Struts2的数据封装
在很多的实际开发场景中,页面提交请求参数Action ,在Action中接收参数并对接收的数据进行封装。封装到一个JavaBean中,将JavaBean传递给业务层中。Struts2数据封装分为两类:属性驱动,模型驱动。
1.模型驱动
通过实现ModelDriven接口来接收请求参数。实现接口并且重写getModel()方法
Action类代码如下:
1 package com.huan.web.action; 2 3 import com.huan.domain.Customer; 4 import com.opensymphony.xwork2.ActionSupport; 5 import com.opensymphony.xwork2.ModelDriven; 6 7 8 public class CustomerAction extends ActionSupport implements ModelDriven<Customer>{ 9 10 11 private Customer customer=new Customer(); 12 13 14 public String add(){ 15 System.out.println(customer); 16 17 return "saveSuccess"; 18 } 19 20 @Override 21 public Customer getModel() { 22 23 return customer; 24 } 25 26 27 28 }
jsp页面
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 </head> 9 <body> 10 <h1>处理请求参数</h1> 11 <form action="${pageContext.request.contextPath}/Demo10Action.action" > 12 姓名:<input type="text" name="name"><br/> 13 年龄:<input type="text" name="age"><br/> 14 生日:<input type="text" name="birthday"><br/> 15 <input type="submit" value="提交"> 16 </form> 17 </body> 18 </html>
struts.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE struts PUBLIC 3 "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" 4 "http://struts.apache.org/dtds/struts-2.3.dtd"> 5 <struts> 6 <package name="param" namespace="/" extends="struts-default"> 7 <action name="Demo10Action" class="com.sturts2.day02.c_param.Demo10Action" method="execute"> 8 <result name="success" type="dispatcher">/form3.jsp</result> 9 </action> 10 11 </package> 12 </struts>
2.属性驱动(很少使用)
在Action中定义java数据类型字段并与表单数据对应,利用这些字段进行数据传递
2.1属性驱动之提供属性的set方法(做为了解)
这中方法要在Action中定义属性并提供属性的set方法,当传递数据变多,Action的属性和set方法也随之变多。会让Action变臃肿,不简洁。
form1.jsp页面
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 </head> 9 <body> 10 <form action="${pageContext.request.contextPath}/Demo8Action"> 11 用户名:<input type="text" name="name" /><br> 12 年龄:<input type="text" name="age" /><br> 13 生日:<input type="text" name="birthday" /><br> 14 <input type="submit" value="提交" /> 15 </form> 16 </body> 17 </html>
Demo8Action.java 即Action类
1 package com.sturts2.day02.c_param; 2 3 import java.util.Date; 4 5 import com.opensymphony.xwork2.ActionSupport; 6 7 public class Demo8Action extends ActionSupport { 8 private String name; 9 private Integer age; 10 private Date birthday; 11 public Demo8Action() { 12 super(); 13 System.out.println("Demo8Action对象创建了"); 14 } 15 16 public void setName(String name) { 17 this.name = name; 18 } 19 public void setAge(Integer age) { 20 this.age = age; 21 } 22 public void setBirthday(Date birthday) { 23 this.birthday = birthday; 24 } 25 @Override 26 public String execute() throws Exception { 27 System.out.println("name参数值:"+name+"age参数值:"+age+"birthday参数值"+birthday); 28 return SUCCESS; 29 } 30 31 32 33 34 }
Struts.xml配置
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE struts PUBLIC 3 "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" 4 "http://struts.apache.org/dtds/struts-2.3.dtd"> 5 <struts> 6 <package name="param" namespace="/" extends="struts-default"> 7 8 <action name="Demo8Action" class="com.sturts2.day02.c_param.Demo8Action" method="execute"> 9 <result name="success" type="dispatcher">/form1.jsp</result> 10 </action> 11 12 </package> 13 </struts>
打开form1.jsp页面

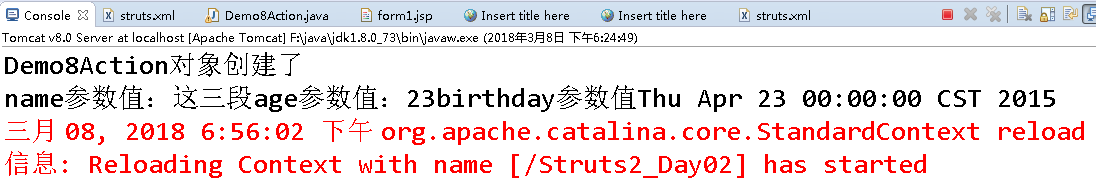
输上数据并提交,控制台显示

浏览器显示: URL不变请求转发到form.jsp页面

2.2页面提供表达式方式
在页面表单上显示表达式:
1 <form action="${pageContext.request.contextPath}/Demo9Action"> 2 用户名:<input type="text" name="user.name" /><br> 3 年龄:<input type="text" name="user.age" /><br> 4 生日:<input type="text" name="user.birthday" /><br> 5 <input type="submit" value="提交" /> 6 </form>
Action类
1 public class Demo9Action extends ActionSupport{ 2 private User user; 3 4 @Override 5 public String execute() throws Exception { 6 System.out.println(user); 7 return SUCCESS; 8 } 9 //需要提供get方法 10 11 public User getUser() { 12 return user; 13 } 14 15 public void setUser(User user) { 16 this.user = user; 17 } 18 19 20 }
还需要提供User的实体类:
属性值要和表单上name属性值对应
1 public class User { 2 private String name; 3 private Integer age; 4 private Date birthday; 5 public String getName() { 6 return name; 7 } 8 public void setName(String name) { 9 this.name = name; 10 } 11 public Integer getAge() { 12 return age; 13 } 14 public void setAge(Integer age) { 15 this.age = age; 16 } 17 public Date getBirthday() { 18 return birthday; 19 } 20 public void setBirthday(Date birthday) { 21 this.birthday = birthday; 22 } 23 @Override 24 public String toString() { 25 // TODO Auto-generated method stub 26 return "User [ name="+name+"\n age="+age+"\n birthday="+birthday+"]"; 27 } 28 29 }
Struts.xml 的action配置就不做显示
把程序在服务器运行,打开页面填上数据:

控制台显示

浏览器请求转发到form2.jsp页面

3.Struts2中封装集合类型的数据
在开发中,有时我们需要批量插入用户或者批量插入其他对象。在Action中需要接收多个Action中封装的对象然后传递给业务层。这个时候就需要把表单的信息封装到集合中。一般我们通常使用集合 List或Map
3.1 封装到List集合中
编写页面:
1 <form action="${pageContext.request.contextPath}/Demo9Action.action" > 2 姓名:<input type="text" name="list[0].name"><br/> 3 年龄:<input type="text" name="list[0].age"><br/> 4 生日:<input type="text" name="list[0].birthday"><br/> 5 姓名:<input type="text" name="list[1].name"><br/> 6 年龄:<input type="text" name="list[1].age"><br/> 7 生日:<input type="text" name="list[1].birthday"><br/> 8 <input type="submit" value="提交"> 9 </form>
编写Action:
1 public class Demo9Action extends ActionSupport{ 2 private List<User> list; 3 4 @Override 5 public String execute() throws Exception { 6 for(User user :list){ 7 System.out.println(user); 8 9 } 10 return SUCCESS; 11 } 12 13 public List<User> getUser() { 14 return list; 15 } 16 17 public void setUser(List<User> list) { 18 this.list = list; 19 }
3.2 封装数据到Map集合:
页面:
<form action="${pageContext.request.contextPath}/Demo10Action.action" > 姓名:<input type="text" name="map['one'].name"><br/> 年龄:<input type="text" name="map['one'].age"><br/> 生日:<input type="text" name="map['one'].birthday"><br/> 姓名:<input type="text" name="map['two'].name"><br/> 年龄:<input type="text" name="map['two].age"><br/> 生日:<input type="text" name="map['two'].birthday"><br/> <input type="submit" value="提交"> </form>
Action类:
1 public class Demo10Action extends ActionSupport{ 2 private Map<String ,User> map; 3 4 @Override 5 public String execute() throws Exception { 6 for(Stirng key : map.keySet()){ 7 User user=map.get(key); 8 System.out.println(key+" "+user); 9 10 } 11 return SUCCESS; 12 } 13 14 public Map<String ,User> getMap() { 15 return map; 16 } 17 18 public void setMap(Map<String ,User> map) { 19 this.map = map; 20 }



