随笔分类 - Html/Js
摘要:Web前端--Axios axios是独立的一个项目 axios通常和 Vue 一起使用,实现 Ajax 操作 axios是一个基于 promise 的 HTTP 库 官方文档 https://javasoho.com/axios/ 使用 axios 需要引入 axios 库文件 可以直接引入cnd
阅读全文
摘要:Web前端--Vue、Vue_Cli、ElementUI 基本概念 Vue (读音 /vjuː/,类似于 view) 是一个前端框架, 易于构建用户界面 Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或项目整合 支持和其它类库结合使用 开发复杂的单页应用非常方便 Vue 是 Vue.j
阅读全文
摘要:Web前端 -- 模块化编程 ES5 module.exports 导出模块 把你需要的数据,写入到{}即可 可以全部导出,也可以部分导出(相当于把我们导出的数据,当做一个对象) 如果属性名和函数/变量/对象...名字相同,可以简写 module.exports={} ,前缀可省略,写成:expor
阅读全文
摘要:Web前端 -- ES6 -- Promise 服务器模拟数据 studen.json { "id": 100, "name": "jack", "class_id": 10 } class_10.json { "id": 10, "name": "java工程师班级", "student_num"
阅读全文
摘要:Web前端 -- ES6 let 申明变量的标识符,替代var标识,为了让js语法更贴近统一的编程规范 let声明的变量,有作用域限制,var没有限制 let声明的变量,在一个作用域内变量名只能申明一次,var没有限制 let声明的变量,不存在变量提升,var存在(变量提升:只要代码中有声明,上面写
阅读全文
摘要:JavaWeb--Ajax AJAX 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML) Ajax 是一种浏览器异步发起请求(指定发哪些数据),局部更新页面的技术 底层原理 传统Web请求服务 Ajax请求服务 实现服务 具体可参考韩老师源
阅读全文
摘要:JavaScript--jQuery https://www.w3school.com.cn/jquery/index.asp 结合老师的笔记学习(韩老师-JavaWeb笔记) 感悟 jQuery封装了js底层的操作,它已一种通用对象的形式来提供程序员API 学习使用Jquery重点在于:选择器、D
阅读全文
摘要:HTTP状态码 当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。 HTTP状态码的英文为HTTP Status Code。 下面是常见的HTTP状态码
阅读全文
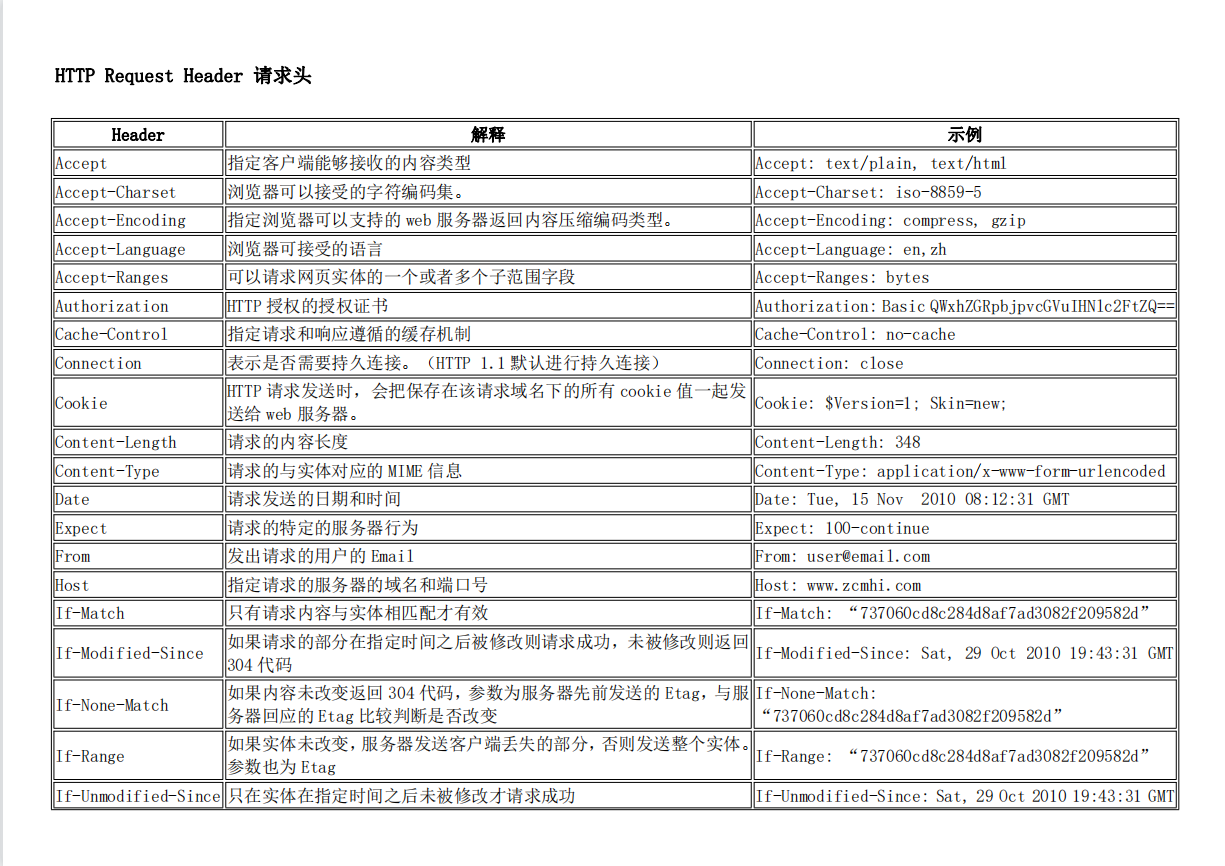
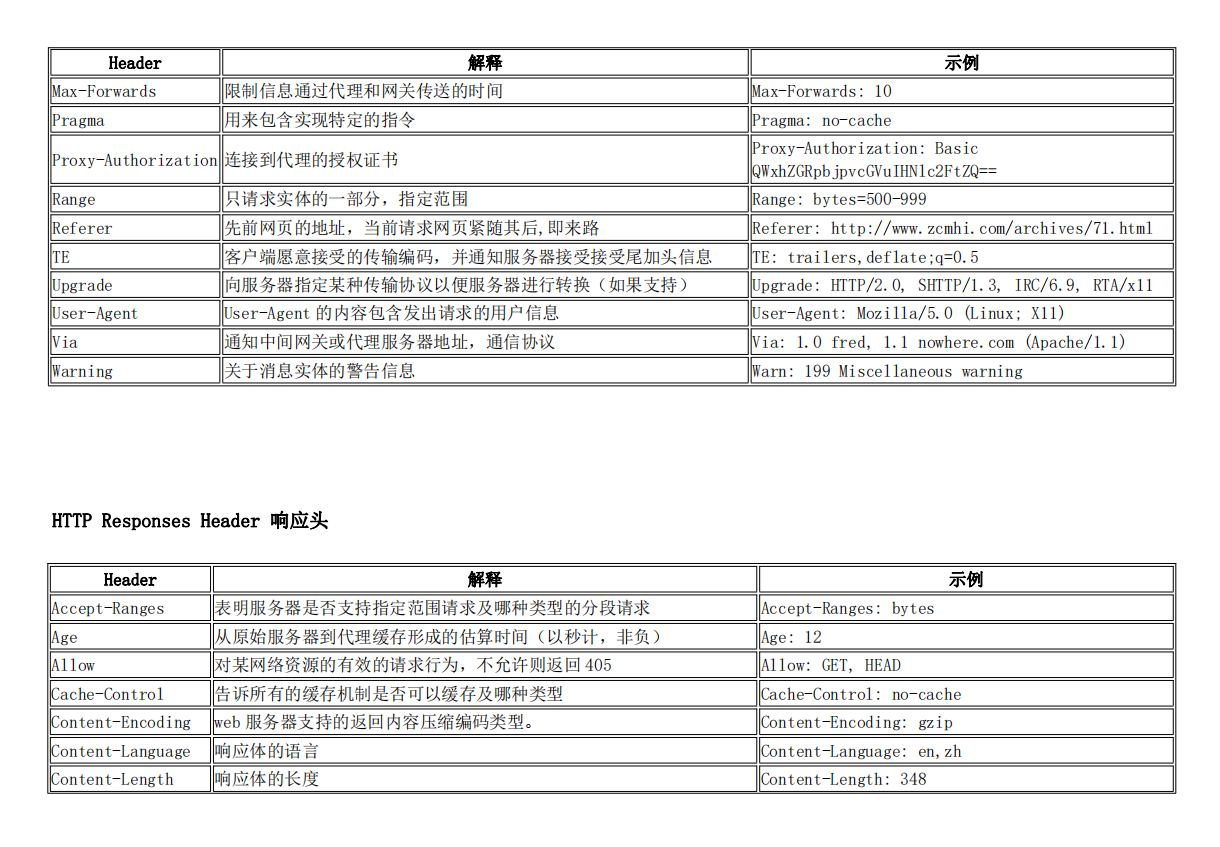
摘要:  互联网广泛应用的一种网络协议,是工作在TCP/IP协议基础上的,所有WWW文件都遵守这个标准 http1.0短链接 http1.1长连接 页面请求的问题:第一次请求url地址指向的test.html,后续解析中发现test.html有img标签,会继续向服务器
阅读全文
摘要:XML DOM 意义 解决程序间数据传输问题(现在被json替代) 作为配置文件(目前还大量应用) 充当小型数据库 语法 声明 <?xml version="1.0" encoding="utf-8"?> 1、XML 声明放在 XML 文档的第一行 2、XML 声明由以下几个部分组成: 3、vers
阅读全文
摘要:HTML-DOM基础 document DOM全称是Document Object Model文档对象模型 就是把文档中的标签,属性,文本,转换成为对象来管理 DOM html DOM(重点) css DOM xml DOM 当网页被加载时,浏览器会创建页面的文档对象模型(DocumentObjec
阅读全文
摘要:JavaScript语言基础 JavaScript能改变HTML内容,能改变HTML属性,能改变HTML样式(CSS),能完成页面数据效验 JavaScript是解释型基于对象的弱类型语言 变量 var 关键字定义变量,目前已弃用,使用let const 关键字定义常量 数据类型 数值型:numbe
阅读全文
摘要:CSS层叠样式表基础 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性 语法 选择器 { /*注释*/ 声明1; 声明2; ...; } 选择器 元素选择器:标签名(范围全部) class选择器:.类名(范围部分) ID选择器:#ID名(范围唯一)
阅读全文
摘要:HTML语言基础 基本认识 超文本标记语言(可以展示内容的类型超过原本的文本格式) 结构:head-头部,body-身体 <!--文档注释--> <!DOCTYPE html> <!--使用语言的地区 en 表示英国 美国 en - US--> <html lang="en"> <!--html 头
阅读全文
摘要:1.安卓node.js环境后,在powershell使用命令,安装reveal-md库 npm install -g reveal-md 2.无法加载文件 node_global\cnpm.ps1,因为在此系统上禁止运行脚本: 以管理员身份运行powershell; 执行:get-Execution
阅读全文


