JavaScript语言基础
JavaScript语言基础
JavaScript能改变HTML内容,能改变HTML属性,能改变HTML样式(CSS),能完成页面数据效验
JavaScript是解释型基于对象的弱类型语言
变量
var 关键字定义变量,目前已弃用,使用let
const 关键字定义常量
数据类型
数值型:number
字符串类型:string(可以用单引号、双引号来定义)
对象类型:object
布尔类型:boolean
函数类型:function
以上类型可以使用typeof 函数来判断变量的类型
在JavaScript语言中,所有的变量,都可以做为一个boolean类型的变量去使用
0、null、undefined、""(空串)、NaN都认为是false
特殊值
undefind :变量未赋初始值,默认为此值
null:空值
NaN:非数值
varemail;//特殊值undefined
console.log("email="+email);//undefined
varaddress=null;
console.log("address="+address);//null
console.log(10*"abc");//NaN=NotaNumber
关系运算符
===:全等(值和类型都要等才为真),另一个==只要字面值相同为真
逻辑运算符
&&运算和||运算有短路现象
条件运算符
类似java中的三元运算符:var res= n2 >9 ? "老韩"+"你好" : 800+n1;一真大师
数组
-
定义
- varcars1=["Audi","BMW","Volvo"];
- varcars2=[];//空数组
- varcars3=newArray("Audi","BMW","Volvo");
- varcars4=newArray();//空数组
-
访问
- 使用数组名+[下标]来访问
- 读直接用数组名加下标
- 写直接用数组名加下标 = XX值
- 写的时候是后面没有的下标就算是直接扩容
- 如果是跳过了下标给赋值,那么中间没有赋值的元素为undefined
-
遍历
console.log("数组的长度="+cars.length)//6 for(i=0;i<cars.length;i++){ console.log(cars[i]);//log方法会自动换行 } //console有logger类型的多种显示方法,包括错误erorr方法输出日志,警告warn方法输出日志等等...
函数
定义
//使用function关键字来定义函数
function 函数名(形参列表){
函数体
return 表达式
}
//调用 函数名(实参列表);
//将函数赋给变量
var 函数名 = function(形参列表){
函数体
return 表达式
}
//调用 函数名(实参列表);
细节
- 函数重载会覆盖上一次的定义
- 函数的arguments隐形参数(作用域在function函数内)
- 隐形参数无需定义,可以直接用来获取所有参数的变量,
- 隐形参数是对象(可以理解为java语言中的可变数组,像数组一样操作)
自定义对象
定义
//第一种定义
var 对象名 = new Object();//对象实例(空对象)
对象名.属性名 = 值; //定义一个属性
对象名.函数名 = function(){}//定义一个函数
//第二种定义
var 对象名 = {
属性值:值,//定义属性
属性值:值,//定义属性,注意用逗号分割,不是分号
函数名:function(){}//定义函数
}
访问
对象名.属性
对象名.函数名();
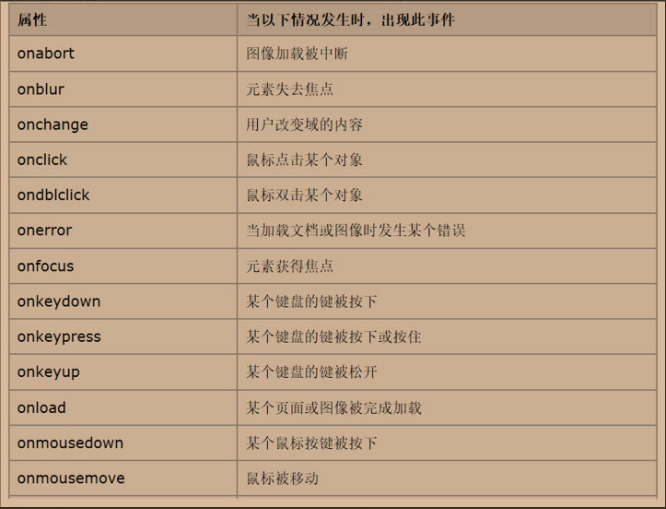
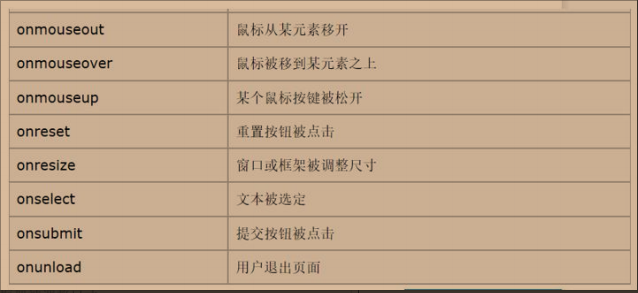
事件
事件是电脑输入设备与页面进行交互的响应;事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行
事件一览表


事件注册(事件绑定)
当事件响应(触发)后要浏览器执行哪些操作代码,叫事件注册或事件绑定
-
静态注册事件
通过html 标签的事件属性直接赋于事件响应后的代码,这种方式叫静态注册
//直接定义函数 function sayOK() { alert('静态注册 onload 事件 sayOK'); } //标签直接绑定 <button onclick="sayOK()">sayOK 按钮</button> //表单onsubmit绑定需要注意return //直接定义函数 function register() { //先得到输入的用户名和密码 var username = document.getElementById("username"); var pwd = document.getElementById("pwd"); //判断是否为空"" if ("" == username.value || "" == pwd.value) { alert("用户名和密码不能为空, 不能提交"); return false;//不提交 } //表示要提交 return true; } //标签直接绑定 <form action="ok.html" onsubmit="return register()"> -
动态注册事件
通过js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名= function(){} 这种形式叫动态注册
步骤:1.获取标签<--->dom对象;2.dom 对象.事件名 = fucntion(){}
注意:window对象-浏览器窗体对象;document对象-浏览器加载的网页对象
//1. 在 js 中,将页面窗口 映射成 window dom 对象 //2. window 对象有很多的函数和属性,可以使用 //3. window.onload 表示页面被加载完毕 //4. 后面的 function (){} 表示加载完毕后,要执行的函数/代码 //当页面加载完毕后,我们再进行动态绑定 //基本概念和机制一定要清楚 window.onload = function () { // 动态注册 onclick 事件 //1. 先拿到 id=btn01 的 button 对应 dom 对象 //2. 通过 dom 对象动态的绑定 onclick 事件 //3. 通过 document 的 getElementById 获取对应的 dom 对象 var btn01 = document.getElementById("btn01"); btn01.onclick = function () { alert("你点击了 sayHi 按钮"); } } //标签上提供了ID定位 <button id="btn01">sayHi 按钮</button> //表单动态绑定 //动态注册表单提交事件 window.onload = function () { //使用折半法, 观察原页面是否真的是最新的, 是不是修改的页面和访 问的页面一致 //得到 from2 表单 dom 对象 var form2 = document.getElementById("form2"); // 给 form2 绑定 onsubmit 事件 // onsubmit 绑定的函数,会直接将结果(f,t)返回给 onsubmit form2.onsubmit = function () { if(form2.username.value == "" || form2.pwd.value == "") { alert("用户名和密码不能为空, 不能提交"); return false;//不提交 } return true; } } //静态注册表单提交事件 唯一要注意,绑定方法前加return <form action="ok.html" onsubmit="return register()">正则表达式




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?