新公司也打算做rn,还是得捡起来再度学习.开撸!
react native一个版本一个样子,之前写的rn与iOS交互系列在最新版本中有点出入(0.50.4版本).今天填一下坑.
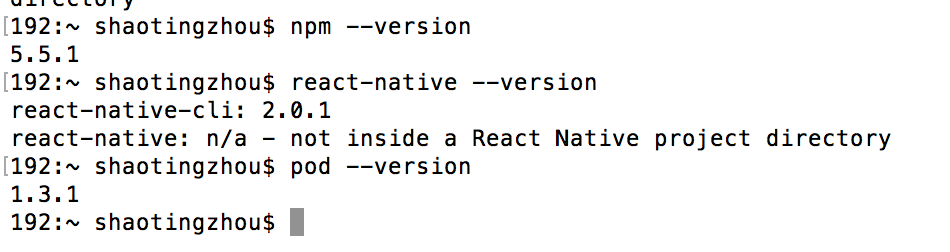
首先上npm版本,react native版本,cocoapod版本:

首先在Podfile中导入的库有点区别,最新的是这样的:
platform :ios, "8.0" use_frameworks! target "FF-RN" do # 取决于你的工程如何组织,你的node_modules文件夹可能会在别的地方。 # 请将:path后面的内容修改为正确的路径(一定要确保正确~~)。 pod 'yoga', :path => './ReactComponent/node_modules/react-native/ReactCommon/yoga' pod 'React', :path => './ReactComponent/node_modules/react-native', :subspecs => [ 'Core', 'RCTActionSheet', 'RCTGeolocation', 'RCTImage', 'RCTNetwork', 'RCTPushNotification', 'RCTSettings', 'RCTText', 'RCTVibration', 'RCTWebSocket', 'BatchedBridge' ] end
之前的:

platform :ios, "8.0" use_frameworks! target "NativeAddRN" do # 取决于你的工程如何组织,你的node_modules文件夹可能会在别的地方。 # 请将:path后面的内容修改为正确的路径(一定要确保正确~~)。 pod 'React', :path => './ReactComponent/node_modules/react-native', :subspecs => [ 'Core', 'RCTActionSheet', 'RCTGeolocation', 'RCTImage', 'RCTNetwork', 'RCTPushNotification', 'RCTSettings', 'RCTText', 'RCTVibration', 'RCTWebSocket' ] end
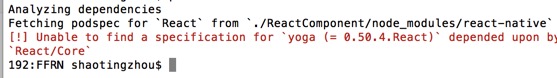
如果按照之前的导入的话会报错:

需要加上:
pod 'yoga', :path => './ReactComponent/node_modules/react-native/ReactCommon/yoga'
这里注意下yoga大小写问题,保持和你工程的该文件一样
然后导入.导入之后使用Xcode打开工程发现另外一个错误:
error: 'fishhook/fishhook.h' file not found
 \
\
这里把错误行换为#import "fishhook.h"即可.然后会发现5个新错误:

这是少导入了一个库,再加上导入即可:'BatchedBridge'
这是解决方案来源: https://github.com/facebook/react-native/issues/16039
https://segmentfault.com/q/1010000011720866/a-1020000011722919
还有就是新的react native去除inde.ios和index.android,改为了index.这里也稍微需要修改.不了解的请看demo
OK,这个就是0.50的RN与iOS原生交互的坑.
swift 与 RN交互
在写这里时,卡了好久,怎么在swift中包含RCT_EXPORT_MODULE()宏.最后还是实现不了,只能 以OC做中间桥梁,以RN -> OC ->Swift的方式来实现.
其中,大部分代码和OC类似,只涉及到OC和swift的交互(具体的百度一大堆).
具体代码见下方的github.
github: https://github.com/pheromone/IOS-native-and-React-native-interaction 中的FF-RN 和 swiftRN







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】