第一次作业
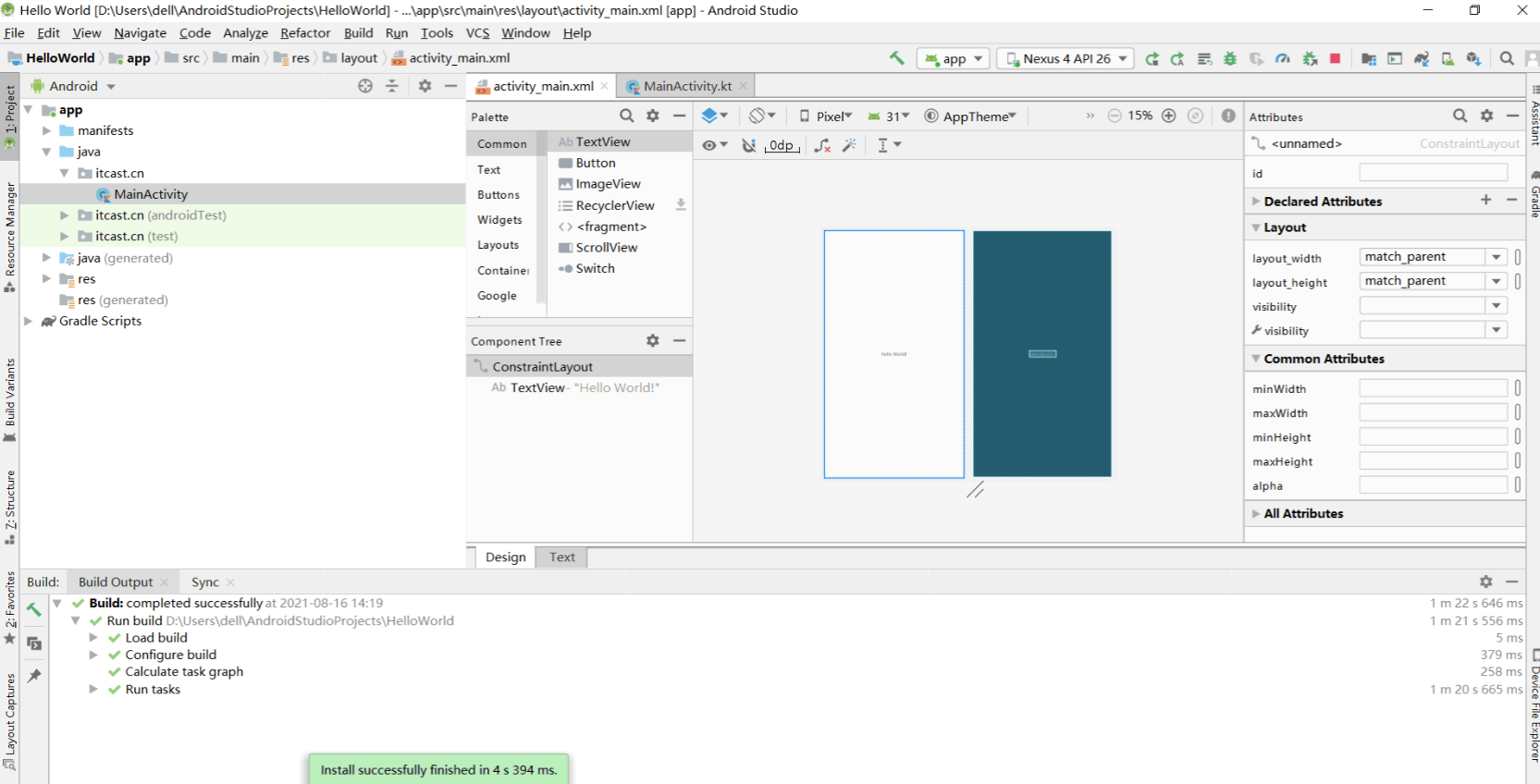
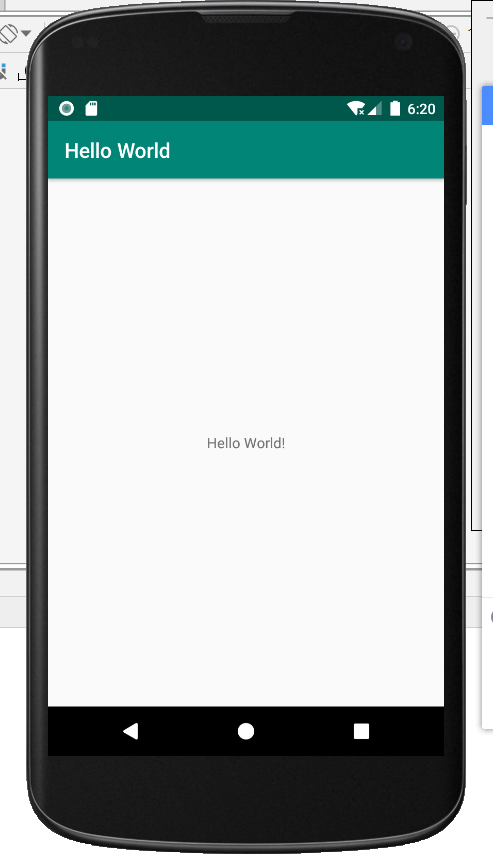
作业一:安装环境,截图编程界面,截图运行界面


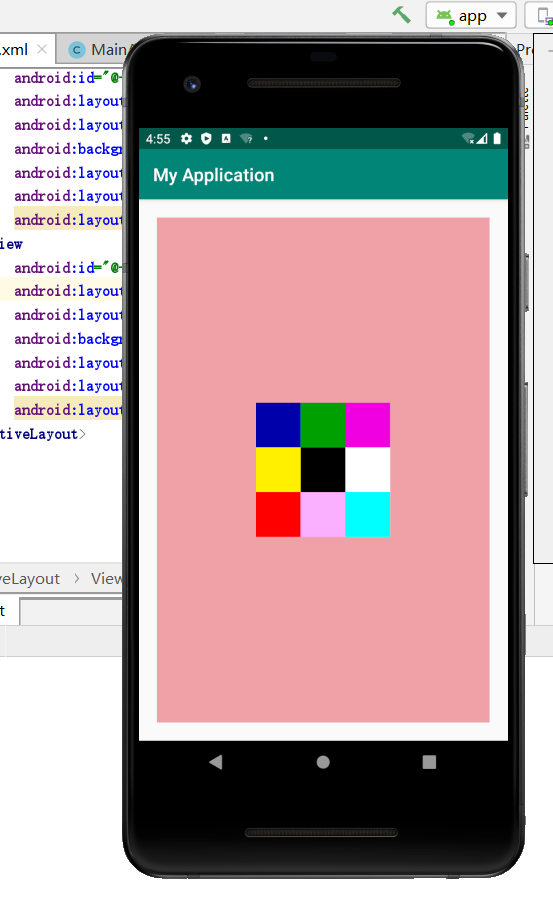
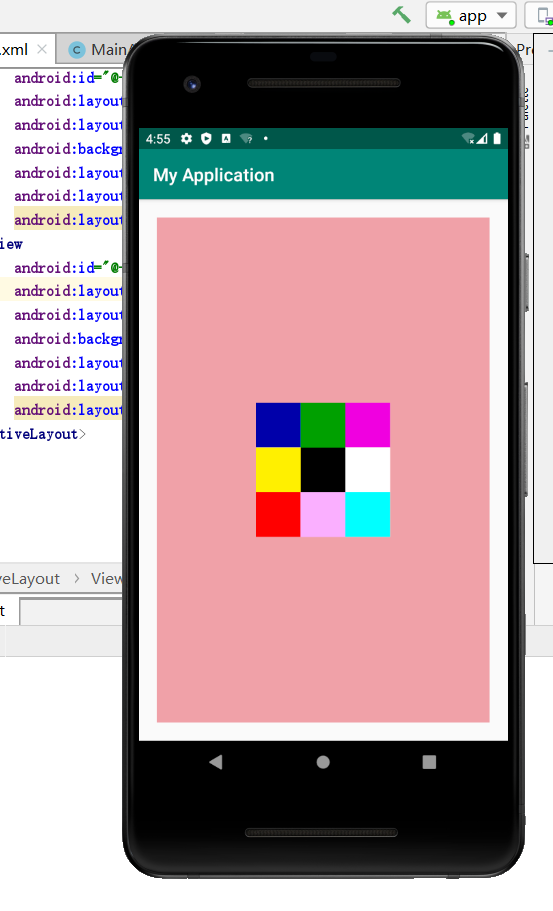
作业2:九宫格
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#f0a1a8" android:layout_margin="20dp" android:orientation="horizontal"> <View android:id="@+id/v_1" android:layout_width="50dp" android:layout_height="50dp" android:background="#000000" android:layout_centerInParent="true"/> <View android:id="@+id/v_2" android:layout_width="50dp" android:layout_height="50dp" android:background="#FFFFFF" android:layout_centerInParent="true" android:layout_toRightOf="@+id/v_1"/> <View android:id="@+id/v_3" android:layout_width="50dp" android:layout_height="50dp" android:background="#FFF00F" android:layout_centerInParent="true" android:layout_toLeftOf="@+id/v_1"/> <View android:id="@+id/v_4" android:layout_width="50dp" android:layout_height="50dp" android:background="#FaaFFF" android:layout_centerInParent="true" android:layout_below="@+id/v_1"/> <View android:id="@+id/v_5" android:layout_width="50dp" android:layout_height="50dp" android:background="#00FFFF" android:layout_centerInParent="true" android:layout_below="@+id/v_1" android:layout_toRightOf="@+id/v_4"/> <View android:id="@+id/v_6" android:layout_width="50dp" android:layout_height="50dp" android:background="#FF0000" android:layout_centerInParent="true" android:layout_below="@+id/v_1" android:layout_toLeftOf="@+id/v_4"/> <View android:id="@+id/v_7" android:layout_width="50dp" android:layout_height="50dp" android:background="#0aa000" android:layout_centerInParent="true" android:layout_above="@id/v_1"/> <View android:id="@+id/v_8" android:layout_width="50dp" android:layout_height="50dp" android:background="#F00ee0" android:layout_centerInParent="true" android:layout_above="@id/v_1" android:layout_toRightOf="@+id/v_7"/> <View android:id="@+id/v_9" android:layout_width="50dp" android:layout_height="50dp" android:background="#0000aa" android:layout_centerInParent="true" android:layout_above="@id/v_1" android:layout_toLeftOf="@+id/v_7"/> </RelativeLayout>


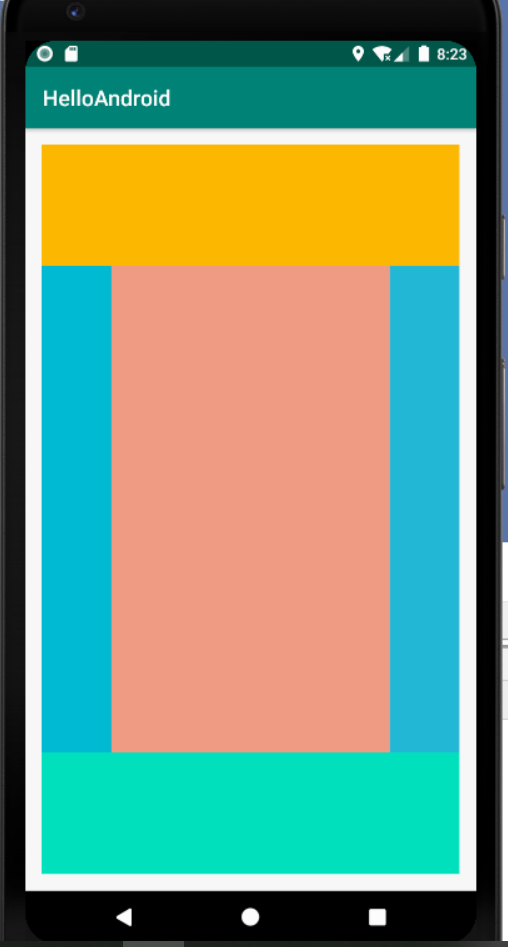
作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#01DFD7" android:layout_margin="15dp" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#FFB90F"/> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="4" android:background="#EEAEEE" android:orientation="horizontal"> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#F300BCD4"/> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="4" android:background="#90F48F36"/> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#D800BCD4"/> </LinearLayout>> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#2542FB2D"/>


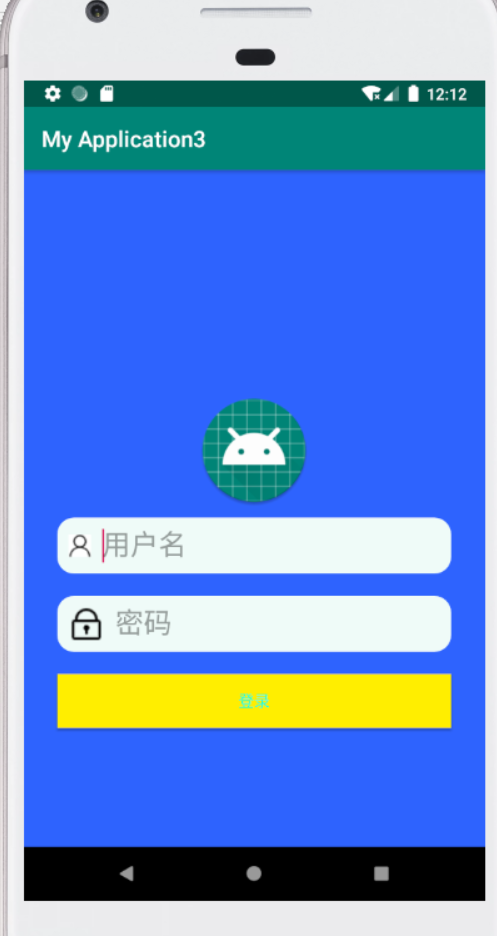
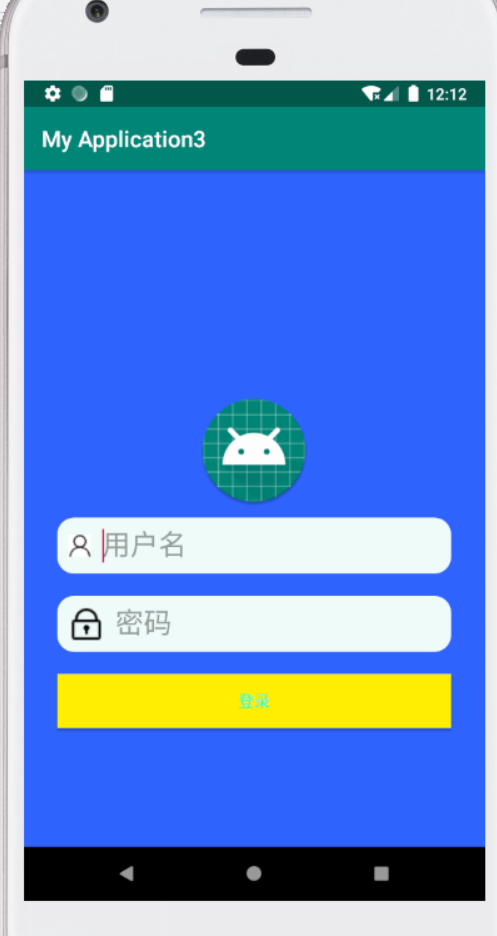
作业3:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical" android:background="#2E64FE"> <ImageView android:id="@+id/iv_1" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerHorizontal="true" android:layout_marginTop="200dp" android:src="@drawable/ic_launcher_round"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/iv_1" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginBottom="10dp" android:orientation="vertical"> <EditText android:layout_width="match_parent" android:layout_height="50dp" android:hint="用户名" android:textSize="25sp" android:textColor="#071907" android:layout_margin="10dp" android:background="@drawable/bt_1" android:padding="10dp" android:drawablePadding="10dp" android:drawableLeft="@drawable/user"/> <EditText android:layout_width="match_parent" android:layout_height="50dp" android:hint="密码" android:textSize="25sp" android:textColor="#071907" android:layout_margin="10dp" android:background="@drawable/bt_1" android:padding="10dp" android:drawablePadding="10dp" android:drawableLeft="@drawable/pwd"/> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录" android:background="#FFEE00" android:textColor="#00FFEE" android:layout_margin="10dp" /> </LinearLayout> </RelativeLayout>