前端配置跨域代理两种方式
前端配置跨域代理两种方式:
—、使用webpack/dev配置跨域代理
二、 使用中间件http-proxy-middleware配置跨域代理
三、 对比
跨域对于前后端开发来说是一个老生常谈的问题了。客户端与服务端通信时协议不同、域名不同、端口不同都会产生跨域问题。
值得一说的是跨域是源于浏览器的同源策略,也就是浏览器做了访问限制。而XMLHttpRequest请求和Fetch API都遵循同源策略。所以跨域也只发生在XHR 请求和Fetch请求。像script标签的src请求是不会产生跨域的,这也就是为什么jsonp可以解决跨域。但是jsonp只能解决get请求的跨域问题。
大多数情况下,只需后端cors (Cross-origin resource sharing z中文译为跨域资源共享)即可解决跨域问题。也就是要依赖于后端才能解决跨域问题。那 么前端想要本地调式,如何不依赖于后端解决跨域问题昵?
cors是一种机制,该机制是使用HTTP头来告诉浏览器,允许运行在一个源上的web应用访问不同源上的资源。除了 cors的方案外,还可以通过配置代理来 解决跨域问题,即把服务器的域名代理成本地进行请求,那么请求的就是本地接口,就不会产生跨域问题。
前端配置跨域代理有两种方式。
—■使用webpack/dev配置跨域代理
在使用和配置webpack时一般都会安装webpack-dev-servero 在webpack.config.js中配置如下:

参数说明:
7httpServer,
捕获API的标志,如果API中包含VhttpServer5字符串,就会开始匹配代理。
比如 VhttpServer/user/login^ 就会被代理至!] 'http:〃10.0.0.0: 8080/httpServer/user/loginJ
target
代理的跨域地址,就是需要被代理的跨域地址。
可以是域名,也跨域是IP。如果是域名,则需要加上changeorigin: true,否则代理会失效。
path Rewrite
重写路径,修改原始请求路径。也就是把服务器地址代理同源地址。
secure
不检查安全问题,设置后,可以运行在HTTP上,可以使用无效正式的HTTPS服务。
二.使用中间件http-proxy-middleware配置跨域代理
1.安装 http-proxy-middleware
1 npm install http-proxy-middleware --save-dev
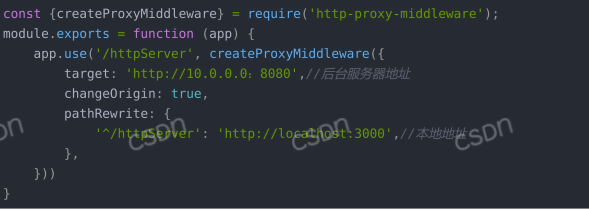
2.在src目录下新建setupProxy.js文件,内容如下。

实现原理是使用 http-proxy-middleware 的 createProxyMiddleware 方法。
其中:target是服务器地址。changeOrigin是将主机的源更改为目标URL,默认为false。path Rewrite是代理的目标地址。即如果代理到本地,就写本地地 址。
以上代理配置将会匹配所有以/httpServer开始的路径。并将服务器'http:〃1O.O.O.O: 8080'上面的7httpServer,请求代理到本地'http://localhost:3000'。
三、对比
其实可以看到方法一和方法二的配置基本相同。因为方式一也是通过http-proxy-middleware中间件来实现的,只不过可以直接在webpack中进行配置。那在使 用上二者有什么区别昵?
如果webpack.config.js文件暴露在外,可以使用第一种方法。如果使用create-react-app创建的脚手架react项目,webpack配置文件没有对外暴露,就可 以使用第二种方法。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)