Django---inclusion_tag的使用
Django当中的inclusion_tag,来源于 from django.template import Library 属于Library下的一个方法。
主要作用:通过渲染一个模板来显示一些数据。属于自定义标签的一种。
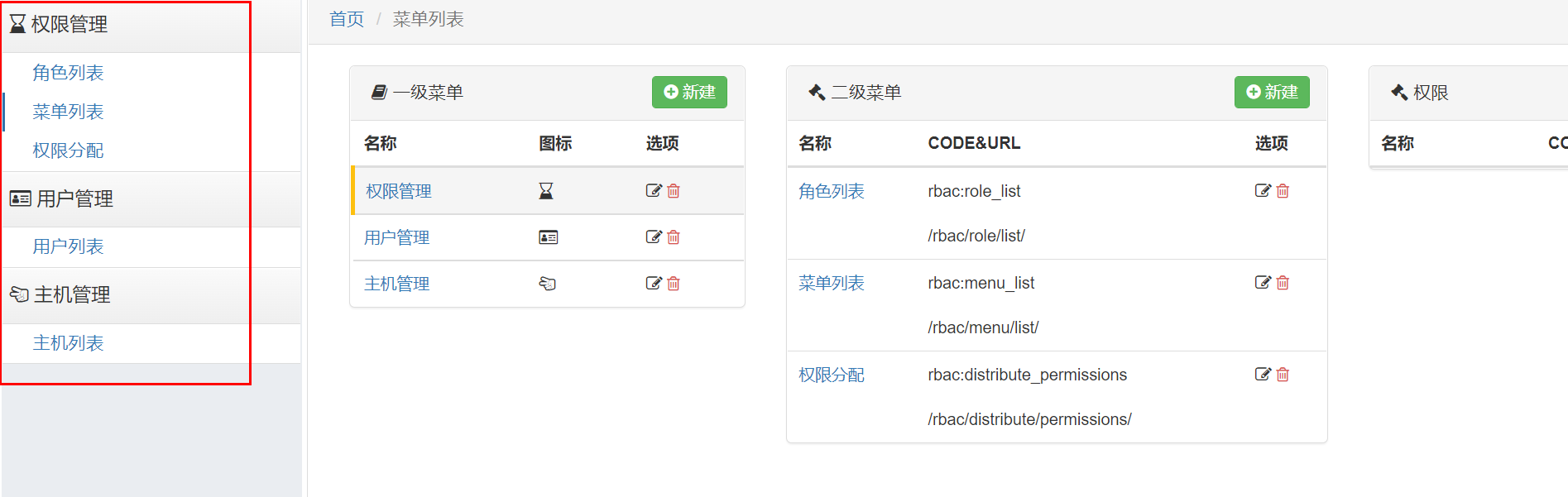
项目实现:为了能够在页面中一栏上显示一级菜单

1.templatetags/rbac.py
from django.template import Library from django.conf import settings from collections import OrderedDict from rbac.service import urls register = Library() @register.inclusion_tag('rbac/static_menu.html') def static_menu(request): """ 创建一级菜单 :return: """ menu_list = request.session[settings.MENU_SESSION_KEY] return {'menu_list': menu_list}
注意:settings.MENU_SESSION_KEY 放放在settings当中的一个字符串。具体在初始化权限时候,将可以做菜单的权限放入到了session存储。
2.static_menu.html
1 2 3 4 5 6 | <div class="static-menu"> {% for item in menu_list %} <a href="{{ item.url }}"> <span class="icon-wrap"><i class="fa {{ item.icon }}"></i></span> {{ item.title }}</a> {% endfor %}</div> |
3.layout.html
{% load static %} {% load rbac %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>xx系统</title> <link rel="shortcut icon" href="{% static 'imgs/luffy-study-logo.png' %} "> <link rel="stylesheet" href="{% static 'plugins/bootstrap/css/bootstrap.css' %} "/> <link rel="stylesheet" href="{% static 'plugins/font-awesome/css/font-awesome.css' %} "/> <link rel="stylesheet" href="{% static 'css/commons.css' %} "/> <link rel="stylesheet" href="{% static 'css/nav.css' %} "/> <link rel="stylesheet" href="{% static 'rbac/css/rbac.css' %} "/> <div class="pg-body"> <div class="left-menu"> <div class="menu-body"> {% static_menu request %} </div> </div> </div> <script src="{% static 'js/jquery-3.3.1.min.js' %} "></script> <script src="{% static 'plugins/bootstrap/js/bootstrap.js' %} "></script> <script src="{% static 'rbac/js/rbac.js' %} "></script> {% block js %} {% endblock %} </body> </html>
注意:1. {% load rbac %} 必须引入。(templatetags下的py文件);2. {% static_menu request %} 要将这个方法引入。request是参数。
分类:
Django






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用