Windows 8.1 应用再出发 (WinJS) - 创建一个简单项目
前面几篇我们介绍了如何利用 C# + XAML 完成Windows Store App 功能的实现,接下来的几篇我们来看看如何利用 Html + WinJS 来完成这些功能。
本篇我们使用WinJS 来创建一个简单的项目,来看看项目的构成是怎样的,与C#,XAML 的项目有哪些异同。
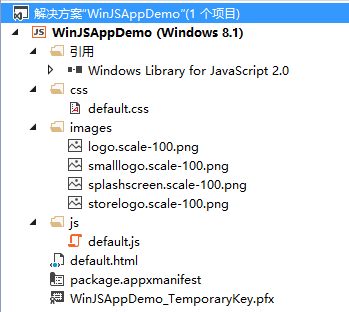
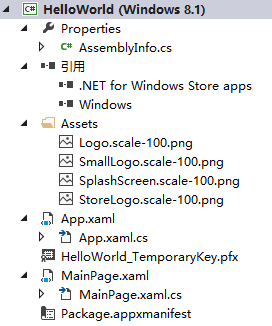
首先我们在Visual Studio 2013中选择模板 -> JavaScript -> Windows 应用商店来创建一个空白应用程序,来看看项目的构成(为方便对照,我在右边放了使用XAML的商店应用截图)


- WinJS项目里没有Properties目录去描述程序集的信息
- 引用目录包含了应用中需要的程序包,如图中的Windows Library中包含了我们需要的js 和 css
- css目录存放页面使用的css文件,如图中的default.css文件会在default.html中使用
- 同样的,js目录中存放的是js文件,default.js会在default.html中使用
- images目录类似于XAML项目中的Assets目录,存放磁贴和启动页图片等资源
- default.html 是程序的起始页,类似XAML项目的入口点
- package.appxmanifest 是清单文件,负责设置应用名称、起始页、磁贴、功能、声明等等。
package.appxmanifest文件绝大部分与XAML项目相同,可以参照 Windows 8.1 应用再出发 - 创建我的第一个应用 。
有一个地方需要注意,那就是应用程序选项卡中 入口点 变成了 起始页 ,熟悉BS开发的同学们肯定不会对起始页陌生。
下面来看看起始页 default.html:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta charset="utf-8" /> <title>WinJSAppDemo</title> <!-- WinJS 引用 --> <link href="//Microsoft.WinJS.2.0/css/ui-dark.css" rel="stylesheet" /> <script src="//Microsoft.WinJS.2.0/js/base.js"></script> <script src="//Microsoft.WinJS.2.0/js/ui.js"></script> <!-- WinJSAppDemo 引用 --> <link href="/css/default.css" rel="stylesheet" /> <script src="/js/default.js"></script> </head> <body> <p>此处显示内容</p> </body> </html>
这是一个很简单的html构成,我们看到文件中添加了对WinJS 和 针对起始页的 default.js 和 default.css 的引用。
来看看default.js:
(function () { "use strict"; var app = WinJS.Application; var activation = Windows.ApplicationModel.Activation; app.onactivated = function (args) { if (args.detail.kind === activation.ActivationKind.launch) { if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) { // TODO: 此应用程序刚刚启动。在此处初始化 //您的应用程序。 } else { // TODO: 此应用程序已从挂起状态重新激活。 // 在此处恢复应用程序状态。 } args.setPromise(WinJS.UI.processAll()); } }; app.oncheckpoint = function (args) { // TODO: 即将挂起此应用程序。在此处保存 //需要在挂起中保留的任何状态。您可以使用 // WinJS.Application.sessionState 对象,该对象将在 //挂起中自动保存和恢复。如果您需要在 //挂起应用程序之前完成异步操作,请调用 // args.setPromise()。 }; app.start(); })();
我们看到,该文件中有两个很重要的方法,app.onactivated 和 app.oncheckpoint,分别进行应用激活和挂起时的处理。类似XAML中的 OnLaunched 和 OnSuspending。
大家注意 args.setPromise(WinJS.UI.processAll()); 的意思是在onactivated完成之前,完成 WinJS.UI.processAll() 的操作。而这个操作的意思是把声明的控件绑定到所有元素上,并且在指定的根元素启动。
如果我们想在default.html页加载时跳转到我们指定的页面,比如main.html,需要做哪些动作呢?
首先我们新建 main.html 相关文件,main.html、main.js 和 main.css,路径为pages/main,接下来完成跳转我们有两种方式:
(1). 在default.html 里指定跳转页面
先对default.js做如下修改
var nav = WinJS.Navigation; var ui = WinJS.UI;
上面定义了两个变量,在下面的onactivated方法中加入以下代码来替换 args.setPromise(WinJS.UI.processAll());
var p = ui.processAll().then(function () { return nav.navigate(nav.location || Application.navigator.home, nav.state); }); args.setPromise(p);
然后在default.html 页面的body中加入
<div id="contenthost" data-win-control="Application.PageControlNavigator" data-win-options="{home: '/pages/main/main.html'}" />
这样就可以在启动时,指定显示main.html 了。
(2). 在default.js 里指定跳转
对default.js做如下修改
var nav = WinJS.Navigation;
定义nav变量,下面onactivated方法中加入如下代码替换 args.setPromise(WinJS.UI.processAll());
var p = WinJS.UI.processAll(). then (function () { return nav.navigate("/pages/main/main.html")}); args.setPromise(p);
然后加入下面方法
nav.onnavigated = function (evt) { var contentHost = document.body.querySelector("#contenthost"), url = evt.detail.location; WinJS.Utilities.empty(contentHost); WinJS.UI.Pages.render(url, contentHost); }
最后在default.html 文件中加入
<div id="contenthost"/>
这样也完成了启动时的页面跳转到main.html 的要求。
好了,到这里我们就利用WinJS 和 Html 完成了简单项目的创建,接下来我们利用WinJS演示XAML中介绍过的其他功能,谢谢。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义