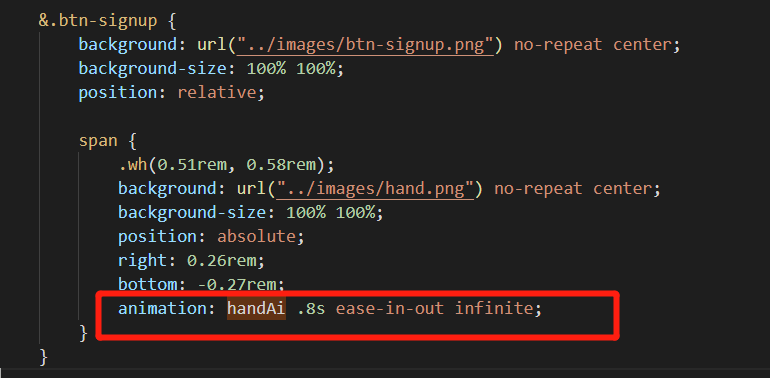
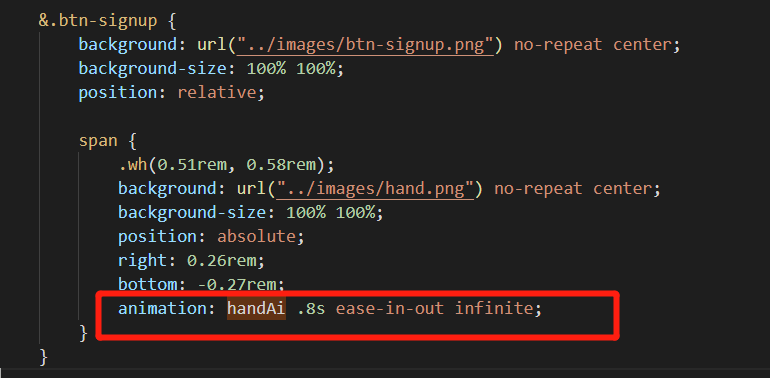
IOS兼容—— css3动画 使用了rotate() 导致各个元素层级错乱
IOS兼容—— css3动画 使用了rotate() 导致各个元素层级错乱
解决办法:
在设置了动画的元素父级(除body的任一父级) 添加overflow:hidden;恢复浏览器渲染


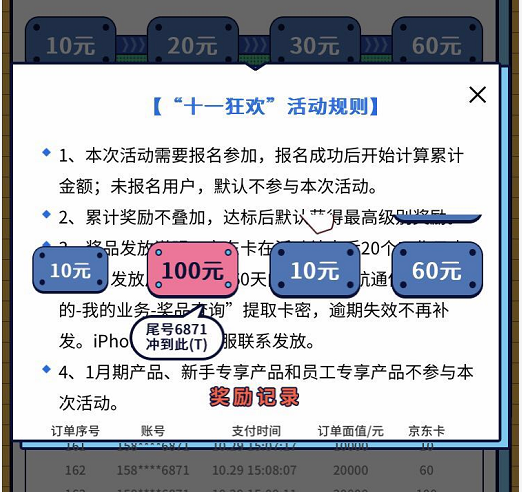
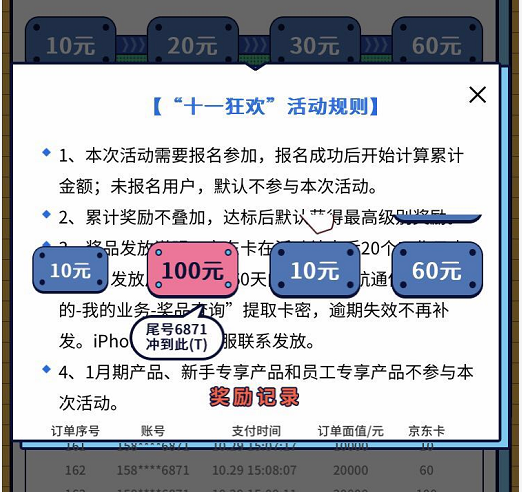
层级错乱后的样式:

弹框的z-index是99999,设置了动画的元素依然可以覆盖弹框。
解决办法:
在设置了动画的元素父级(除body的任一父级) 添加overflow:hidden;恢复浏览器渲染


层级错乱后的样式:

弹框的z-index是99999,设置了动画的元素依然可以覆盖弹框。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-09-17 原创+首发 apipost 接口转 Yapi 方法 附例子 转发请说明来处