vue 笔记基础
01. 什么是Vue.js
02. 从demo1开始
03. 条件与循环
04. 处理用户输入
05. 按钮事件
06. 组件
07. 过滤器
08. 计算属性
09. 观察属性
10. 设定机算属性
11. Class绑定
12. Class对象绑定
13. 条件渲染
14. 元素显示v-show
15. 列表渲染
16. JS对象迭代
17. 事件处理器
18. 表单控件v-model绑定
19. 表单复选框
20. 表单单选按钮
21. 表单下拉框
22. 表单修饰符
23. 组件:基础的基础
24. 组件:局部的组件
25. 组件:表行组件
26. 组件:数据
27. 组件:传递数据
28. 组件:传递变量
29. 组件:参数验证
30. 组件:事件传递
31. 组件:slot插槽
32. 组件:组合slot
33. 其他指令,v-text
34. 其他指令,v-html
35. v-on补充
36. axios加vue远程调用
1.什么是vue?
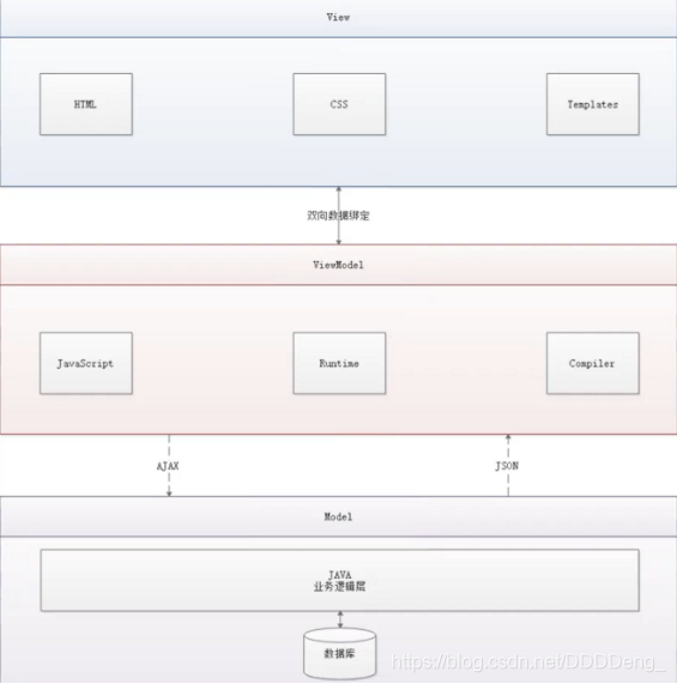
Vue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据
Model : 模型层,在这里表示JavaScript对象 View : 视图层,在这里表示DOM (HTML操作的元素) ViewModel : 连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察 ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新 ViewModel 能够监听到视图的变化,并能够通知数据发生改变
什么是MVVM MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF (用于替代WinForm,以前就是用这个技术开发桌面应用程序的)
和Silverlight (类似于Java Applet,简单点说就是在浏览器上运行的WPF)的架构师Ken Cooper和Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。
由John Gossman (同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。 MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下: ○ 该层向上与视图层进行双向数据绑定 ○ 向下与Model层通过接口请求进行数据交互 目的是分离视图(View)和模型(Model),有几大好处: ○ 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的 ○ View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。 ○ 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。 ○ 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。 ○ 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
Vue 是 MVVM 模式的实现者

2.demo1
el : 挂载点
el的作用?
el是用来设置Vue实例挂载(管理)到那个元素
Vue实例的作用范围是什么?*
Vue会管理el选项命中的元素及其内部的后代元素
是否可以使用其他的选择器?
可以使用其他的选择器,但建议使用ID选择器
是否可以设置其他的dom元素呢?
可以使用其他的双标签,不能使用 HTML 和 BODY
data:数据对象
1、Vue中用到的数据定义在data中
2、data中可以写复杂类型的数据
3、渲染复杂类型数据时,遵守js的语法即可
//style.css
body {
font-size: 24px;
}
button {
width: 80px;
height: 45px;
font-size: 20px;
}
.active {
color: red;
}
.big {
font-weight: bolder;
font-size: 64px;
}
.border1 {
border: 1px solid gray;
}
渲染data中的数据到页面上
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet">
</head>
<body>
<div id="myApp"> {{ message10 }}</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
message10: 'Hello Vue.js World!'
}
});
</script>
</body>
</html>
3.v-for遍历data数据
1、v-for指令的作用是:根据数据生成的列表结构 2、数组经常和v-for结合使用 3、语法(item,index)in 数据 4、item和index可以结合其他指令一起使用 5、数组长度的更新会同步到页面上,是响应式的
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <h3>游戏列表</h3> <!-- Virtual DOM --> <div v-if="seen">2017最新发卖</div> <ol> <li v-for="game in games">{{game.title}} / {{game.price}}元</li> </ol> </div> <script> var myApp = new Vue({ el: '#myApp', data: { seen: true, games: [ { title: '勇者斗恶龙', price: 400 }, { title: '超级马里奥', price: 380 }, { title: '我的世界', price: 99 }, ], }, }); </script> </body> </html>
4.处理用户输入
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet"> </head>
<body>
<div id="myApp">
<p>您最喜欢的游戏是:{{mygame}}</p>
<input v-model="mygame">
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
mygame: '超级马里奥GTA'
},
});
</script>
</body>
</html>
5.v-on事件绑定和传参
1、作用:为元素绑定事件
2、事件名不需要写on
3、指令可以简写@
4、绑定的方法定义在methods属性中
5、方法的内部通过this关键字可以访问定义data中的数据
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet"> </head>
<body>
<div id="myApp">
<p>您最喜欢的游戏是:{{mygame}}</p>
<button v-on:click="btnClick('我的世界')">我的世界</button>
<button v-on:click="btnClick('勇者斗恶龙')">勇者斗恶龙</button>
<button v-on:click="btnClick('塞尔达传说')">塞尔达传说</button>
<button @click="btnClick('魔界战记5')">魔界战记5</button>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
mygame: '超级马里奥'
},
methods: {
btnClick: function(pname){
this.mygame = pname;
},
},
});
</script>
</body>
</html>
6.初次接触组件component,遍历动态引用组件
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet"> </head>
<body>
<div id="myApp">
<ol>
<game-item v-for="item in games" v-bind:game="item"></game-item>
</ol>
</div>
<script>
/* 组件定义:game-item */
Vue.component('game-item', {
props: ['game'],
template: '<li>{{ game.title }}</li>'
});
/* Vue对象实例化 */
var myApp = new Vue({
el: '#myApp',
data: {
games: [
{ title: '斗地主' },
{ title: '打麻雀' },
{ title: 'UNO' }
]
}
});
</script>
</body>
</html>
7.filters格式化数据
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet">
</head>
<body>
<div id="myApp">
<p>{{message}}</p>
<p>{{message | toupper }}</p>
<hr>
<p>现在的vue.js学习进度是{{num}}({{num | topercentage}})。</p>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
message: 'hello vue.js world.',
num: 0.3
},
filters: {
toupper: function (value) {
return value.toUpperCase();
},
topercentage: function (value) {
return value * 100 + '%';
},
},
});
</script>
</body>
</html>
8.computed处理数据
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet">
</head>
<body>
<div id="myApp">
今年3月3日发卖的任天堂新一代主机Switch的价格是:{{price}}円,含税价格为:{{priceInTax}}円,折合人民币为:{{priceChinaRMB}}元。
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
price: 29980
},
computed: {
priceInTax: function () {
return this.price * 1.08;
},
priceChinaRMB: function () {
return Math.round(this.priceInTax / 16.75);
},
},
});
</script>
</body>
</html>
9.watch处理数据,和computed的区别后续补充
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet">
</head>
<body>
<div id="myApp">
<p>今年3月3日发卖的任天堂新一代主机Switch的价格是:{{price}}円,含税价格为:{{priceInTaxC}}円</p>
<p>今年3月3日发卖的任天堂新一代主机Switch的价格是:{{price}}円,含税价格为:{{priceInTax}}円,折合人民币为:{{priceChinaRMB}}元。</p>
<button @click="btnClick(10000)">加价10000円</button>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
price: 0,
priceInTax: 0,
priceChinaRMB: 0,
},
computed: {
priceInTaxC: function () {
return this.price * 1.08;
},
},
watch: {
price: function (newVal, oldVal) {
console.log(newVal, oldVal);
this.priceInTax = Math.round(this.price * 1.08);
this.priceChinaRMB = Math.round(this.priceInTax / 16.75);
},
},
methods: {
btnClick: function (newPrice) {
this.price += newPrice;
},
},
});
myApp.price = 29980;
</script>
</body>
</html>
10.computed设置计算属性,同步更新元数据的值
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet">
</head>
<body>
<div id="myApp">
<p>今年3月3日发卖的任天堂新一代主机Switch的价格是:{{price}}円,含税价格为:{{priceInTax}}円,折合人民币为:{{priceChinaRMB}}元。</p>
<button @click="btnClick(10800)">把含税改价为10800円</button>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
price: 29980
},
computed: {
priceInTax: {
get: function () {
return this.price * 1.08;
},
set: function (value) {
this.price = value / 1.08;
}
},
priceChinaRMB: function () {
return Math.round(this.priceInTax / 16.75);
},
},
methods: {
btnClick: function (newPrice) {
this.priceInTax = newPrice;
},
},
});
</script>
</body>
</html>
11.v-bind设置属性状态
1、v-bind指令的作用是:为元素绑定属性 2、完整写法是v-bind:属性名 3、简写的话可以直接省略v-bind,只保留 :属性名 4、需要动态的增删calss建议使用对象的方式
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <div v-bind:class="{active:isActive}">红色文本1</div> <div :class="{active:isActive}">红色文本2</div> <button @click="btnClick">改变class吧</button> </div> <script> var myApp = new Vue({ el: '#myApp', data: { isActive: true, }, methods: { btnClick: function () { this.isActive = !this.isActive; }, }, }); </script> </body> </html>
12.v-bind设置属性状态,多属性
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet">
</head>
<body>
<div id="myApp">
<div :class="myClass">红色文本</div>
<button @click="btnClick">改变class吧</button>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
myClass: {
active: true,
big: true,
},
},
methods: {
btnClick: function () {
this.myClass.active = !this.myClass.active;
this.myClass.big = !this.myClass.big;
},
},
});
</script>
</body>
</html>
13.v-if
1、v-if指令的作用是:根据表达式的真假切换元素的显示状态 2、本质是通过操作dom元素来切换显示状态 3、表达式的值为true,元素存在于dom树中,为false,从dom树中移除 4、频繁的切换使用v-show,反之使用v-if,前者的切换消耗小
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <h1 v-if="result == null">成绩未公布</h1> <h1 v-else-if="result < 60">{{result}}分 - 考试不及格</h1> <h1 v-else-if="result < 80">{{result}}分 - 还需努力</h1> <h1 v-else>{{result}}分 - 考得不错,玩游戏吧!</h1> <button @click="btnClick">考试成绩</button> </div> <script> var myApp = new Vue({ el: '#myApp', data: { result: null }, methods: { btnClick: function () { this.result = Math.round(Math.random() * 100); }, }, }); </script> </body> </html>
14.v-show
1.作用:根据真假切换元素的显示状态 2.原理是修改元素的display,实现显示隐藏 3.指令后面的内容,最终都会解析为布尔值 4.值为true元素显示,值为false为隐藏 5.数据改变之后,对应元素的显示状态会同步更新
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <h1 v-show="result">任天堂新一代主机Switch</h1> <button @click="btnClick">显示按钮</button> </div> <script> var myApp = new Vue({ el: '#myApp', data: { result: true }, methods: { btnClick: function(){ this.result = !this.result; }, }, }); </script> </body> </html>
15.再与v-for
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet">
</head>
<body>
<div id="myApp">
<ol>
<li v-for="(game, index) in games">({{index + 1}}) {{game.title}} / 售价:{{game.price}}元</li>
</ol>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
games: [
{title: "勇者斗恶龙", price: 500},
{title: "库跑卡丁车", price: 400},
{title: "马里奥世界", price: 550},
]
},
});
</script>
</body>
</html>
16.v-for jsdata
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet">
</head>
<body>
<div id="myApp">
<h1>JS对象迭代</h1>
<div v-for="(value, key) in mygame">
{{ key }} : {{ value }}
</div>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
mygame: {
title: "乌贼娘2代",
price: 350,
pubdate: "2017年夏季",
category: "射击",
agerange: "全年龄",
},
},
});
</script>
</body>
</html>
17.v-on事件
1、作用:为元素绑定事件 2、事件名不需要写on 3、指令可以简写@ 4、绑定的方法定义在methods属性中 5、方法的内部通过this关键字可以访问定义data中的数据
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <h1>事件处理器</h1> <input id="txtName" v-on:keyup="txtKeyup($event)"> <button id="btnOK" v-on:click="btnClick($event)">OK</button> </div> <script> var myApp = new Vue({ el: '#myApp', data: {}, methods: { txtKeyup: function (event) { this.debugLog(event); }, btnClick: function (event) { this.debugLog(event); }, debugLog: function (event) { console.log( event.srcElement.tagName, event.srcElement.id, event.srcElement.innerHTML, event.key ? event.key : "" ); }, }, }); </script> </body> </html>
18.表单v-model
1、v-model指令的作用是便捷的设置和获取表单元素的值 2、绑定的数据会和表单元素值相关联 3、绑定的数据←→表单元素的值 你可以用v-model指令在表单 <input>、<textarea> 及<select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。 尽管有些神奇,但v-model本质上不过是语法糖。它负责监听户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。 注意:v-model会忽略所有元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源,你应该通过JavaScript在组件的data选项中声明。
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <h1>表单控件绑定</h1> <input type="text" v-model="message" placeholder="来呀,编辑我吧!"> <p>Message is: {{ message }}</p> <textarea v-model="message" placeholder="加入多行编辑" rows="8" cols="34"></textarea> </div> <script> var myApp = new Vue({ el: '#myApp', data: { message: "我爱马里奥", }, methods: {}, }); </script> </body> </html>
19.checkbox
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet">
</head>
<body>
<div id="myApp">
<h1>表单复选框</h1>
<input type="checkbox" id="生化危机7" value="生化危机7" v-model="checkedGames">
<label for="生化危机7">生化危机7</label>
<input type="checkbox" id="模拟飞行" value="模拟飞行" v-model="checkedGames">
<label for="模拟飞行">模拟飞行</label>
<input type="checkbox" id="塞尔达传说" value="塞尔达传说" v-model="checkedGames">
<label for="塞尔达传说">塞尔达传说</label>
<br>
<p>您选择的游戏是: {{ checkedGames }}</p>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
checkedGames: []
},
methods: {},
});
</script>
</body>
</html>
20.radio
<!DOCTYPE html>
<html lang="zh">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<link href="../css/style.css" rel="stylesheet">
</head>
<body>
<div id="myApp">
<h1>表单单选按钮</h1>
<h3>选择性别</h3>
<input type="radio" id="male" name="sex" value="男" v-model="pickedSex">
<label for="male">男</label>
<br>
<input type="radio" id="female" name="sex" value="女" v-model="pickedSex">
<label for="female">女</label>
<h3>选择爱好</h3>
<input type="radio" id="game" value="玩游戏" v-model="pickedHobby">
<label for="game">玩游戏</label>
<br>
<input type="radio" id="movie" value="看电影" v-model="pickedHobby">
<label for="movie">看电影</label>
<h3>选择结果</h3>
<p>性别: {{ pickedSex }}</p>
<p>爱好: {{ pickedHobby }}</p>
</div>
<script>
var myApp = new Vue({
el: '#myApp',
data: {
pickedSex: "",
pickedHobby: "",
},
methods: {},
});
</script>
</body>
</html>
21.表单下拉框绑定
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <h3>你最喜欢的NBA球星是:</h3> <select v-model="likedNBAStar" style="width:210px;"> <option>科比</option> <option>詹姆斯</option> <option>哈登</option> <option>库里</option> <option>杜兰特</option> </select> <h3>我的全明星:</h3> <select v-model="likedNBAStars" multiple style="width:210px;height:210px;"> <option>阿德托昆博</option> <option>怀特赛德</option> <option>阿尔德里奇</option> <option>戴维斯</option> <option>格里芬</option> <option>詹姆斯</option> <option>杜兰特</option> <option>巴特勒</option> <option>德罗赞</option> <option>哈登</option> <option>科比</option> <option>韦德</option> <option>伦纳德</option> <option>库里</option> <option>欧文</option> <option>保罗</option> <option>林树豪</option> </select> <h3>选择结果</h3> <p>我最最喜欢: {{ likedNBAStar }}</p> <p>我的全明星: {{ likedNBAStars }}</p> </div> <script> var myApp = new Vue({ el: '#myApp', data: { likedNBAStar: null, likedNBAStars: [], }, methods: {}, }); </script> </body> </html>
22.其他表单绑定修饰
* .lazy data中的值就不会实时变动,* .number 无法输入非数值内容,* .trim 去掉输入的前后空格
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <h1>用户注册</h1> <div> <label for="username">用户:</label> <input type="text" id="username" v-model.lazy="username" @change="checkUsername"> <span v-if="checkUsernameOK">可注册</span> </div> <div> <label for="age">年龄:</label> <input type="number" id="age" v-model.number="age"> </div> <div> <label for="content">个人简介:</label><br/> <textarea id="content" v-model.trim="content" cols="55" rows="8"></textarea> </div> <h4>信息区</h4> <p>{{username}}</p> <p>{{age}}</p> <p> <pre>{{content}}</pre> </p> </div> <script> var myApp = new Vue({ el: '#myApp', data: { username: "", checkUsernameOK: false, age: "", content: "", }, methods: { checkUsername: function () { if (this.username.length > 0) this.checkUsernameOK = true; else this.checkUsernameOK = false; }, }, }); </script> </body> </html>
23.* 组件(Component,Portlet)组件就是页面上的一小块区域内容,完成一个小的页面功能
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <today-weather></today-weather> </div> <script> Vue.component('today-weather', { template: '<div>今天下雨,出不去啦,干什么呢?看Youtube吧!</div>' }); var myApp = new Vue({ el: '#myApp', }); </script> </body> </html>
24.组件的局部注册
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <my-weather></my-weather> </div> <script> var WeatherComponent = { template: '<div>今天下雨,随它去吧!</div>' }; var myApp = new Vue({ el: '#myApp', data: {}, components: { 'my-weather': WeatherComponent }, }); </script> </body> </html>
25.表行组件
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <h1>2017年最期待的游戏是:</h1> <table border="1"> <tr> <td>编号</td> <td>游戏名称</td> </tr> <tr is="my-row1"></tr> <tr is="my-row2"></tr> <tr is="my-row3"></tr> <!-- <my-row1></my-row1> <my-row2></my-row2> <my-row3></my-row3> --> </table> </div> <script> Vue.component('my-row1', { template: '<tr><td>(1)</td><td>塞尔达传说:荒野之息(3/3)</td></tr>' }); Vue.component('my-row2', { template: '<tr><td>(2)</td><td>新马里奥赛车(4/28)</td></tr>' }); Vue.component('my-row3', { template: '<tr><td>(3)</td><td>喷射乌贼娘2代</td></tr>' }); var myApp = new Vue({ el: '#myApp', data: {}, methods: {}, }); </script> </body> </html>
26.组件数据函数
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <div>今天的天气是 <today-weather/> </div> </div> <script> Vue.component('today-weather', { template: '<strong>{{todayWeather}}</strong>', data: function () { return { todayWeather: '雨加雪' }; } }); var myApp = new Vue({ el: '#myApp', }); </script> </body> </html>
27.为组件传递数据
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <h1>您的成绩评价</h1> <test-result :score="50"></test-result> <test-result :score="65"></test-result> <test-result :score="90"></test-result> <test-result :score="100"></test-result> </div> <script> Vue.component('test-result', { props: ['score'], template: '<div><strong>{{score}}分,{{testResult}}</strong></div>', computed: { testResult: function () { var strResult = ""; if (this.score < 60) strResult = "不及格"; else if (this.score < 90) strResult = "中等生"; else if (this.score <= 100) strResult = "优秀生"; return strResult; } } }); var myApp = new Vue({ el: '#myApp', }); </script> </body> </html>
28.为组件传递变量
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <div>请输入您的名字:<input v-model="myname"></div> <hr/> <say-hello :pname="myname"/> </div> <script> Vue.component('say-hello', { props: ['pname'], template: '<div>你好,<strong>{{pname}}</strong>!</div>', }); var myApp = new Vue({ el: '#myApp', data: { myname: 'Koma' } }); </script> </body> </html>
29.组件参数验证
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <h1>身世之谜</h1> <show-member-info name="koma" :age="25" :detail="{address:'earth', language:'世界语'}"></show-member-info> </div> <script> Vue.component('show-member-info', { props: { name: { type: String, required: true, }, age: { type: Number, validator: function (value) { return value >= 0 && value <= 130; } }, detail: { type: Object, default: function () { return { address: 'US', language: 'English', }; } }, }, template: '<div>姓名:{{this.name}}<br/>' + '年龄:{{this.age}}岁<br/>' + '地址:{{this.detail.address}}<br/>' + '语言:{{this.detail.language}} </div>', }); var myApp = new Vue({ el: '#myApp', }); </script> </body> </html>
30.组件的事件传递
v-on 侦听组件事件,当组件触发事件后进行事件处理。
$emit 触发事件,并将数据提交给事件侦听者。
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <h1>人生加法</h1> <add-method :a="6" :b="12" v-on:add_event="getAddResult"></add-method> <hr/> <h3>{{result}}</h3> </div> <script> Vue.component('add-method', { props: ['a', 'b'], template: '<div><button v-on:click="add">加吧</button></div>', methods: { add: function () { var value = 0; value = this.a + this.b; this.$emit('add_event', { result: value }); } }, }); var myApp = new Vue({ el: '#myApp', data: { result: 0 }, methods: { getAddResult: function (pval) { this.result = pval.result; } }, }); </script> </body> </html>
31.组件插槽
slot是父组件与子组件的通讯方式,可以将父组件的内容显示在子组件当中。
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <say-to pname="koma"> 你的视频做的太差了。 </say-to> <say-to pname="mike"> 你千万不要学koma。 </say-to> <say-to pname="john"> 你教教他们两个吧。 </say-to> </div> <script> Vue.component('say-to', { props: ['pname'], template: '<div>' + '你好,<strong>{{pname}}</strong>!' + '<slot></slot>' + '</div>', }); var myApp = new Vue({ el: '#myApp', }); </script> </body> </html>
32.组件组合slot
在子组件中通过为多个slot进行命名,来接受父组件的不同内容的数据。
<!DOCTYPE html> <html lang="zh"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <link href="../css/style.css" rel="stylesheet"> </head> <body> <div id="myApp"> <nba-all-stars c="奥尼尔" pf="加内特"> <span slot="sf">皮尔斯</span> <span slot="sg">雷阿伦</span> <span slot="pg">隆多</span> </nba-all-stars> </div> <script> Vue.component('nba-all-stars', { props: ['c', 'pf'], template: '<div>' + '<div>中锋:{{c}}</div>' + '<div>大前:{{pf}}</div>' + '<div>小前:<slot name="sf"></slot></div>' + '<div>分卫:<slot name="sg"></slot></div>' + '<div>控卫:<slot name="pg"></slot></div>' + '</div>', }); var myApp = new Vue({ el: '#myApp', }); </script> </body> </html>
33.其他指令,v-text
1、作用:设置标签的文本值(textContext) 2、默认写法会替换全部内容,使用差值表达式{ {} }可以替换指定内容 3、内部支持写表达式 示例代码 <div id="app"> <!-- v-text会替换标签中的所有内容 --> <h2 v-text="message + '!'">深圳</h2> <!-- { {} } 插值表达式--> <h2>深圳{{info + "!"}}</h2> </div> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: '#app', data:{ message:'程序员', info: '前端与移动教研部' } }) </script>
34.其他指令,v-html
1、作用:设置标签的innerHTML 2、内容中有html结构会被解析为标签 3、v-text 指令无论内容时什么,只会解析为文本 4、解析文本使用v-text,需要解析html结构使用v-html 示例代码 <div id="app"> <h2 v-html="content"></h2> <!--v-text 和 v-html 的差异--> <h2 v-html="content1"></h2> <h2 v-text="content1"></h2> </div> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: '#app', data:{ content : '程序员', content1 : '<a href="#">程序员</a>' } }) </script>
35.v-on补充
1、事件绑定的方法写成函数调用的形式,可以传入自定义参数 2、定义方法的时候需要定义形参来接收传入的实参 3、事件的后面跟上.修饰符可以对事件进行限制 4、.enter可以限制触发的案件为回车 5、事件修饰符有很多种 示例代码 <div id="app"> <input type="button" value="点击" @click="doIt(666,'老铁')" /> <!-- 输入后回车弹出 --> <input type="text" @keyup.enter="sayHi()"/> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var vm = new Vue({ el:"#app", methods:{ doIt:function(p1,p2){ console.log("做it"); console.log(p1); console.log(p2); }, sayHi:function(){ console.log("吃了吗"); } } }) </script>
36.axios加vue远程调用
1、axios必须先导入才可以使用
2、使用get或post方法即可发送对应的请求
3、then方法中的回调函数会在请求成功或失败时触发
4、通过回调函数的形参可以获取响应内容,或错误信息
5、axios文档传送门https://github.com/axios/axios
1、axios回调函数中的this已经改变,无法访问到data中数据 2、把this保存起来,回调函数中直接使用保存的this即可 3、和本地应用的最大区别就是改变了数据来源 示例代码 <div id="app"> <input type="button" @click="getJoke()" value="获取笑话"/> <p>{{joke}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> /** * 接口1 : 随机笑话 * 请求地址:https://autumnfish.cn/api/joke * 请求方法:get * 请求参数:无 * 响应内容:随机笑话 */ var vm = new Vue({ el:"#app", data:{ joke :"好笑的笑话" }, methods:{ getJoke:function(){ var that = this; axios.get("https://autumnfish.cn/api/joke") .then(function(response){ //console.log(response); console.log(response.data); that.joke = response.data; }, function(err){ console.log(err); }) } } }) </script>



