使用ChatGPT构建网页
1.概述
ChatGPT 3.5是OpenAI公司开发的一种自然语言处理模型,它能够进行自然语言处理和生成对话等任务。作为一款智能化的聊天机器人,ChatGPT有着广泛的应用场景,如在线客服、智能助手、个性化推荐等。今天分享一下如何使用ChatGPT快速搭建一个公司网站。在本文中,详细介绍了如何使用 ChatGPT 这个强大的工具来创建一个网站,通过这种方法,我们可以轻松地实现自定义设计和功能,同时节省时间和精力。
2.调研
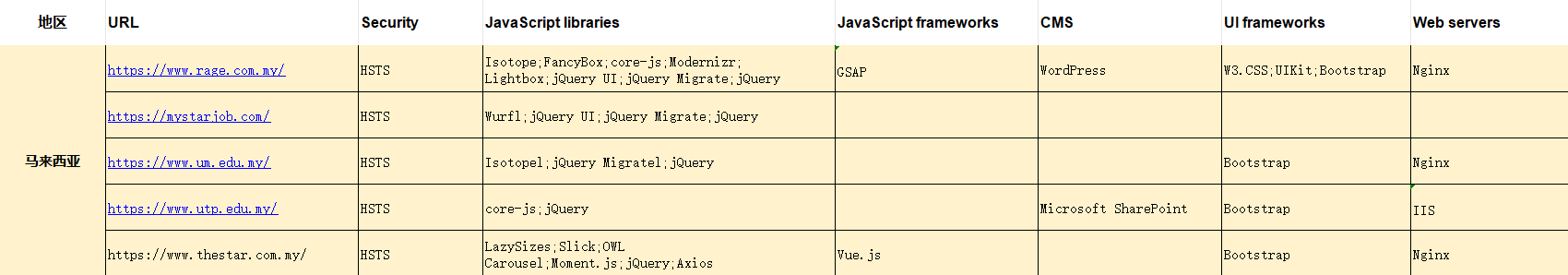
针对每个国家的公司网站,调研该国家常用的前端、后端技术,从而有针对性的选择框架,本次选用马来西亚做为开发样本,最终得到如下调研结果:

3.网页的基本组成结构
无论是多么复杂的网站,它都是由一个个的网页组成的,因此为了后续更好地使用 ChatGPT 来创建网站,我们可以先了解一下,一个网页的基本组成结构有哪些?
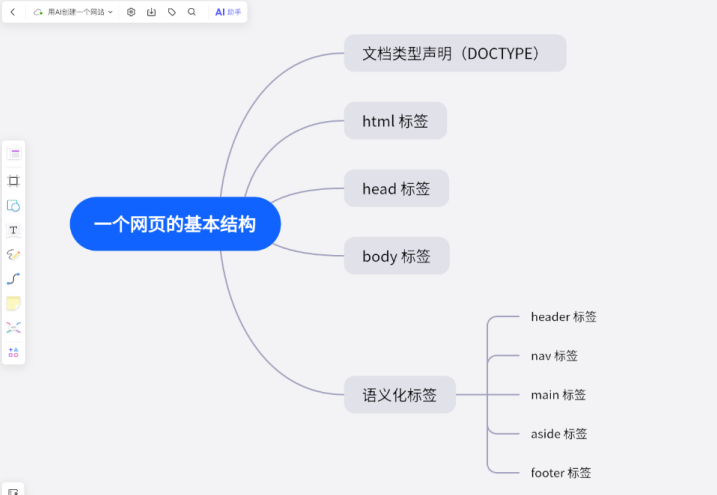
一个基本的网页结构通常包括以下几个部分:
文档类型声明(DOCTYPE):DOCTYPE 声明位于 HTML 文档的最顶部,用于告诉浏览器当前文档使用的 HTML 版本,例如 表示该文档使用的是 HTML5。
html 标签:html 标签是整个网页的根元素,包含了文档的所有内容。在 HTML5 中,还可以通过 lang 属性为网页指定语言,如 。
head 标签:head 标签位于 html 标签内,包含了关于文档的元数据,如文档标题、字符编码、样式表链接和脚本文件等。head 标签内的内容不会直接显示在浏览器中。
body 标签:body 标签位于 html 标签内,包含了网页的所有可见内容,如文本、图片、链接、表单、列表等。
语义化标签:包含 header、nav、main、aside 和 footer 标签,这些是 HTML5 中引入的语义化标签,用于描述网页的不同区域,如页眉、导航、主要内容、侧边栏和页脚等。它们可以帮助提高网页的可读性和可访问性。

4.使用 ChatGPT 生成网站代码
了解了网页的基本结构和上面调研结果之后,我们就可以使用 ChatGPT 来生成网页代码了。
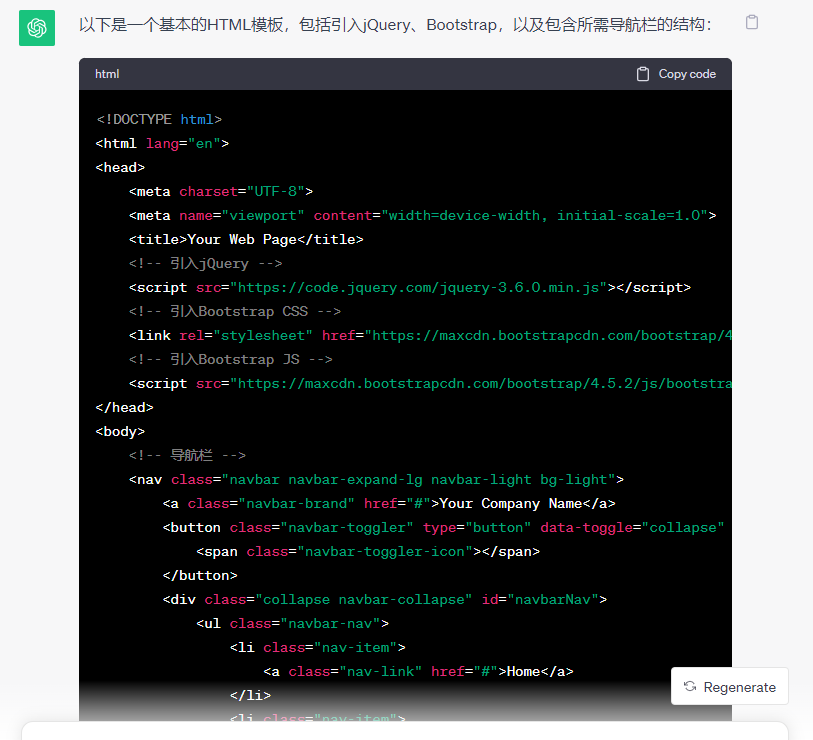
Step1输入:生成一个网页,引入jQuery、Bootstrap,导航栏包含Home、About Us、Services、News、Online Inquiry、Careers、Contact Us,输入这个指令之后,ChatGPT 就会生成整个网页的基础框架。

ChatGPT 输出所有的代码后,点击代码右上角的 Copy code 按钮,将 ChatGPT 生成的代码复制到开发工具中。

选择浏览器预览,就能看到网页初步效果:

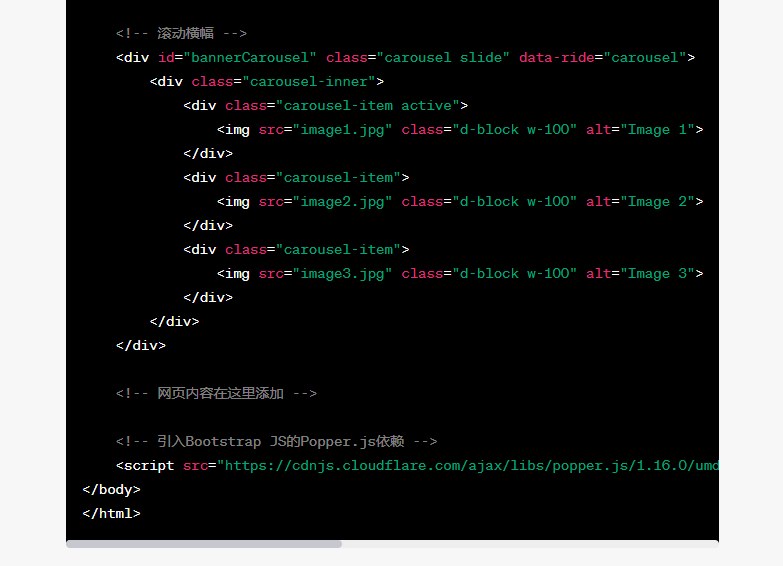
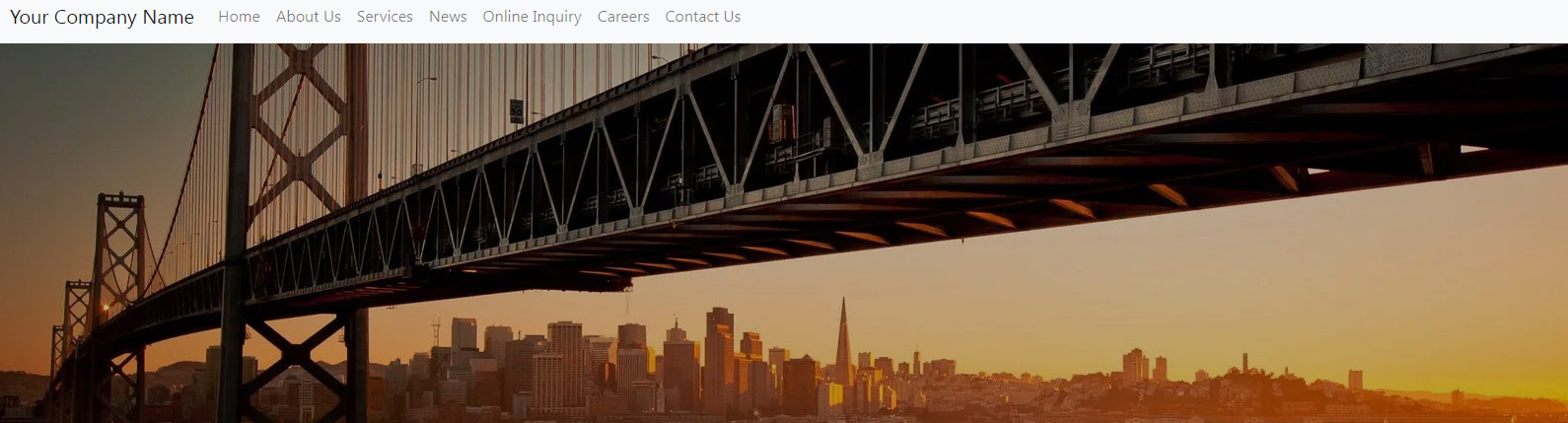
Step2输入:加入三张banner图,宽100%,高500px,让其滚动

预览效果:

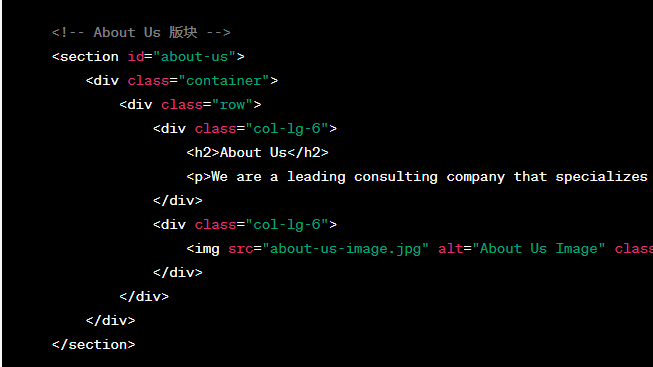
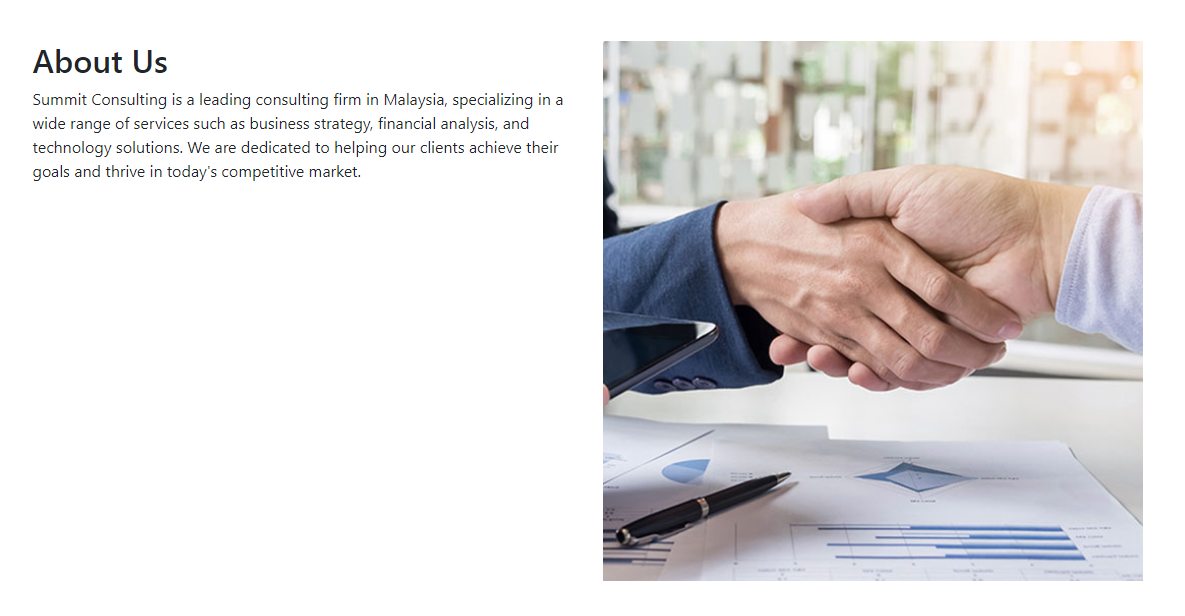
Step3输入:加入About Us版块

预览效果:

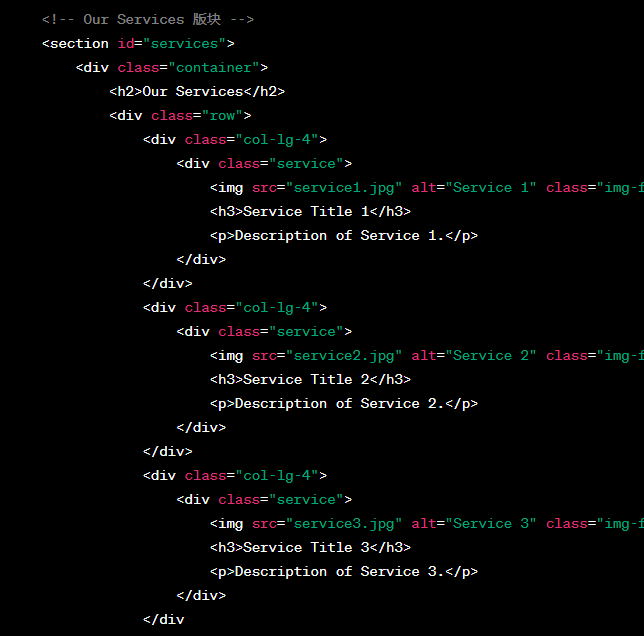
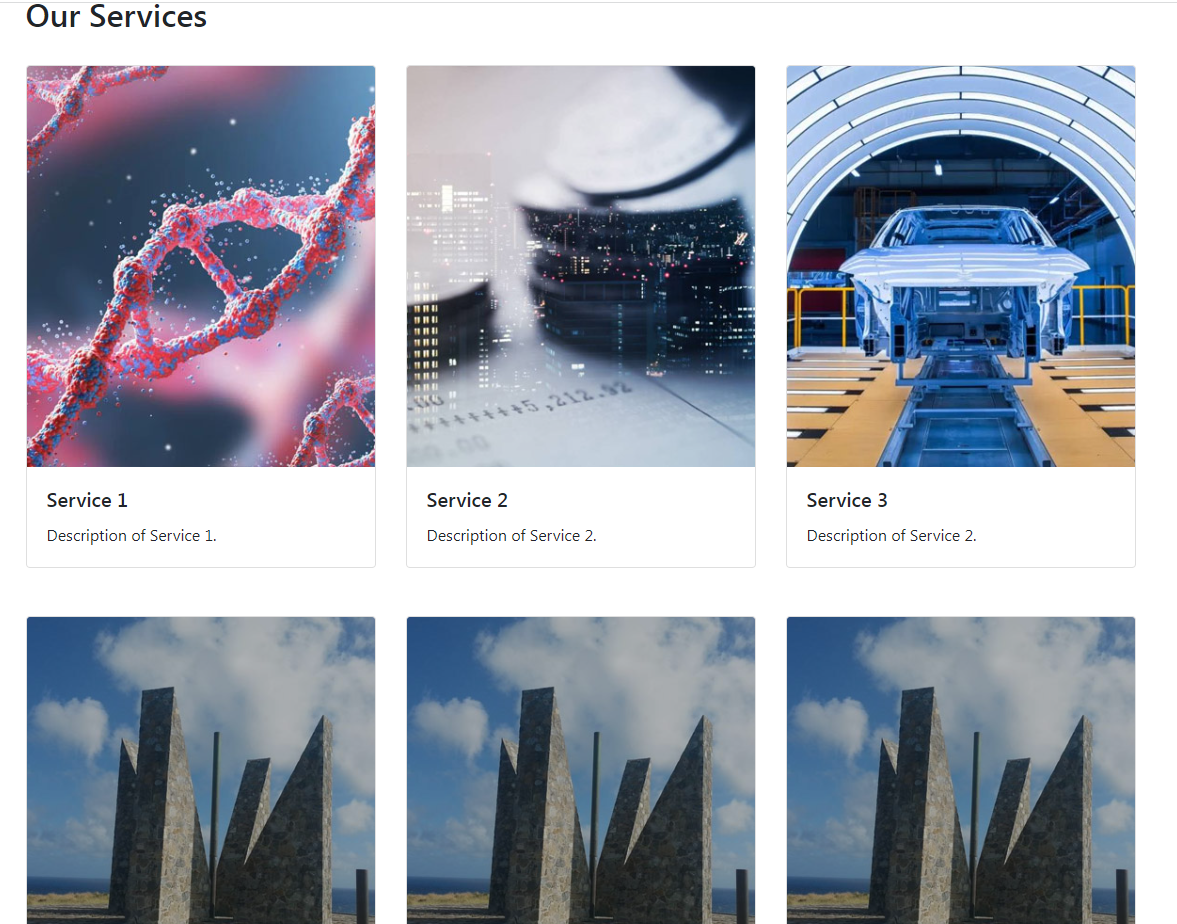
Step4输入:加入Our Services版块,一行3个,共6个,图文结合

预览效果:

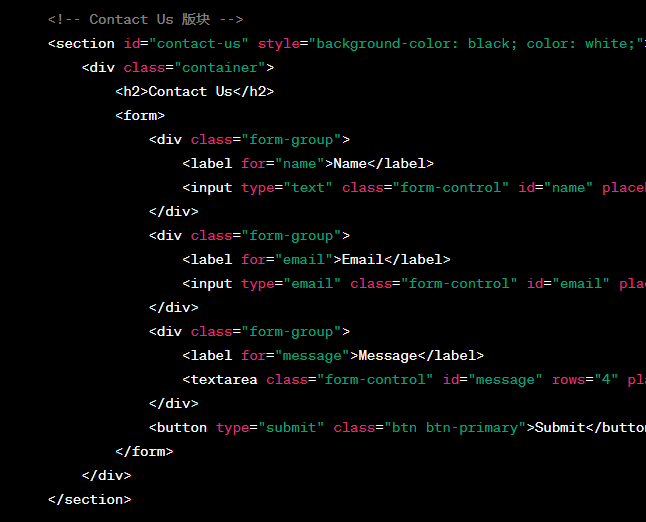
Step5输入:加入Contact Us,表单形式,整体背景为黑色

预览效果:

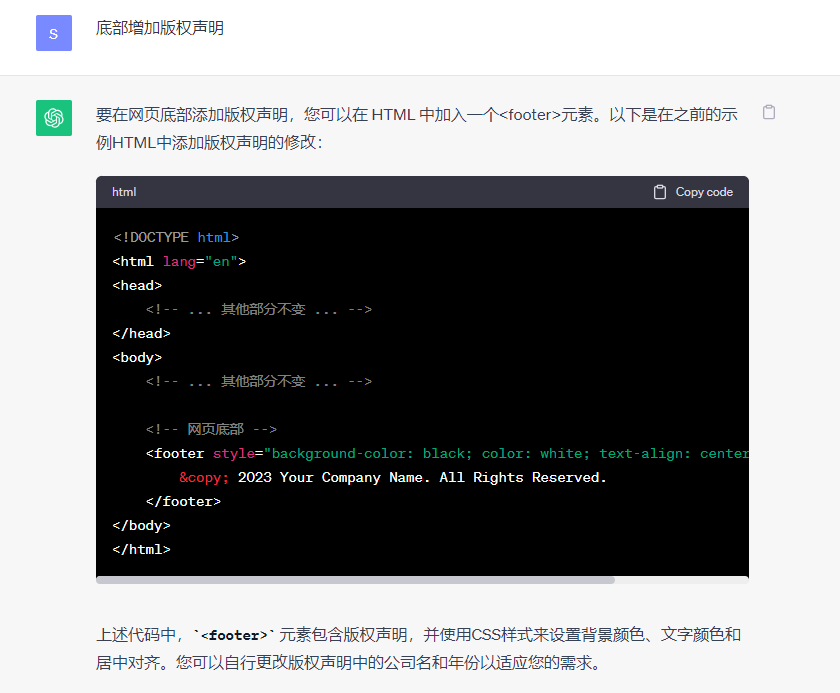
Step6输入:底部增加版权声明

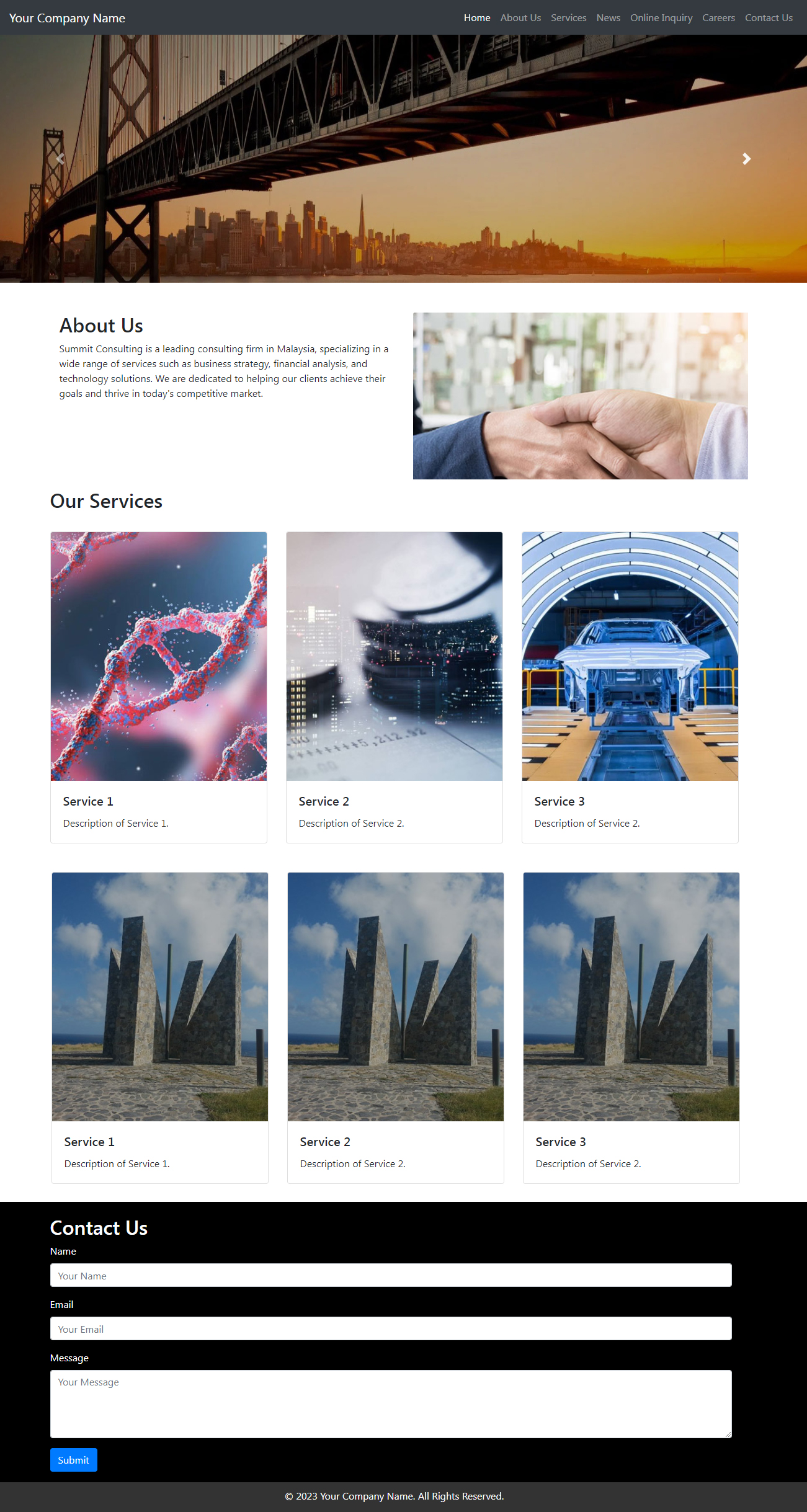
5.最终效果