Vue中经常出现 报错:Component name “xxxx“ should always be multi-word.
报错:Component name “xxxx” should always be multi-word.意思是说组件名"xxxx"应该总是多个单词,其实就是eslint报出我的组件名称命名不规范,应该采用驼峰命名法。
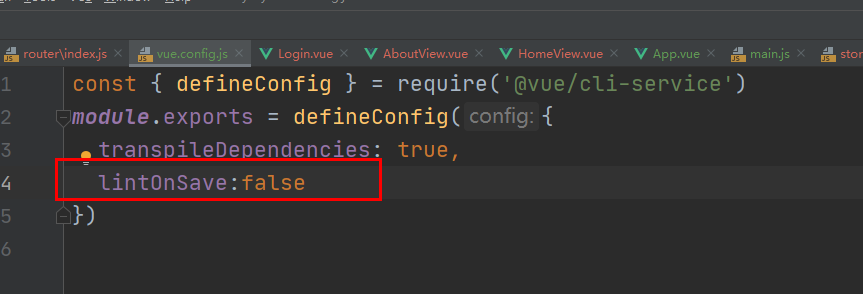
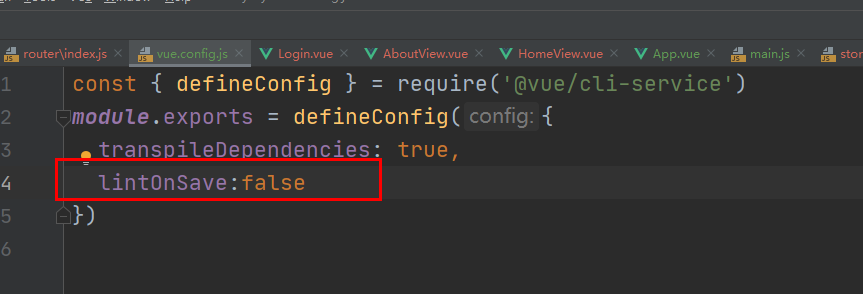
解决方法就是在vue.config.js文件中写入lintOnSave:false,修改完毕后重启项目即可

报错:Component name “xxxx” should always be multi-word.意思是说组件名"xxxx"应该总是多个单词,其实就是eslint报出我的组件名称命名不规范,应该采用驼峰命名法。
解决方法就是在vue.config.js文件中写入lintOnSave:false,修改完毕后重启项目即可
捉虫:而在它们钱看有专门的web server
捉虫:大概一般的worker是在做I/O,剩下一般
博客园
Copyright © 2025 一先生94
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix