Struts完成用户新增操作
点击新增客户出现该页面并完成前后台交互

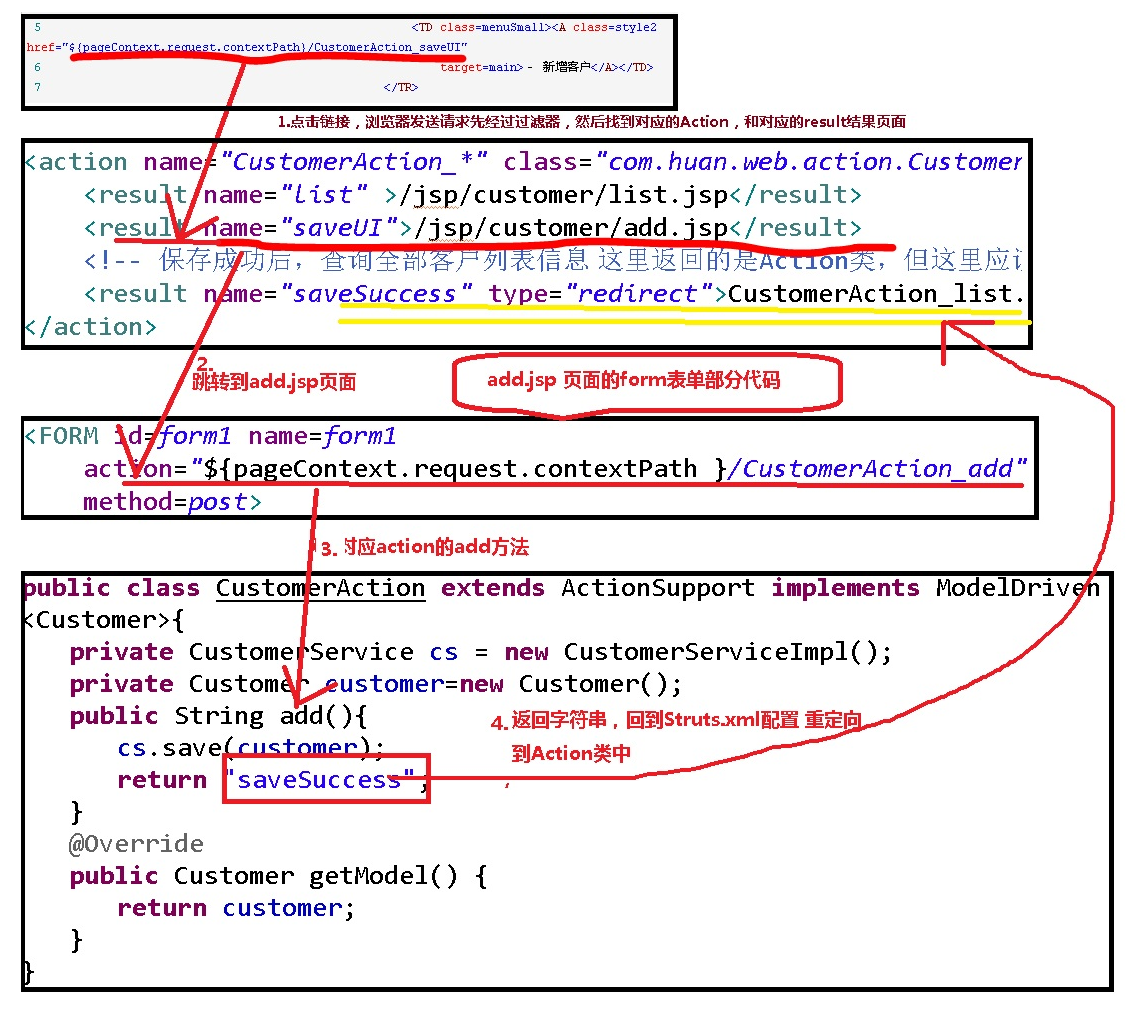
代码逻辑分析:

jsp 页面部分代码
1 <TABLE id=table_1 style="DISPLAY: none" cellSpacing=0 2 cellPadding=2 width=155 align=center border=0> 3 <TBODY> 4 <TR> 5 <TD class=menuSmall><A class=style2 href="${pageContext.request.contextPath}/CustomerAction_saveUI" 6 target=main>- 新增客户</A></TD> 7 </TR> 8 <TR> 9 <TD class=menuSmall><A class=style2 href="${pageContext.request.contextPath}/CustomerAction_list" 10 target=main>- 客户列表</A></TD> 11 </TR> 12 13 </TBODY> 14 </TABLE>
Struts.xml
1 <package name="crm" namespace="/" extends="struts-default" > 2 3 <action name="CustomerAction_*" class="com.huan.web.action.CustomerAction" method="{1}" > 4 <result name="list" >/jsp/customer/list.jsp</result> 5 <result name="saveUI">/jsp/customer/add.jsp</result> 6 <!-- 保存成功后,查询全部客户列表信息 这里返回的是Action类,但这里应该是重定向到页面中 --> 7 <result name="saveSuccess" type="redirect">CustomerAction_list.action</result> 8 </action> 9 </package>
add.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <TITLE>添加客户</TITLE> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <LINK href="${pageContext.request.contextPath }/css/Style.css" type=text/css rel=stylesheet> <LINK href="${pageContext.request.contextPath }/css/Manage.css" type=text/css rel=stylesheet> <META content="MSHTML 6.00.2900.3492" name=GENERATOR> </HEAD> <BODY> <FORM id=form1 name=form1 action="${pageContext.request.contextPath }/CustomerAction_add" method=post> <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0> <TBODY> <TR> <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_019.jpg" border=0></TD> <TD width="100%" background="${pageContext.request.contextPath }/images/new_020.jpg" height=20></TD> <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_021.jpg" border=0></TD> </TR> </TBODY> </TABLE> <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0> <TBODY> <TR> <TD width=15 background=${pageContext.request.contextPath }/images/new_022.jpg><IMG src="${pageContext.request.contextPath }/images/new_022.jpg" border=0></TD> <TD vAlign=top width="100%" bgColor=#ffffff> <TABLE cellSpacing=0 cellPadding=5 width="100%" border=0> <TR> <TD class=manageHead>当前位置:客户管理 > 添加客户</TD> </TR> <TR> <TD height=2></TD> </TR> </TABLE> <TABLE cellSpacing=0 cellPadding=5 border=0> <TR> <td>客户名称:</td> <td> <INPUT class=textbox id=sChannel2 style="WIDTH: 180px" maxLength=50 name="cust_name"> </td> <td>客户级别 :</td> <td> <INPUT class=textbox id=sChannel2 style="WIDTH: 180px" maxLength=50 name="cust_level"> </td> </TR> <TR> <td>信息来源 :</td> <td> <INPUT class=textbox id=sChannel2 style="WIDTH: 180px" maxLength=50 name="cust_source"> </td> <td>联系人:</td> <td> <INPUT class=textbox id=sChannel2 style="WIDTH: 180px" maxLength=50 name="cust_linkman"> </td> </TR> <TR> <td>固定电话 :</td> <td> <INPUT class=textbox id=sChannel2 style="WIDTH: 180px" maxLength=50 name="cust_phone"> </td> <td>移动电话 :</td> <td> <INPUT class=textbox id=sChannel2 style="WIDTH: 180px" maxLength=50 name="cust_mobile"> </td> </TR> <tr> <td rowspan=2> <INPUT class=button id=sButton2 type=submit value=" 保存 " name=sButton2> </td> </tr> </TABLE> </TD> <TD width=15 background="${pageContext.request.contextPath }/images/new_023.jpg"> <IMG src="${pageContext.request.contextPath }/images/new_023.jpg" border=0></TD> </TR> </TBODY> </TABLE> <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0> <TBODY> <TR> <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_024.jpg" border=0></TD> <TD align=middle width="100%" background="${pageContext.request.contextPath }/images/new_025.jpg" height=15></TD> <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_026.jpg" border=0></TD> </TR> </TBODY> </TABLE> </FORM> </BODY> </HTML>
Action 类
package com.huan.web.action; import java.util.List; import org.apache.commons.lang3.StringUtils; import org.apache.struts2.ServletActionContext; import org.hibernate.criterion.DetachedCriteria; import org.hibernate.criterion.Restrictions; import com.huan.domain.Customer; import com.huan.service.CustomerService; import com.huan.service.impl.CustomerServiceImpl; import com.opensymphony.xwork2.ActionSupport; import com.opensymphony.xwork2.ModelDriven; public class CustomerAction extends ActionSupport implements ModelDriven<Customer>{ private CustomerService cs = new CustomerServiceImpl(); private Customer customer=new Customer(); public String list() throws Exception { //1 接受参数 String cust_name = ServletActionContext.getRequest().getParameter("cust_name"); //2 创建离线查询对象 DetachedCriteria dc =DetachedCriteria.forClass(Customer.class); //3 判断参数拼装条件 //StringUtils.isNotBlank 静态方法 判断 //当cust_name 不为null 不为 ""(空字符串) ,不为空格时 返回true if(StringUtils.isNotBlank(cust_name)){ dc.add(Restrictions.like("cust_name", "%"+cust_name+"%")); } //4 调用Service将离线对象传递 List<Customer> list = cs.getAll(dc); //5 将返回的list放入request域.转发到list.jsp显示 //引用ServletActionContext类的静态方法getRequest //getRequest返回HttpServletRequest对象 ServletActionContext.getRequest().setAttribute("list", list); return "list"; } public String saveUI(){ return "saveUI"; } public String add(){ cs.save(customer); return "saveSuccess"; } @Override public Customer getModel() { return customer; } }



