vue-webpack init && build
1.执行初始化项目命令
G:\2021workspace\vue\LearnVueJS2>vue init webpack myweb ? Project name myweb ? Project description A Vue.js project ? Author shaozhiqi <zhiqishao@XXX.com> ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Set up unit tests No ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recommended) npm vue-cli · Generated "myweb". # Installing project dependencies ... G:\2021workspace\vue\LearnVueJS2>cd myweb
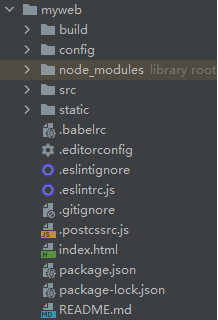
2.查看效果

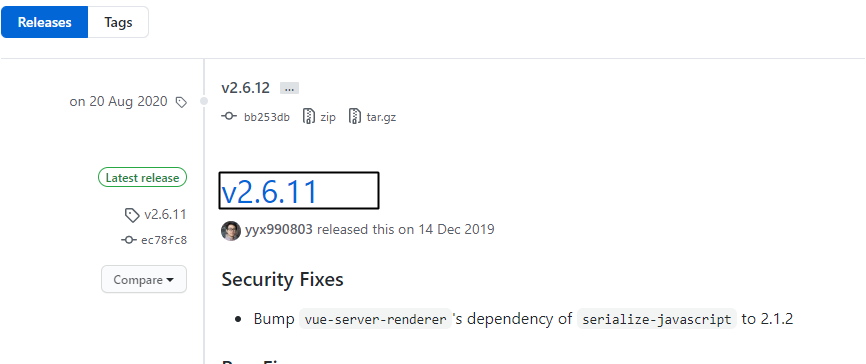
3.修改vue版本
查看最新版本:https://github.com/vuejs/vue/releases

修改package.json

4.启动我们初始化的前端项目
G:\2021workspace\vue\LearnVueJS2>cd myweb G:\2021workspace\vue\LearnVueJS2\myweb>npm run dev > myweb@1.0.0 dev > webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 13% building modules 28/31 modules 3 active ...ace\vue\LearnVueJS2\myweb\src\App.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel 95% emitting DONE Compiled successfully in 4662ms 上午10:17:26 I Your application is running here: http://localhost:8080
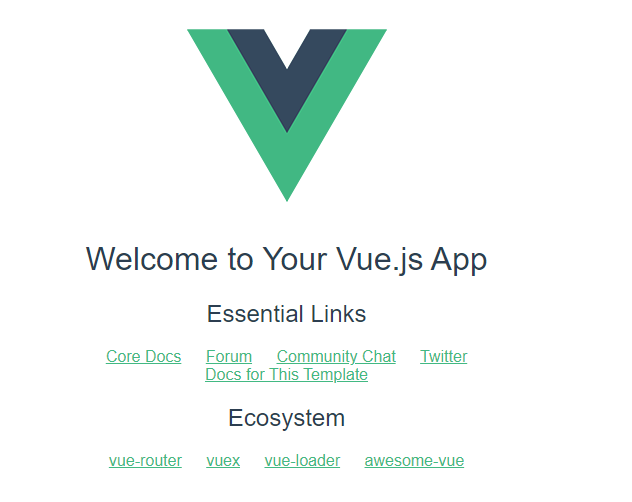
查看效果:

5.项目打包
G:\2021workspace\vue\LearnVueJS2\myweb>npm run build > myweb@1.0.0 build > node build/build.js - building for production...(node:15744) Warning: Accessing non-existent property 'cat' of module exports inside circular dependency 。。。。。。。。。。。。。。 (node:15744) Warning: Accessing non-existent property 'which' of module exports inside circular dependency Hash: e338f4a93560c360121d Version: webpack 3.12.0 Time: 8623ms Asset Size Chunks Chunk Names static/js/vendor.00d360f7b37e02379b40.js 124 kB 0 [emitted] vendor static/js/app.b22ce679862c47a75225.js 11.6 kB 1 [emitted] app static/js/manifest.2ae2e69a05c33dfc65f8.js 857 bytes 2 [emitted] manifest static/css/app.30790115300ab27614ce176899523b62.css 432 bytes 1 [emitted] app static/css/app.30790115300ab27614ce176899523b62.css.map 797 bytes [emitted] static/js/vendor.00d360f7b37e02379b40.js.map 624 kB 0 [emitted] vendor static/js/app.b22ce679862c47a75225.js.map 22.2 kB 1 [emitted] app static/js/manifest.2ae2e69a05c33dfc65f8.js.map 4.97 kB 2 [emitted] manifest index.html 507 bytes [emitted] Build complete. Tip: built files are meant to be served over an HTTP server. Opening index.html over file:// won't work. G:\2021workspace\vue\LearnVueJS2\myweb>
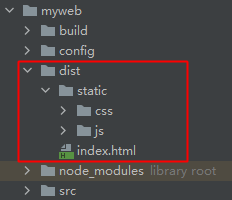
查看结果:

6.命令总结:
$ vue init webpack myweb
$ cd myweb
$ npm run dev(npm start)
$ npm run build (编译打包)
----------------------------------------------------------------------------引入Element-ui-----------------------------------------------------------------------------------------
1.安装ElementUI: cnpm i element-ui -S
i : 安装指令,全拼:install
-S :生产环境,全拼:--save
-D :开发环境,全拼:--save--dev
-O :可选依赖,全拼:--save--optional
-E :精确安装指定模块版本,全称:--save--exact
-g:全局安装,全拼:--global
C:\zhiqi\workSpace\test-demo>cnpm i element-ui -S
2. 在main.js中引入ElementUI模块
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})


