.com/4r.png"> #实际经slb服务器,转发后端的10.0.0.8服务器处理
<div id="get_data"></div>
</body>
</html>
#检测配置文件是否语法
[root@proxy code]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@proxy code]# ll
total 4
-rw-r--r-- 1 root root 615 Dec 15 15:43 index.html
#重新加载配置文件
[root@proxy code]# systemctl reload nginx
浏览器访问www.s.com

Never try,never know




