软键盘影响页面布局之定位
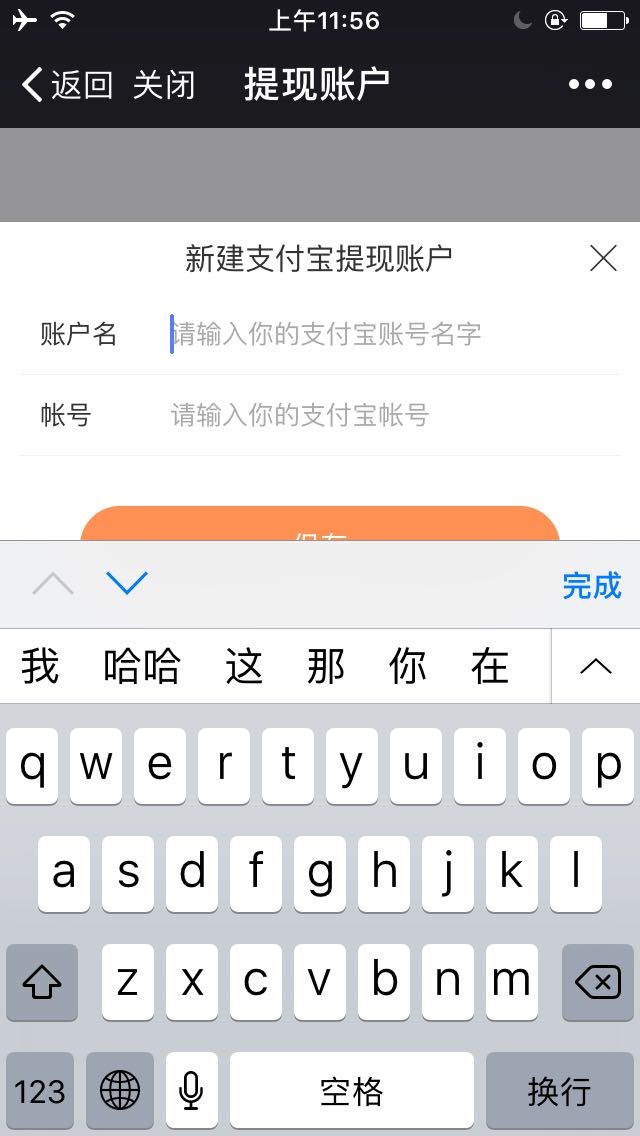
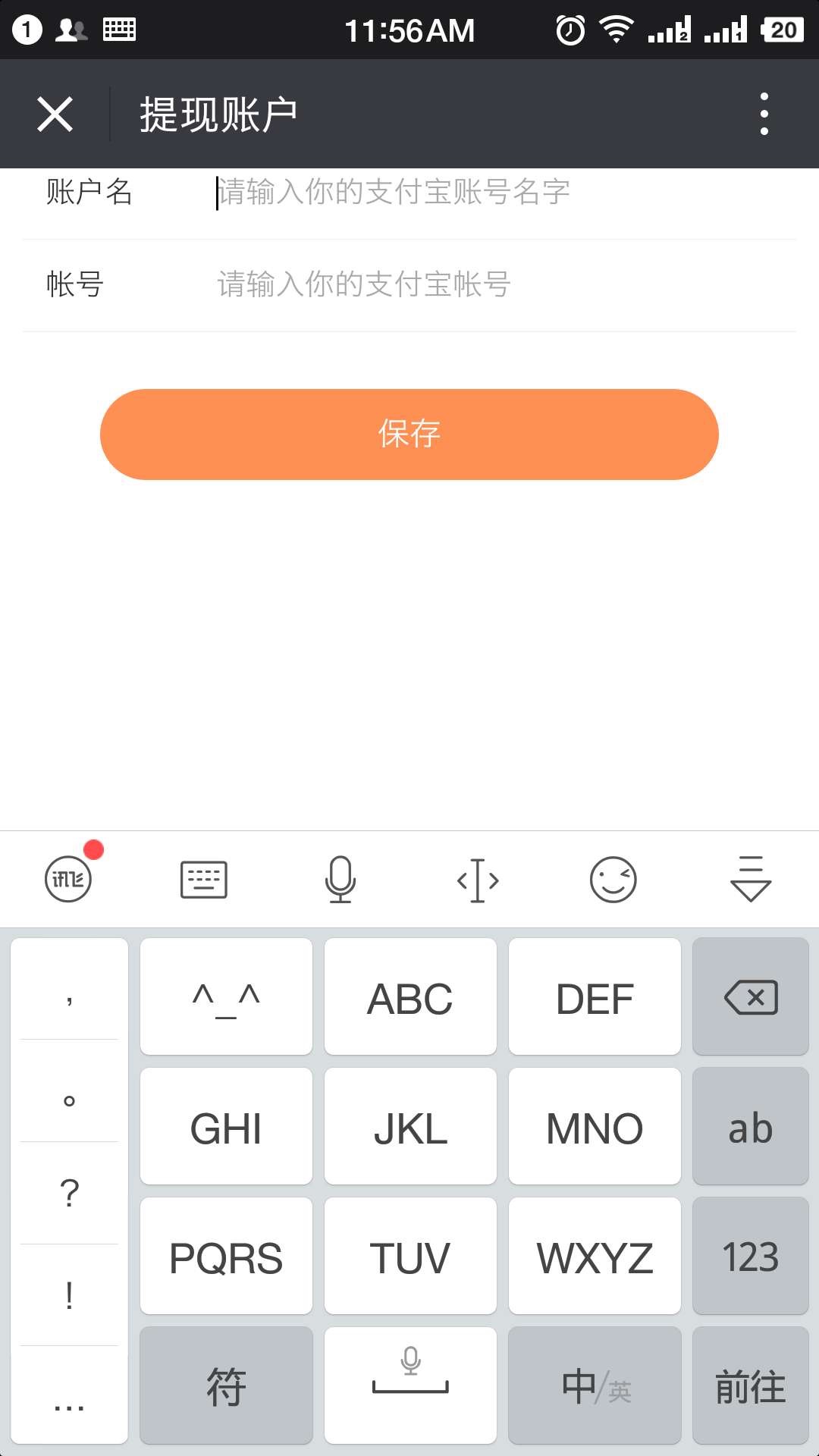
移动端,不知道大家有没有遇到自己的页面定位和布局都非常完美,但是在打开手机键盘进行输入时,页面就会发生改变,不同的手机不同的型号,各不相同,对于前端来说,不是在解决各种页面的展示问题就是在解决兼容问题,如果你不是,那你就是在解决bug的路上,哈哈哈,好了不多说,上两张图,大家就清楚了,也好对症下药。


这就非常清晰了,那么我们就来说说我们的解决方法吧
html,body设置为宽高100%超出hidden,然后给你的整个页面内容设置一个大的容器,大容器position: absolute;top:0;left:0;right:0;bottom:0;
,然后这个大容器overflow-y:scroll;这样可以避免软键盘对定位影响,亲测有效,欢迎大家一起探讨更多的方法和好的建议





