Python Day17
jQuery
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在兼容性方面十分优秀。
http://www.php100.com/manual/jquery/
参考:http://www.runoob.com/jquery/jquery-tutorial.html
下载 jQuery
有两个版本的 jQuery 可供下载:
Production version - 用于实际的网站中,已被精简和压缩。
Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从 jquery.com 中下载。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的标签引用它:
<script src="jquery-2.2.3.js"></script>
提示: 将下载的文件放在网页的同一目录下,就可以使用jQuery。
替代方案
如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
百度、新浪、谷歌和微软的服务器都存有 jQuery 。
如果站点用户是国内的,建议使用百度、新浪等国内CDN地址,如果站点用户是国外的可以使用谷歌和微软。
例如从谷歌引用 jQuery,使用以下代码:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.2.3/jquery.min.js"></script>
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
文档就绪事件
为了防止文档在完全加载(就绪)之前就运行 jQuery 代码。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
① 试图隐藏一个不存在的元素
② 获得未完全加载的图像的大小
以下两种方式可以实现文档就绪后再执行jQuery方法:
$(document).ready(function(){
// jQuery methods go here...
});
$(function(){
// jQuery methods go here...
});
jQuery 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
元素选择器
jQuery 元素选择器基于元素名选取元素。
在页面中选取所有
元素:
$("p")
#id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
$("#test")
.class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
$(".test")
更多实例

jQuery 事件
jQuery 是为事件处理特别设计的。
什么是事件?
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:
①在元素上移动鼠标。
②选取单选按钮
③点击元素
在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。
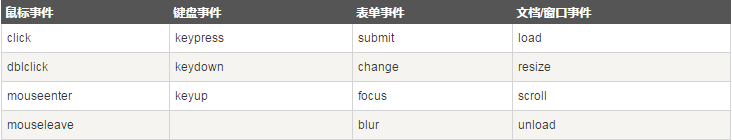
常见 DOM 事件:

在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
页面中指定一个点击事件:
$("p").click();
定义一个触发事件:
$("p").click(function(){
// action goes here!!
});
常用的 jQuery 事件方法
$(document).ready()
$(document).ready() 方法允许我们在文档完全加载完后执行函数。
click()
click() 方法是当按钮点击事件被触发时会调用一个函数。
该函数在用户点击 HTMl 元素时执行。
在下面的实例中,当点击事件在某个
元素上触发时,隐藏当前的
元素:
$("p").click(function(){
$(this).hide();
});
dblclick()
当双击元素时,会发生 dblclick 事件。
dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数:
$("p").dblclick(function(){
$(this).hide();
});
mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
mouseenter() 方法触发 mouseenter 事件,或规定当发生 mouseenter 事件时运行的函数:
$("#p1").mouseenter(function(){
alert("You entered p1!");
});
hover()
hover()方法用于模拟光标悬停事件。
当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。
$("#p1").hover(function(){
alert("You entered p1!");
},
function(){
alert("Bye! You now leave p1!");
});
blur()
当元素失去焦点时,发生 blur 事件。
blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数:
$("input").blur(function(){
$(this).css("background-color","#ffffff");
});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号