easyui使用数据库数据展示导航标题:idea
客户端jsp网页:
1 2 3 4 5 6 7 | <!-- 西部layout --><div data-options="region:'west',split:true,title:'功能管理'" style="width:150px;"> <!-- tree导航 --> <ul id="tt"></ul></div> |
js部分:发送请求:
1 2 3 4 5 6 7 8 9 10 11 | /** * tree的设置 * **/ $("#tt").tree({ url: "getTreeTitles", lines: true }); |
创建实体类,重要:理解
下面用pid表示层级之间的管理,默认是0,表示顶级,其次是子级(填写父级的id )
然后,搜索pid,返回一个list集合,然后再返回json。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 | package com.domain;import javax.persistence.*;import java.io.Serializable;@Table(name = "ooo_navigation")@Entitypublic class Navigation implements Serializable { private Integer id; private String text; private String state; private String iconCls; private String url; private Integer pid; @GeneratedValue(strategy = GenerationType.IDENTITY) @Id public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } @Column(nullable = true, length = 25) public String getText() { return text; } public void setText(String text) { this.text = text; } @Column(length = 25) public String getState() { return state; } public void setState(String state) { this.state = state; } public String getIconCls() { return iconCls; } public void setIconCls(String iconCls) { this.iconCls = iconCls; } @Column(length = 50) public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } @Column(columnDefinition = "int default 0") public Integer getPid() { return pid; } public void setPid(Integer pid) { this.pid = pid; } public Navigation() { } public Navigation(Integer id, String text, String state, String iconCls, String url, Integer pid) { this.id = id; this.text = text; this.state = state; this.iconCls = iconCls; this.url = url; this.pid = pid; } @Override public String toString() { return "Navigation{" + "id=" + id + ", text='" + text + '\'' + ", state='" + state + '\'' + ", iconCls='" + iconCls + '\'' + ", url='" + url + '\'' + ", pid=" + pid + '}'; }} |
用jpa生成数据库后,在数据库填写数据......closed表示父级显示+号,可以展开,展开的时候,tree就把子级的pid以“id”作为请求参数进行再次请求数据,表示请求该父级下的数据

请求方法,可以判断接收id值,默认为0,返回list,这里使用了json的jar包自动转换....
1 2 3 4 5 6 7 8 9 10 11 12 13 | /** * 获取导航栏标题 **/ @ResponseBody @RequestMapping(value = "getTreeTitles", method = RequestMethod.POST) public List<Navigation> getTreeTitles(@RequestParam(value = "id", required = false, defaultValue = "0") Integer id) { List<Navigation> list = userTransaction.getTrees(id); System.out.println(list); return list; } |
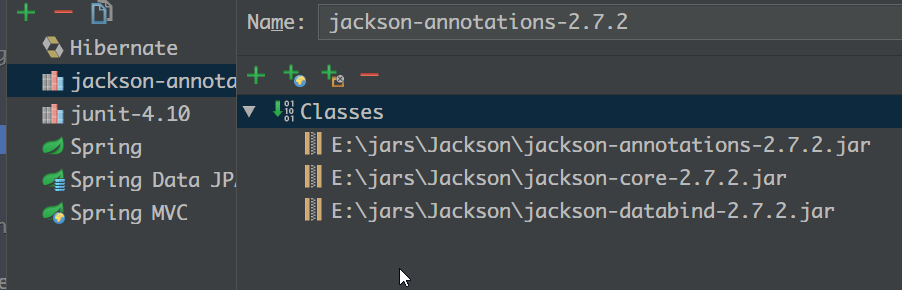
json的jar包:
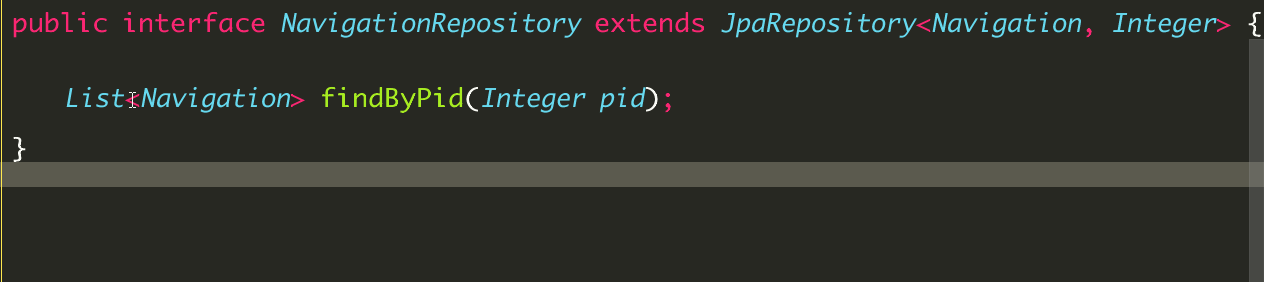
springData的查询方法:
显示效果:

控制台语句:
1 2 3 4 5 6 7 8 9 10 11 12 13 | Hibernate: select navigation0_.id as id1_0_, navigation0_.iconCls as iconCls2_0_, navigation0_.pid as pid3_0_, navigation0_.state as state4_0_, navigation0_.text as text5_0_, navigation0_.url as url6_0_ from ooo_navigation navigation0_ where navigation0_.pid=?[Navigation{id=1, text='数据库模块', state='closed', iconCls='null', url='null', pid=0}, Navigation{id=2, text='人员管理模块', state='closed', iconCls='null', url='null', pid=0}] |
点击+号:

语句:
1 2 3 4 5 6 7 8 9 10 11 12 13 | Hibernate: select navigation0_.id as id1_0_, navigation0_.iconCls as iconCls2_0_, navigation0_.pid as pid3_0_, navigation0_.state as state4_0_, navigation0_.text as text5_0_, navigation0_.url as url6_0_ from ooo_navigation navigation0_ where navigation0_.pid=?[Navigation{id=3, text='采购信息', state='open', iconCls='null', url='null', pid=1}, Navigation{id=4, text='学生成绩', state='open', iconCls='null', url='null', pid=1}] |




 浙公网安备 33010602011771号
浙公网安备 33010602011771号