.net core 在 Swagger UI中显示 Header
添加swagger
1)需要 先添加两个nuget组件
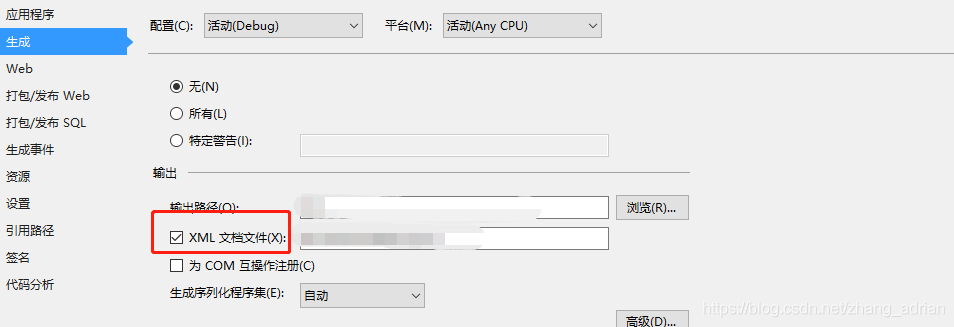
2)添加完成后,需要修改项目属性,添加xml文档支持

添加完成。
接下来添加header
创建两个类,一个是过滤器,一个是swagger的过滤类
1)过滤器类:
public class WebApiAuthFilterAttribute:AuthorizeAttribute {
static CommonLogger log = new CommonLogger(typeof(WebApiAuthFilterAttribute));
public override void OnAuthorization(HttpActionContext actionContext)
{
CommonChecker.printPerfomance("过滤器验证开始", DateTime.Now);
CommonChecker.CheckHeader(actionContext);//此方法为检查header中是否有参数,此处检查如果不通过,会抛出异常
//webAPI应当有对异常的全局处理类,保证API不会返回500错误。
}
}
2)创建swagger过滤类
public class GlobalHttpHeaderFilter : IOperationFilter
{
public void Apply(Operation operation, SchemaRegistry schemaRegistry, ApiDescription apiDescription)
{
if (operation.parameters == null)
operation.parameters = new List<Parameter>();
var filterPipeline = apiDescription.ActionDescriptor.GetFilterPipeline(); //判断是否添加权限过滤器
var isAuthorized = filterPipeline.Select(filterInfo => filterInfo.Instance).Any(filter => filter is IAuthorizationFilter); //判断是否允许匿名方法
var isNeedLogin = apiDescription.ActionDescriptor.GetCustomAttributes<WebApiAuthFilterAttribute>().Any(); //此处放置刚才创建的验证类
if (isNeedLogin)//如果有验证标记则 多输出2个文本框(swagger form提交时会将这2个值放入header里)
{
operation.parameters.Add(new Parameter { name = "openID", @in = "header", description = "登录成功时返回的openID", required = false, type = "string" });
operation.parameters.Add(new Parameter { name = "telephone", @in = "header", description = "获取手机号时返回的手机号", required = false, type = "string" });
operation.parameters.Add(new Parameter { name = "token", @in = "header", description = "获取手机号时返回的sessionID", required = false, type = "string" });
}
}
}
3) 在swaggerConfig.cs中添加注册代码
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.OperationFilter<Filters.GlobalHttpHeaderFilter>();/*添加此行*/
});
在需要验证的controller前面加上过滤器标记

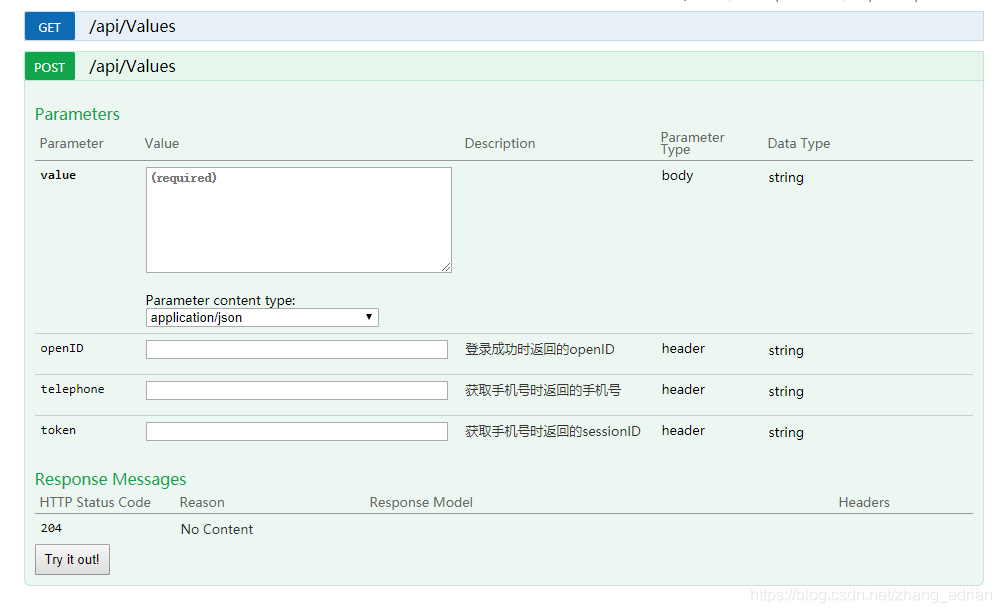
运行结果如图:

摘录来源: https://blog.csdn.net/zhang_adrian/article/details/90241878




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端