QML中border、padding、margin
1、border
定义
border代表边框,可以设置border的宽度和颜色等属性
实现image

实现code
Rectangle
{
width: 200
height: 160
anchors.centerIn: parent
color: "red"
border.width: 10
border.color: "yellow"
}
2、margin
定义
margin代表一个控件的边框到另一个控件的边框的距离,属于容器外部距离
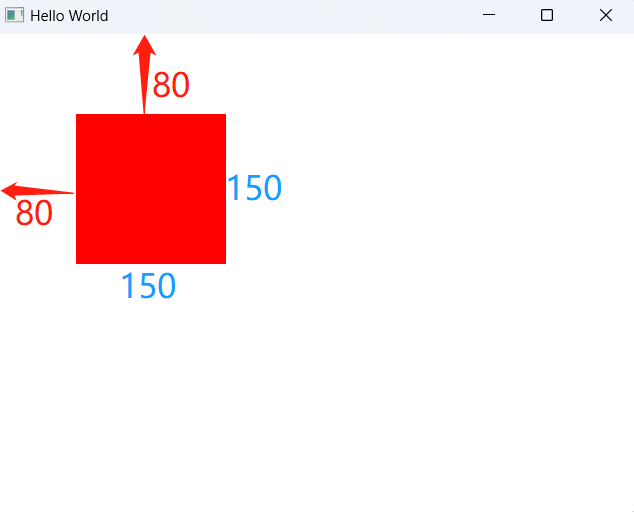
实现image

实现code
Rectangle
{
id:rect1
width: 150
height: 150
anchors.left: parent.left
anchors.leftMargin: 80
anchors.top: parent.top
anchors.topMargin: 80
color: "red"
}
3、padding
定义
padding代表自身边框到自身内部另一个容器边框之间的距离,属于容器内距离
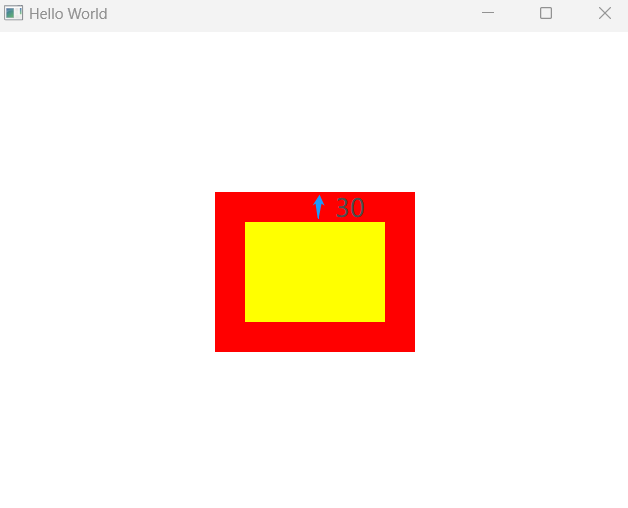
实现image

实现code
Control
{
width: 200
height: 160
anchors.centerIn: parent
padding: 30
background: Rectangle
{
anchors.fill: parent
color: "red"
}
contentItem: Rectangle
{
color: "yellow"
}
//border.width: 10
//border.color: "yellow"
}
4、试验
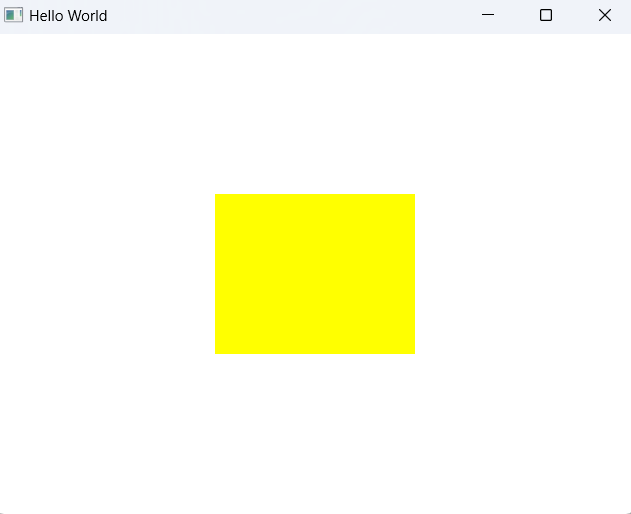
4.1.1 image

4.1.2 code
Control
{
width: 200
height: 160
anchors.centerIn: parent
//padding: 30
background: Rectangle
{
anchors.fill: parent
color: "red"
}
contentItem: Rectangle
{
color: "yellow"
}
//border.width: 10
//border.color: "yellow"
}
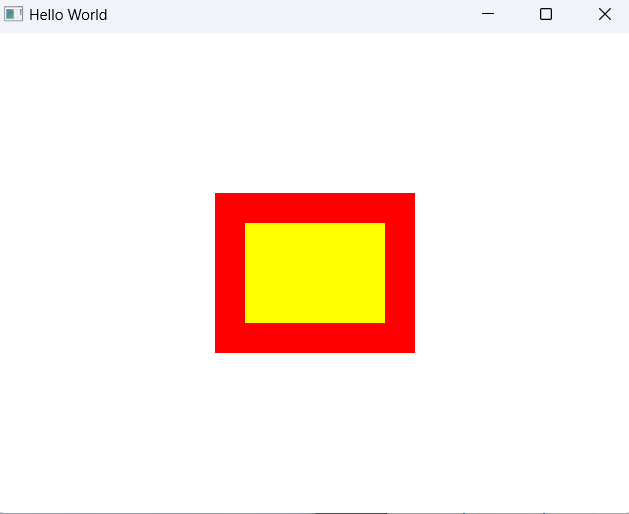
4.2.1 image

4.2.2 code
Control
{
width: 200
height: 160
anchors.centerIn: parent
padding: 30
background: Rectangle
{
anchors.fill: parent
color: "red"
}
contentItem: Rectangle
{
color: "yellow"
}
//border.width: 10
//border.color: "yellow"
}
5、总结
由外到内,margin -> border -> padding -> content





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义